使用Three.js渲染Sketchup导出的dae
2016-11-25 10:57
501 查看
打算做个轮盘游戏,直接上3D吧。
第一步:制作模型
3DMax和Maya下载和破解比较麻烦, 就用之前的Sketchup来试试吧。
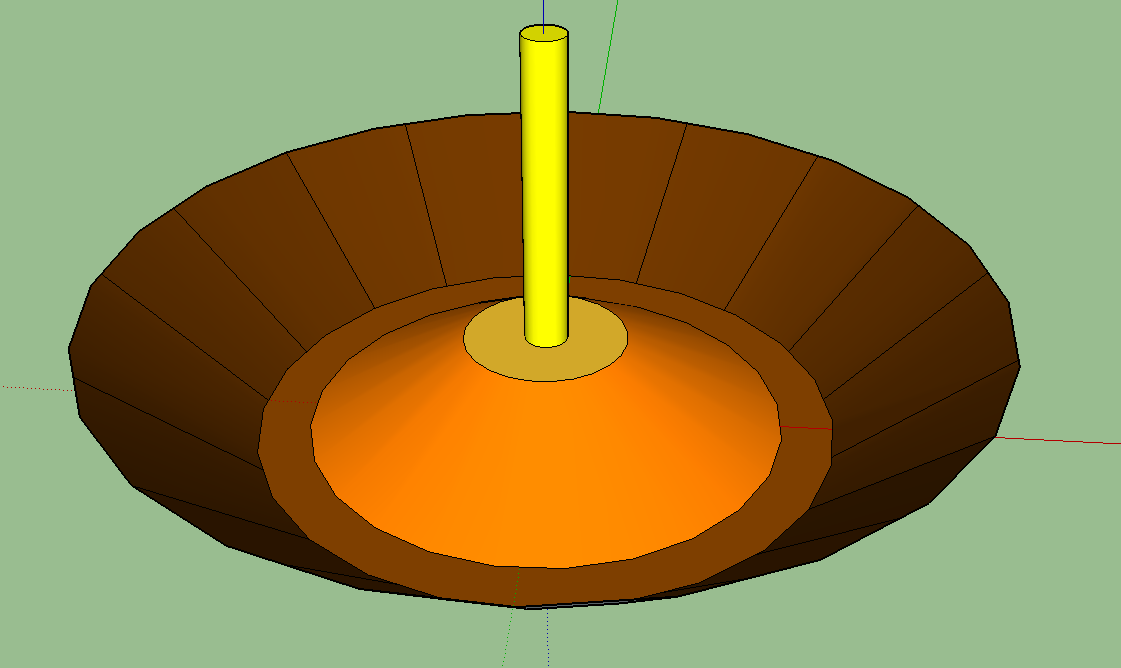
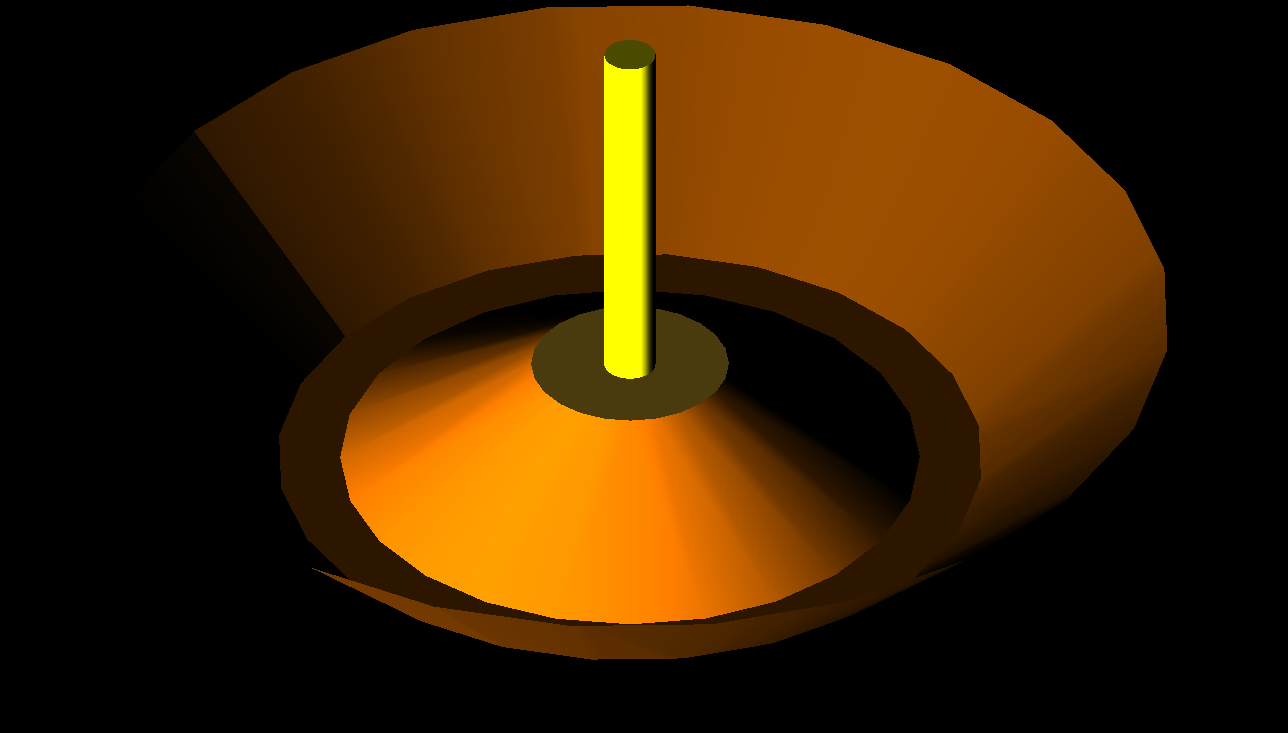
最后效果图:

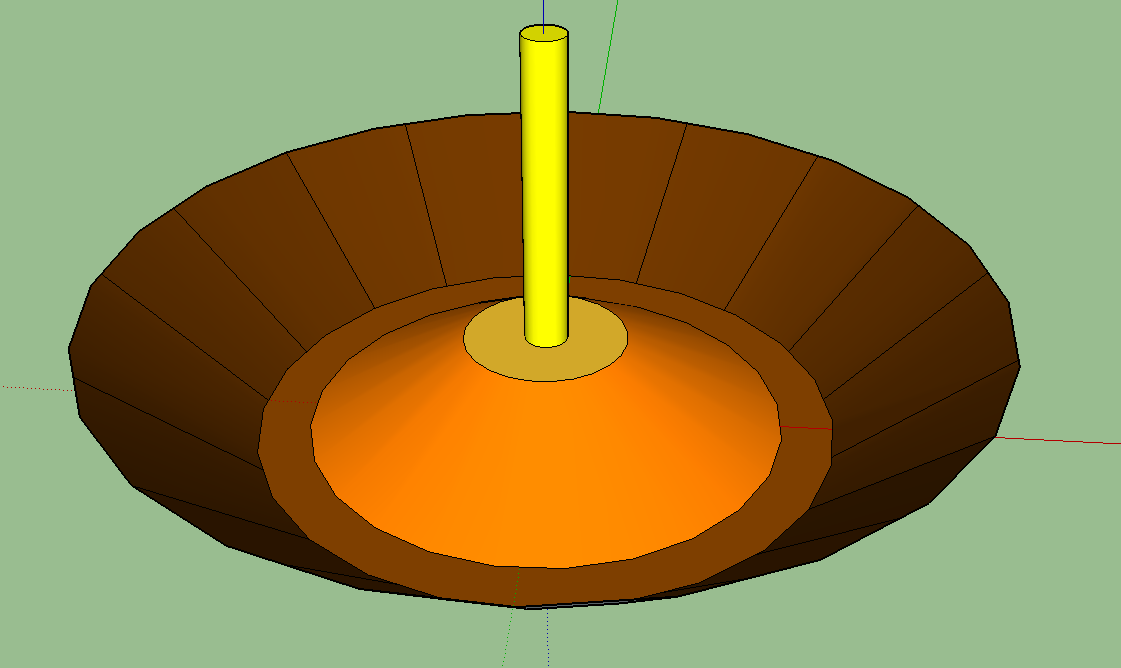
俯视图

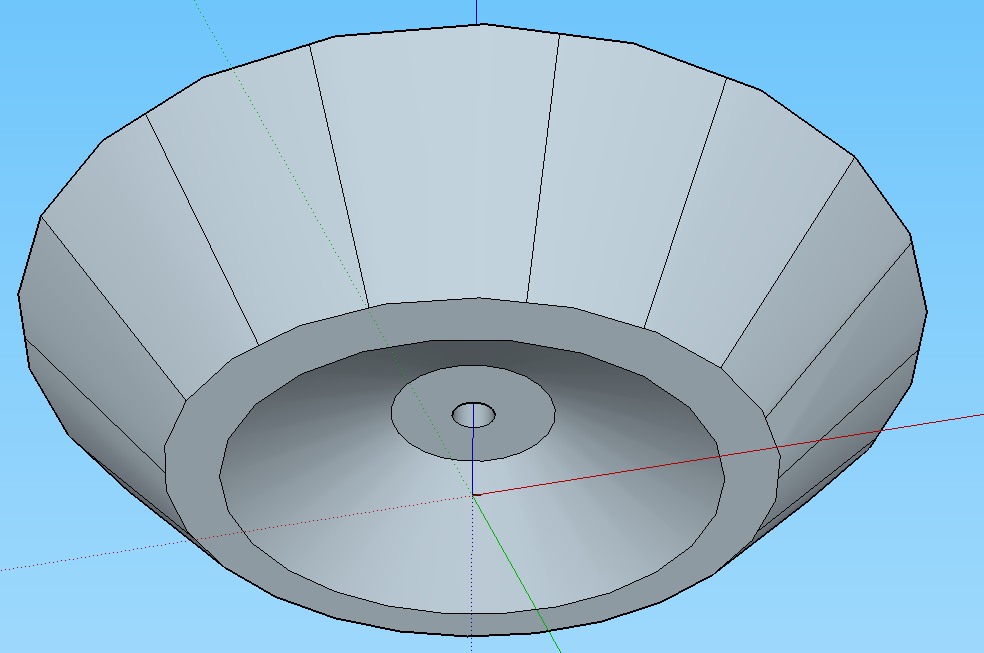
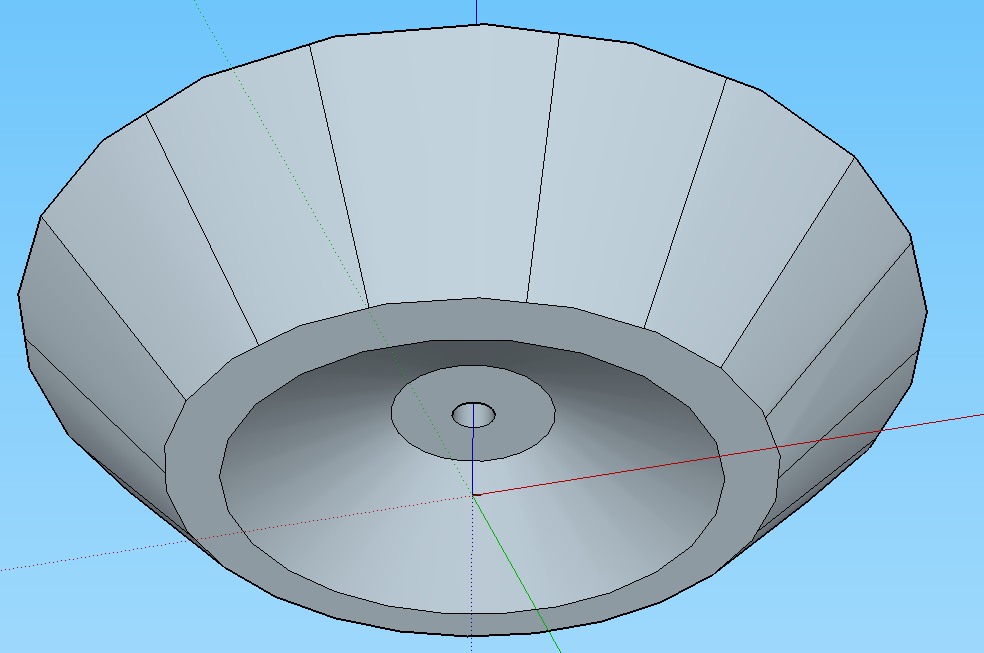
仰视图
制作步骤:
1 先画一个圆
2 从圆心到圆边到中心轴,再到圆心画一个直角三角形(直接三角形对应圆椎体, 梯形对应椎体,任意形状都可以)
3 选择圆形的边
4 选择Tool -> Follow Me
5 点选绘制的直角三角形即可。
PS:
如果你是免费版不是PRO版的话,在导出的时候请选择导出Google Earth File(*.kmz),然后将后缀名改为zip之后解压,使用解压后的models/*.dae文件;
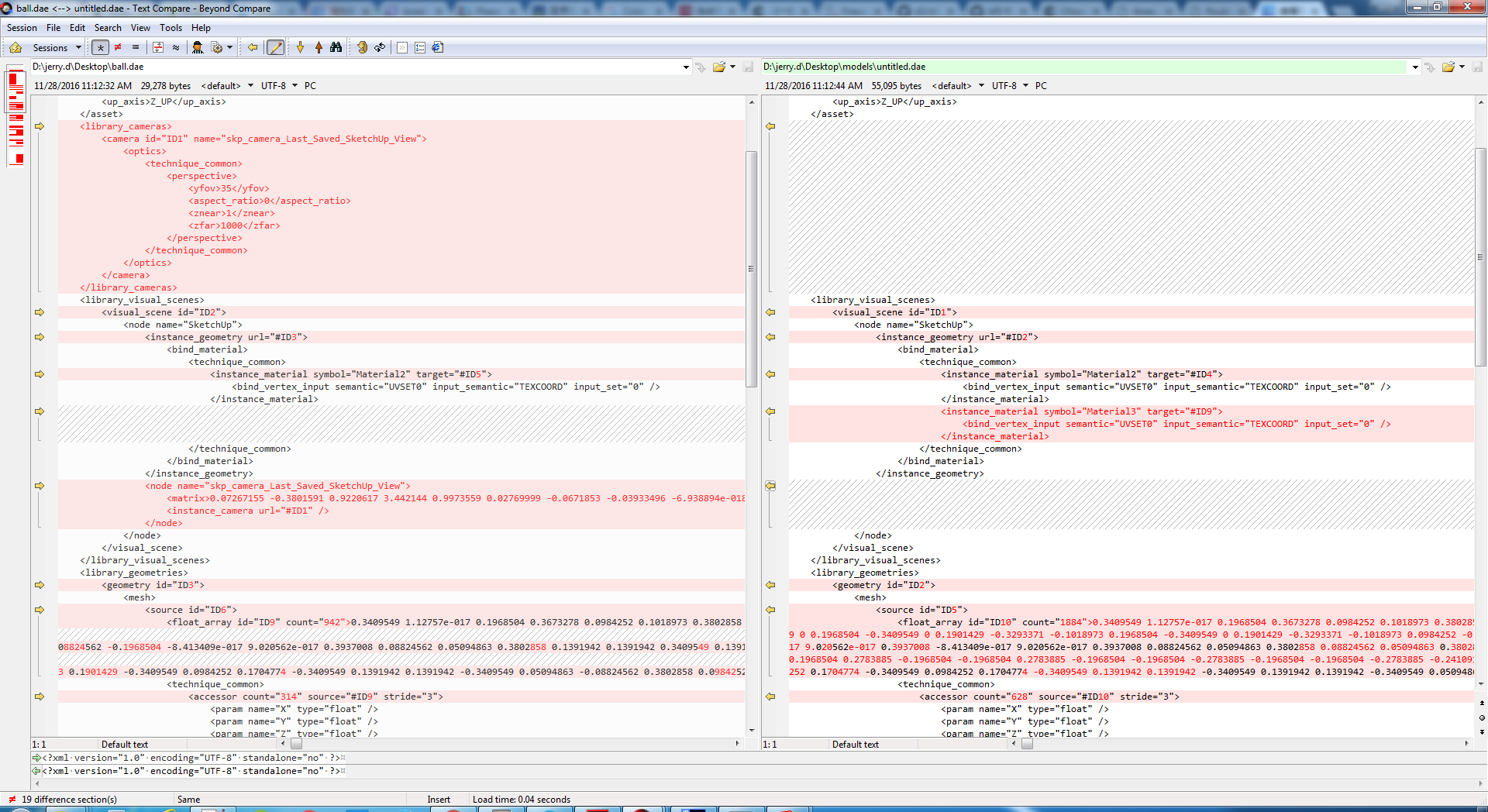
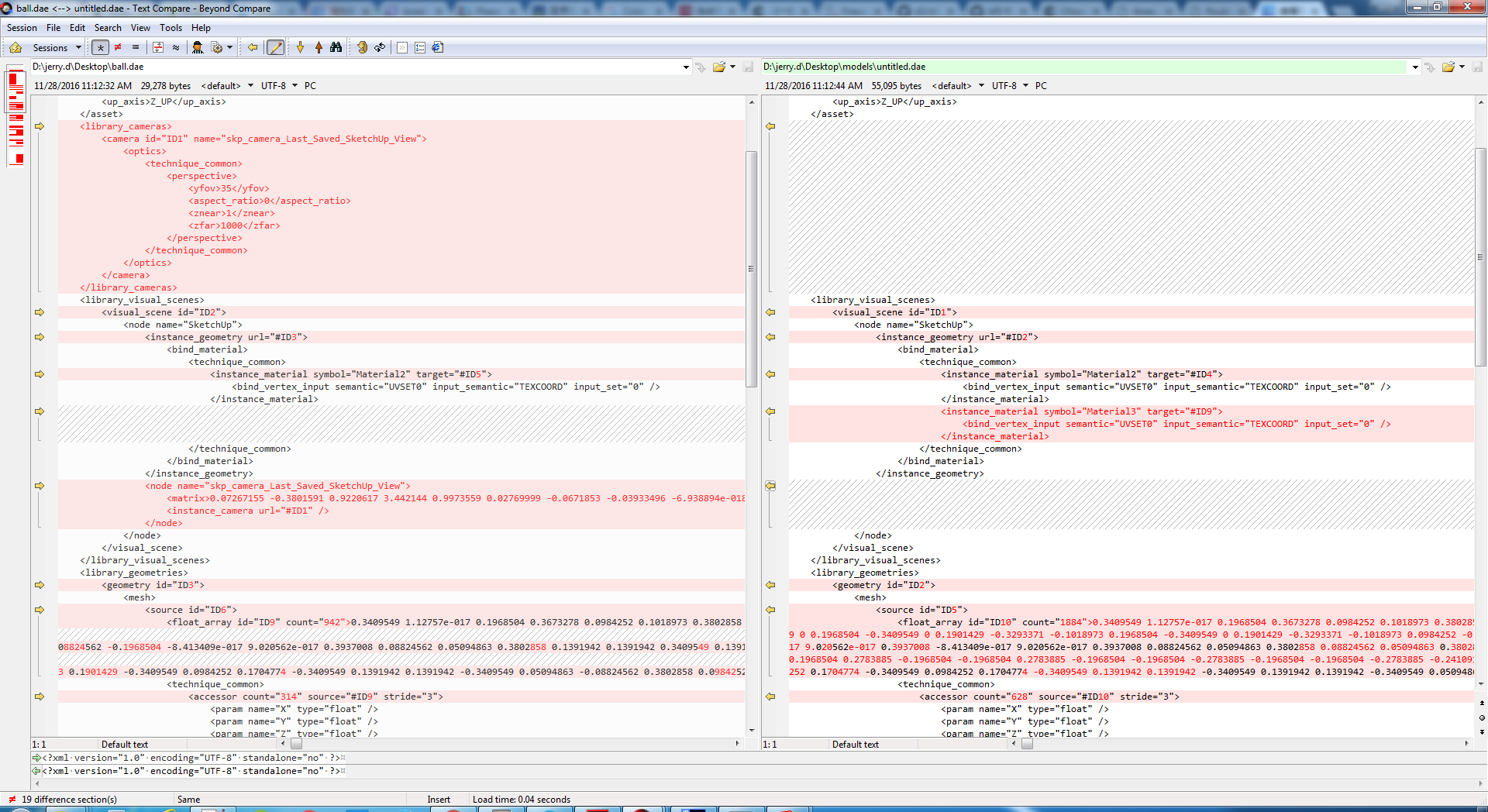
