关于怎样使用three.js的小教程<一>
2013-12-17 16:10
686 查看
昨天看了看three.js这个东西,身为一个3D引擎,他还是很强大的。官网上有个tutorial讲的不甚详细。http://aerotwist.com/tutorials/getting-started-with-three-js/
扯淡的内容比较多,有个人做了翻译在这里/article/9027191.html
有一个外国人的教程系列是这个http://www.smashinglabs.pl/three-js-tetris-tutorial粗略看了一下是好像做一个俄罗斯方块,代码比较多。
有一个中国人写的教程在这里http://www.html5china.com/HTML5features/WebGL/20111129_2989.html代码比较少,不过有很多经典的图。
在github上面可以获取到three.js的源码,直接下载ZIP就行了https://github.com/mrdoob/three.js/
目前google chrome是不支持xp的webGL的,opera最近推出了一个实验版支持xp下的webGL,使用xp的用户可以搜一下。
目录大概是这个样子,build中装的是压缩好的js代码,使用Three.js的时候只需要包含./build/Three.js就可以了。./build/custom 之中应该提供了一些供你自定义使用的脚本。
./docs 下提供了一个非常简陋的API文档,不过可以将就着看。
./examples 里面有非常多的例子,这个非常好。其中比较多的是webGL开头的和Canvas开头的文件,大概是提供了,两种技术实现的比较,webGL比Canvas快100倍(非官方统计),毕竟webGL使用了硬件加速嘛,比较明显的看canvas_geometry_hierarchy.ht和webgl_geometry_hierarchy.html这两个例子。./examples 的子文件夹下面是一些 元素的脚本 比如 ./js/ShaderExtra.js
就是一些现成的shader代码,可以直接拿来用,或者一些字体和统计FPS的脚本,three.js里面用的是./js/stats.js这个脚本来做一些统计工作。还有就是一些models什么的。
./src 里面放的就是源码了
./gui 里面应该是一些图形化的东西,没有仔细研究。
./utils 里面是一些工具,应该是一些编译连接的脚本什么的。
three.js的使用比较简单,一个主要的camera ,一个主要的 scene ,一个render(这个东西翻译成渲染器,就是Canvas,WebGL,SVG什么的),其它的light , materials,object,虾米的都是为了好看用的。
先说这个Camera ,three.js的camera有很多种,最简单的叫做这个perspectiveCamera透视相机,或者这个远景相机,这样来新建一个实例。
[javascript] view
plaincopy
var camera, scene, renderer;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 100, 10000 );
camera.position.z = 1000;
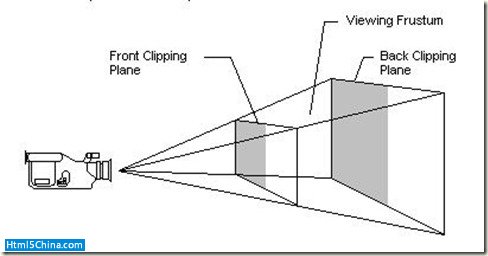
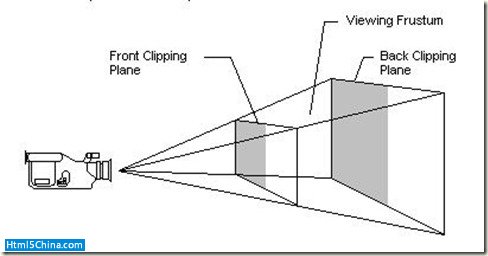
四个属性分别是,摄像机的视锥角度,视口的长宽比,摄像机的近切面(Front Clipping Plane)和远切面(Back Clipping Plane),这样就确定了摄像机的视锥。
position.z是垂直于屏幕,也就是近切面远切面的距离。
当然还可以通过camera.lookAt来调整camera的朝向,不过在这里没必要。

以地球举例,假设地球垂直摆放,视锥角度很小时,只能看到赤道周围的图像,近切面远切面相距过近时只能看到东半球或西半球,这个说也说不太清楚,自己改改参数试一试,就行。
scene的创建很简单,直接new一下就好,然后就是把各种东西add到sence里面就行了,就像这样。
[javascript] view
plaincopy
var camera, scene, renderer;
scene = new THREE.Scene();
scene.add( camera );
接下来就是添加一些object,这里我们使用一个叫做mesh的东西,使用这个网格模型,比较容易建立简单的几何体,球体啊,柱体啊,什么的,当然很炫的modal还需要maya之类的专业工具。
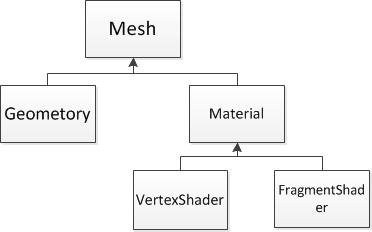
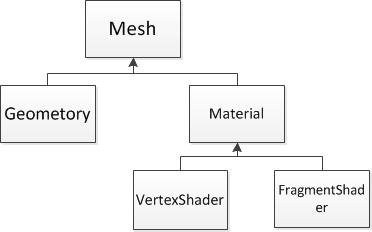
mesh的结构是这样的

[javascript] view
plaincopy
var mesh;
mesh = new THREE.Mesh( new THREE.SphereGeometry( 200, 20, 20 ), new THREE.MeshBasicMaterial( { map: THREE.ImageUtils.loadTexture( './land_ocean_ice_cloud_2048.jpg' ), overdraw: true } ) );
scene.add( mesh );
创建一个球体的函数是这样
THERE.SphereGeomrtry(radius, segments, rings) 第一个参数是半径,后两个可以理解成球体的精细程度,数值越高球体就越圆,可以吧后两个参数调低自己体会一下。
THERE.MeshBasicMaterial() 就是材质了,如果想要一个单色材质的话可以这样
[javascript] view
plaincopy
var sphereMaterial = new THREE.MeshLambertMaterial(
{
color: 0xCC0000
});
使用自定义图片的话是这样,overdraw是过度渲染的一个开关现在还不重要。
[javascript] view
plaincopy
