使用 highlight.js 高亮网站代码
2016-12-06 00:00
447 查看
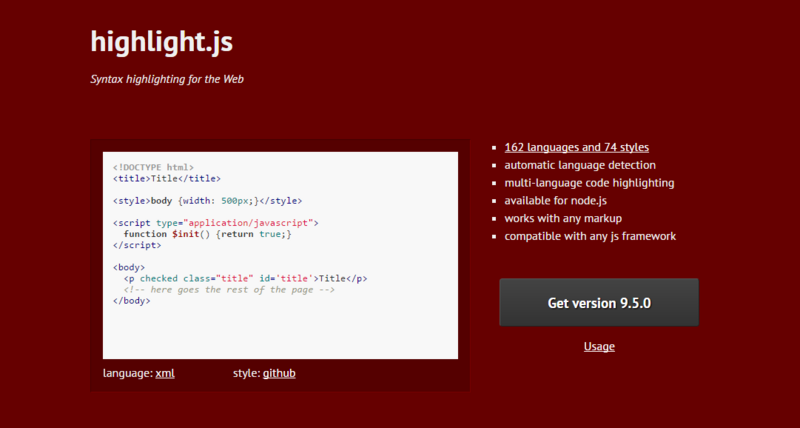
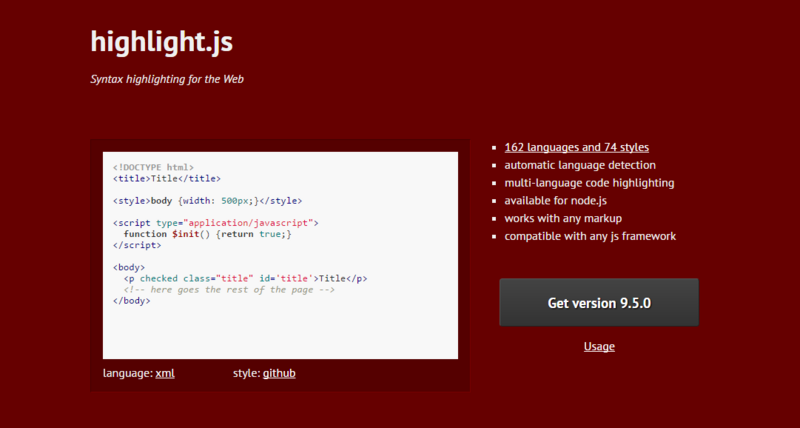
首先让我们看一下highlight.js 的官方文档示例https://highlightjs.org,里边高亮的样式和语言有很多种,可以根据自己的偏好给代码上色。

具体用法:官方文档highlight用法
用法非常简单:

具体用法:官方文档highlight用法
用法非常简单:
一、引入 highlight.js 文件
我们需要在页面中同时引入一个 js 文件和一个 css 文件,这里直接使用百度静态资源库提供的 CDN 链接提升加载速度,当然也可以引入本地的。<link href="http://apps.bdimg.com/libs/highlight.js/9.1.0/styles/default.min.css" rel="stylesheet"> <script src="http://apps.bdimg.com/libs/highlight.js/9.1.0/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>
二、自定义初始化
如果对高亮还有其他需求,这是可以进行初始化代设置$(document).ready(function() {
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
相关文章推荐
- 在Ghost博客 中使用 highlight.js 实现 代码高亮
- 如何使用 highlight.js 高亮代码
- vue 中使用highlight.js 高亮代码块,代码实时高亮
- 测试Swift语言代码高亮-使用highlight.js
- 使用 highlight.js 在网页中高亮显示java 代码 【原】
- 博客园使用highlight.js对代码进行高亮,并实现自定义关键词高亮
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
- 给大家推荐一款高大上的代码高亮插件(sublime,github风格)——highlight.js
- Ghost本地安装highlight.js使代码高亮
- markdown-it+highlight.js后端渲染的代码高亮问题解决
- 无缝滚动;flash播放器代码(网站使用);QQ帮助代码;Js添加属性IE和firefox的区别
- 代码高亮插件prettyPrint.js使用与下载
- 使用highlight.js 对代码进行语法高亮处理
- Ghost本地安装highlight.js使代码高亮
- 使用node.js建博客(六) - 添加代码高亮的支持 (Final)
- 使用prismjs为网站添加代码高亮功能
- 代码高亮显示库-highlight.js
- 【highlight.js】页面代码高亮插件
- 网站代码高亮插件 prettify.js
- 使用node.js建博客(六) - 添加代码高亮的支持 (Final)