这里的dae文件和直接导出Collada File(*.dae)在尺寸和保存的数据方面差别都比较大,以下是截取同一个模型不同导出方式dae文件不同点的部分对比:

参考链接:
https://zhidao.baidu.com/question/169212087.html?fr=iks&word=sketchup+%BB%AD%D4%B2%D7%B6&ie=gbk
第二步:使用Three.js渲染导出的DAE
在Three.js中使用Collada(即.dae)文件的话,首先得要用到 ColladaLoader.js。
官方参考文档:#Reference/Loaders/ColladaLoader
但是这个ColladaLoader.js并不包含在three.js文件里面,需要你自己下载然后添加进来。
这个文件中three.js的repo里面的examples/js/loaders/ColladaLoader.js
如果你检出了three.js的源代码的话,在上面的位置就可以找到这个文件了。
然后在你的html里面载入这个文件就可以了。
其实一开始照着官方的文档去加载和展示dae是显示不出来的,
搜索了很多相关知识后才找到如下方式可以显示出来,
可能是camera视角原因和光照原因。
最后可以正常显示的主文件如下:
html文件是这样的:
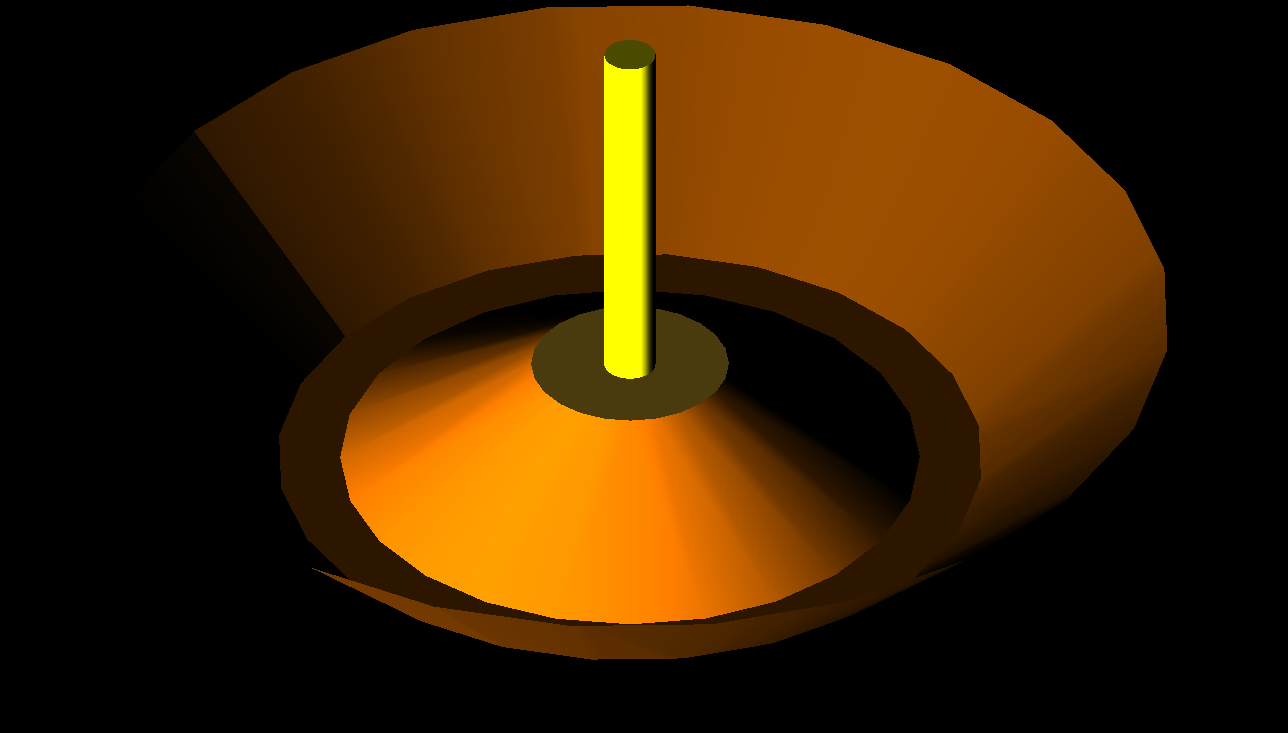
运行效果:

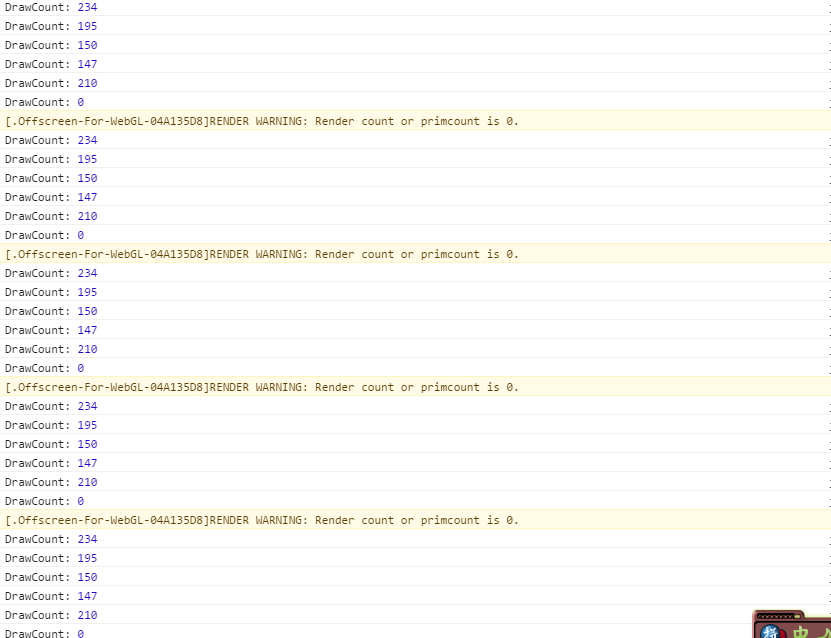
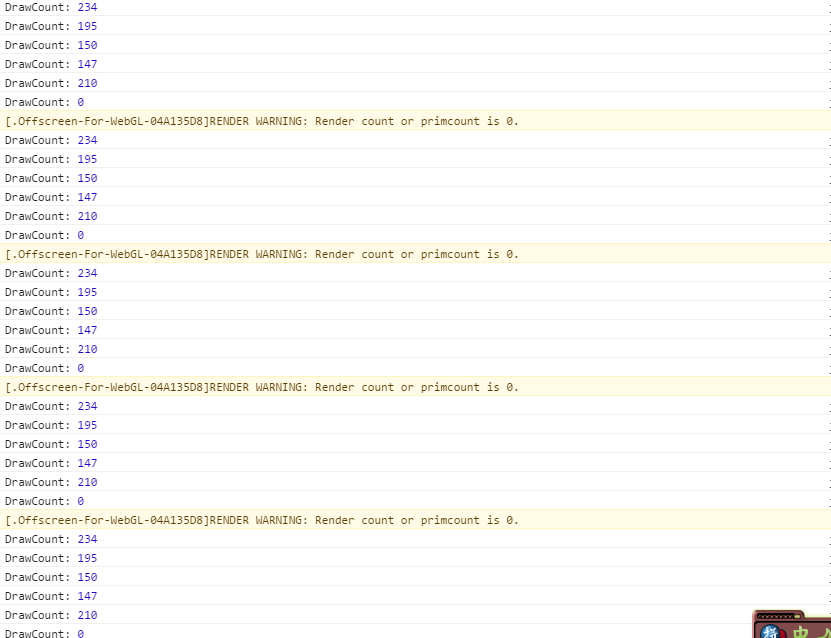
