js实现日历效果
2016-12-01 19:13
330 查看
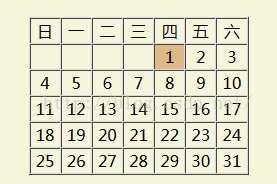
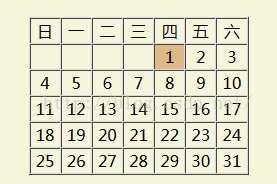
效果图:

js代码:
<script language="javascript">
function is_leap(year) {
return (year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0));
} //是否为闰年
function data(){
var nstr=new Date(); //当前Date资讯
var ynow=nstr.getFullYear(); //年份
var mnow=nstr.getMonth(); //月份
var dnow=nstr.getDate(); //今日日期
var n1str=new Date(ynow,mnow,1); //当月第一天Date资讯
var firstday=n1str.getDay(); //当月第一天星期几
var m_days=new Array(31,28+is_leap(ynow),31,30,31,30,31,31,30,31,30,31); //各月份的总天数
var tr_str=Math.ceil((m_days[mnow] + firstday)/7); //表格所需要行数
//打印表格第一行(有星期标志)
document.write ("<table border='1' align='center' width='220' cellspacing='0'><tr><td align='center'>日</td><td align='center'>一</td><td align='center'>二</td><td align='center'>三</td><td align='center'>四</td><td align='center'>五</td><td align='center'>六</td></tr>");
for(i=0;i<tr_str;i++) { //表格的行
document.write("<tr>");
for(k=0;k<7;k++) { //表格每行的单元格
idx=i*7+k; //单元格自然序列号
date_str=idx-firstday+1; //计算日期
(date_str<=0 || date_str>m_days[mnow]) ? date_str=" " : date_str=idx-firstday+1; //过滤无效日期(小于等于零的、大于月总天数的)
//打印日期:今天底色为红
date_str==dnow ? document.write ("<td align='center' bgcolor='#DEB887'>" + date_str + "</td>") : document.write ("<td align='center'>" + date_str + "</td>");
}
document.write("</tr>"); //表格的行结束
}
document.write("</table>"); //表格结束
}
function getNowFormatDate() {
var div = document.getElementById("div1");
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
div.innerHTML += currentdate;
}
</script>调用:
<script>getNowFormatDate();</script>

js代码:
<script language="javascript">
function is_leap(year) {
return (year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0));
} //是否为闰年
function data(){
var nstr=new Date(); //当前Date资讯
var ynow=nstr.getFullYear(); //年份
var mnow=nstr.getMonth(); //月份
var dnow=nstr.getDate(); //今日日期
var n1str=new Date(ynow,mnow,1); //当月第一天Date资讯
var firstday=n1str.getDay(); //当月第一天星期几
var m_days=new Array(31,28+is_leap(ynow),31,30,31,30,31,31,30,31,30,31); //各月份的总天数
var tr_str=Math.ceil((m_days[mnow] + firstday)/7); //表格所需要行数
//打印表格第一行(有星期标志)
document.write ("<table border='1' align='center' width='220' cellspacing='0'><tr><td align='center'>日</td><td align='center'>一</td><td align='center'>二</td><td align='center'>三</td><td align='center'>四</td><td align='center'>五</td><td align='center'>六</td></tr>");
for(i=0;i<tr_str;i++) { //表格的行
document.write("<tr>");
for(k=0;k<7;k++) { //表格每行的单元格
idx=i*7+k; //单元格自然序列号
date_str=idx-firstday+1; //计算日期
(date_str<=0 || date_str>m_days[mnow]) ? date_str=" " : date_str=idx-firstday+1; //过滤无效日期(小于等于零的、大于月总天数的)
//打印日期:今天底色为红
date_str==dnow ? document.write ("<td align='center' bgcolor='#DEB887'>" + date_str + "</td>") : document.write ("<td align='center'>" + date_str + "</td>");
}
document.write("</tr>"); //表格的行结束
}
document.write("</table>"); //表格结束
}
function getNowFormatDate() {
var div = document.getElementById("div1");
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate
+ " " + date.getHours() + seperator2 + date.getMinutes()
+ seperator2 + date.getSeconds();
div.innerHTML += currentdate;
}
</script>调用:
<script>getNowFormatDate();</script>
相关文章推荐
- js基础练习---获取数组内容实现简单日历的效果
- js编写当天简单日历效果【实现代码】
- js 实现日历效果
- js编写当天简单日历效果【实现代码】
- 原生js实现仿window10系统日历效果的实例
- js实现会跳动的日历效果(完整实例)
- JS实现文本内容上下滚动效果
- Css利用js的expression实现的效果
- 用XML+FSO+JS实现服务器端文件的选择效果
- JS实现图片幻灯片效果
- jb51站长推荐的用js实现的多浏览器支持的图片轮换展示效果ie,firefox
- JS实现全景图效果360度旋转
- JS实现下拉列表效果
- 用js实现字幕滚动效果.
- 用js实现的打字效果的带链接的新闻标题
- js实现的很酷的连接提示效果
- Css利用js的expression实现的效果
- 用XML+FSO+JS实现服务器端文件的选择效果
- JS实现“鼠标控制局部文字滚动效果”研究
- JS实现图片幻灯片效果
