JavaScript单例模式和实例化的示例
2016-11-30 00:00
85 查看
单例模式:
注意写法中single后面是一个代码块,后面代码块中的属性通过逗号","而不是";"进行分隔。属性的赋值也不是等号,而是冒号。
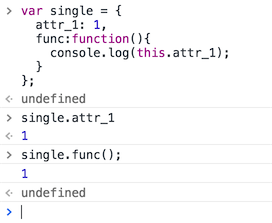
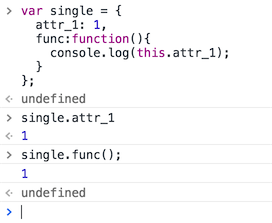
可在chrome浏览器的console中进行测试,输入代码时通过Shift+Enter键换行。执行的效果如图:

实例化:通过function定义一个伪类,因为在JavaScript中是没有类的概念的,然后通过接收不同的参数进行伪类的实例化。注意function中属性的写法是this.的形式。
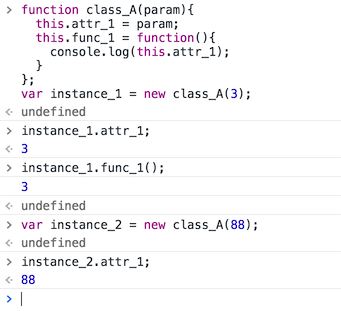
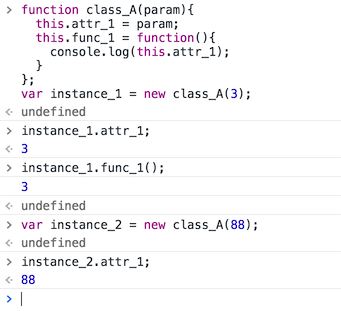
执行后的效果如下图所示,通过传入不同的参数就能够得到不同的实例。

注意写法中single后面是一个代码块,后面代码块中的属性通过逗号","而不是";"进行分隔。属性的赋值也不是等号,而是冒号。
var single = {
attr_1: 1,
func:function(){
console.log(this.attr_1);
}
};可在chrome浏览器的console中进行测试,输入代码时通过Shift+Enter键换行。执行的效果如图:

实例化:通过function定义一个伪类,因为在JavaScript中是没有类的概念的,然后通过接收不同的参数进行伪类的实例化。注意function中属性的写法是this.的形式。
function class_A(param){
this.attr_1 = param;
this.func_1 = function(){
console.log(this.attr_1);
}
};
var instance_1 = new class_A(3);执行后的效果如下图所示,通过传入不同的参数就能够得到不同的实例。

相关文章推荐
- javascript继承模式原理与示例深入剖析
- JavaScript 函数模式详解及示例
- JavaScript四种调用模式和this示例介绍
- JavaScript严格模式说明带示例
- JavaScript 函数模式详解及示例
- JavaScript原生实现观察者模式的示例
- JavaScript四种调用模式和this示例介绍
- javaScript 设计模式之中介者模式示例
- C#设计模式之建造者(Builder)模式示例源代码
- C#设计模式之建造者(Builder)模式示例源代码
- [Javascript]在HTML页面中动态添加表格,动态生成行的示例
- JavaScript和Macromedia Flash的通信示例
- javascript 类的继承和实例化
- (下载)C#设计模式电子书(包括示例)和ASP.NET服务器控件与组件开发
- JavaScript的OO特性:Singleton单件模式
- AJAX只是用JavaScript来开发先进玩意儿的模式
- JavaScript(JScript)下Singleton(单态)模式的实现
- javascript实现Observer模式来管理多个事件回调
- 可以折叠和拖动的网页示例代码(JavaScript Code)
- JavaScript:ListView示例