虽然可以正常运行,但是webgl在报警告:
[.Offscreen-For-WebGL-04A15210]RENDER WARNING: Render count or primcount is 0.
断点看来一下
three.js 25611行
发现他在每6帧的时候会drawCount = 0一次:

具体什么原因还在查看中。
参考链接:
1 http://stackoverflow.com/questions/16946906/how-to-export-sketchup-models-to-three-js
2 http://bl.ocks.org/nitaku/1d673374f890d833b421
第一步:制作模型
3DMax和Maya下载和破解比较麻烦, 就用之前的Sketchup来试试吧。
最后效果图:

俯视图

仰视图
制作步骤:
1 先画一个圆
2 从圆心到圆边到中心轴,再到圆心画一个直角三角形(直接三角形对应圆椎体, 梯形对应椎体,任意形状都可以)
3 选择圆形的边
4 选择Tool -> Follow Me
5 点选绘制的直角三角形即可。
PS:
如果你是免费版不是PRO版的话,在导出的时候请选择导出Google Earth File(*.kmz),然后将后缀名改为zip之后解压,使用解压后的models/*.dae文件;
这里的dae文件和直接导出Collada File(*.dae)在尺寸和保存的数据方面差别都比较大,以下是截取同一个模型不同导出方式dae文件不同点的部分对比:

