HTML事件的执行顺序
2016-12-01 00:00
225 查看
var body = document.getElementsByTagName("body");
body = body[0];
body.addEventListener("touchstart", function(){console.log("touchstart")}, false);
body.addEventListener("touchend", function(){console.log("touchend")}, false);
body.addEventListener("touchmove", function(){console.log("touchmove")}, false);
body.addEventListener("mousedown", function(){console.log("mousedown")}, false);
body.addEventListener("mouseup", function(){console.log("mouseup")}, false);
body.addEventListener("mousemove", function(){console.log("mousemove")}, false);
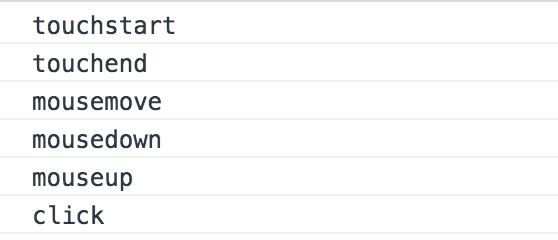
body.addEventListener("click", function(){console.log("click")}, false);点击鼠标后的事件执行顺序如下:

相关文章推荐
- HTML标记上的事件在浏览器上执行的顺序差异
- ASP.NET 2.0 页面事件执行顺序 --摘自http://www.cnblogs.com/china-dragon/archive/2009/11/21/1607761.html
- .net 服务器事件和客户端js事件的执行顺序以及在脚本运行前定义脚本要修改的 HTML 元素
- 母版页和内容页加载时事件的执行顺序
- ASP.net中页面事件的先后执行顺序
- [导入]ASP.NET 2.0中Page事件的执行顺序
- 在html链接里执行js和使用标签事件执行的不同
- 母版页,内容页,控件 事件执行顺序
- asp.net中page对象生命周期和各事件执行顺序
- Application事件的执行顺序
- ASP.net中页面事件的先后执行顺序(引用)
- ASp.NET 2.0中Page事件的执行顺序
- [C#]控件的几个事件的执行顺序
- .net面试基本问题四 ASP.Net页面事件执行顺序 (网络整理)
- aspx页面事件执行顺序
- ASP.net中页面事件的先后执行顺序
- asp.net中page对象生命周期和各事件执行顺序
- [转载]asp.net中page对象生命周期和各事件执行顺序
- ASp.NET 2.0中Page事件的执行顺序
- GridView 删除按钮事件执行顺序