参考链接:
https://zhidao.baidu.com/question/169212087.html?fr=iks&word=sketchup+%BB%AD%D4%B2%D7%B6&ie=gbk
第二步:使用Three.js渲染导出的DAE
在Three.js中使用Collada(即.dae)文件的话,首先得要用到 ColladaLoader.js。
官方参考文档:#Reference/Loaders/ColladaLoader
但是这个ColladaLoader.js并不包含在three.js文件里面,需要你自己下载然后添加进来。
这个文件中three.js的repo里面的examples/js/loaders/ColladaLoader.js
如果你检出了three.js的源代码的话,在上面的位置就可以找到这个文件了。
然后在你的html里面载入这个文件就可以了。
其实一开始照着官方的文档去加载和展示dae是显示不出来的,
搜索了很多相关知识后才找到如下方式可以显示出来,
可能是camera视角原因和光照原因。
最后可以正常显示的主文件如下:
var scene, camera,renderer, rouletteScene;
function startGame(){
console.log('Game started...');
scene = new THREE.Scene();
aspect = window.innerWidth/window.innerHeight;
D = 8;
camera = new THREE.OrthographicCamera(-D*aspect, D*aspect, D, -D, 1, 1000);
//camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight,0.1,200)
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
/*
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( 100, 1000, 100 );
spotLight.castShadow = true;
spotLight.shadow.mapSize.width = 1024;
spotLight.shadow.mapSize.height = 1024;
spotLight.shadow.camera.near = 500;
spotLight.shadow.camera.far = 4000;
spotLight.shadow.camera.fov = 30;
scene.add( spotLight );
*/
var light = new THREE.DirectionalLight( 0xffffff, 2 );
light.position.set( 100, 20, 15 );
scene.add( light );
camera.position.set(100,100,100);
camera.lookAt(new THREE.Vector3(0,0,0));
camera.rotation.z = 5/6*Math.PI;
var loader = new THREE.ColladaLoader();
loader.load("assets/models/roulette.dae", function( collada ){
rouletteScene = collada.scene;
rouletteScene.scale.set(0.1,0.1,0.1);
rouletteScene.position.set(5,5,5);
scene.add(rouletteScene);
},
function( xhr) {
console.log((xhr.loaded/xhr.total * 100)+"% loaded");
});
render();
}
function render(){
requestAnimationFrame(render);
renderer.render(scene, camera);
if( rouletteScene ){
rouletteScene.rotation.z++;
}
}html文件是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Roulette</title>
<style type="text/css">
body {
margin: 0;
}
canvas { width: 100%; height: 100% }
</style>
<script type="text/javascript" src="./libs/three.js"></script>
<script type="text/javascript" src="./libs/ColladaLoader.js"></script>
<script type="text/javascript" src="./js/game.js"></script>
</head>
<body onload="startGame();">
</body>
</html>运行效果:

虽然可以正常运行,但是webgl在报警告:
[.Offscreen-For-WebGL-04A15210]RENDER WARNING: Render count or primcount is 0.
断点看来一下
three.js 25611行
renderer.render( drawStart, drawCount );
发现他在每6帧的时候会drawCount = 0一次:

具体什么原因还在查看中。
参考链接:
1 http://stackoverflow.com/questions/16946906/how-to-export-sketchup-models-to-three-js
2 http://bl.ocks.org/nitaku/1d673374f890d833b421
相关文章推荐
- 3dmax导出three.js使用的obj格式文件时缺少贴图
- Three.js使用Blender导出json文件U…
- 59 Three.js 渲染两个场景和使用不同的相机,渲染在一个场景里面
- ie浏览器使用js导出网页到excel并打印
- 开始使用THREE.JS
- three.js使用二:修复three.js的纹理路径多一个\的问题
- three.js使用三:加载有纹理的模型,结合blender和convert_obj_three.py
- JS技巧使用DocumentFragment加快DOM渲染速度
- 使用js实现页面导出到word文档
- 使用Three.js + Blender构建在浏览器端显示的3D模型(5)
- [译] THREE.JS入门教程-1.开始使用THREE.JS
- Web 端 js 导出csv文件(使用a标签)
- 网页内容使用JS导出为excel
- Web 端 js 导出csv文件(使用a标签)
- 关于怎样使用three.js的小教程<一>
- THREE.JS入门教程(1)THREE.JS使用前了解
- 使用 Cufon 渲染网页字体(转载自ibm developerwork,在网页里引入特殊字体的方法,通过js实现字体渲染)(1)
- Ext Designer Preview 导出的js代码在 页面使用不显示的问题
- IE浏览器使用JS技术导出到Excel和打印
- 开始使用THREE.JS