var sphereMaterial = new THREE.MeshBasicMaterial(
{
map: THREE.ImageUtils.loadTexture( './land_ocean_ice_cloud_2048.jpg' ), overdraw: true
} ) );
最后设置一下mesh的位置,把它加入到scene中就可以了
[javascript] view
plaincopy
mesh.position.y = - 250;
mesh.rotation.x = - 90 * Math.PI / 180;
scene.add( mesh );
渲染器的创建也很简单,这里使用的是一个CanvasRenderer,最后需要把render的dom加到container的最后,简单点说就是,通过渲染器吧3D图像输出到页面上。
至于dom结构的介绍在这里http://www.w3school.com.cn/htmldom/是一个树形结构,appendChild方法,是把参数里的dom添加到指定节点,的最后一个节点。
[javascript] view
plaincopy
var container = document.getElementById( 'container' );
renderer = new THREE.CanvasRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
循环渲染,实现3D图形的动态需要不断改变camera的位置,通过不断的渲染来达成动画的效果
render方法实现视角的转换,
animate方法实现循环渲染,
原理是无限递归调用,requestAnimationFrame这个函数很牛逼,有兴趣可以看看源码。
stats.update();是更新FPS的不用管。
[javascript] view
plaincopy
function animate() {
requestAnimationFrame( animate );
render();
stats.update();
}
function render() {
camera.position.x += ( mouseX - camera.position.x ) * 0.05;
camera.position.y += ( - mouseY - camera.position.y ) * 0.05;
camera.lookAt( scene.position );
mesh.rotation.y -= 0.005;
renderer.render( scene, camera );
}
最后把代码整合起来是这样的,实现了一个,转动的地球。代码中用到的两张图片在exmples/textures中可以找到
[javascript] view
plaincopy
<!doctype html>
<html lang="en">
<head>
<title>three.js canvas - geometry - earth</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
color: #808080;
font-family:Monospace;
font-size:13px;
text-align:center;
background-color: #ffffff;
margin: 0px;
overflow: hidden;
}
#info {
position: absolute;
top: 0px; width: 100%;
padding: 5px;
}
a {
color: #0080ff;
}
</style>
</head>
<body>
<div id="info"><a href="http://github.com/mrdoob/three.js" target="_blank">three.js</a> - earth demo</div>
<div id="container"></div> //存放场景的块
<script src="./Three.js"></script> //直接把Three.js放在同样目录下就可以了
<script src="./Stats.js"></script><span style="white-space:pre"> </span>//这个是统计FPS的,没什么用,觉得麻烦的话可以吧与Stats有关的代码删掉
<script>
var container, stats;
var camera, scene, renderer;
var mesh;
var mouseX = 0, mouseY = 0;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
init(); //初始化
animate(); //循环渲染
function init() {
container = document.getElementById( 'container' );
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 100, 10000 );
camera.position.z = 1000;
scene.add( camera );
//创建球体
mesh = new THREE.Mesh( new THREE.PlaneGeometry( 300, 300, 3, 3 ), new THREE.MeshBasicMaterial( { map: THREE.ImageUtils.loadTexture( './shadow.png' ), overdraw: true } ) );
mesh.position.y = - 250;
mesh.rotation.x = - 90 * Math.PI / 180;
scene.add( mesh );
//创建阴影
mesh = new THREE.Mesh( new THREE.SphereGeometry( 200, 20, 20 ), new THREE.MeshBasicMaterial( { map: THREE.ImageUtils.loadTexture( './land_ocean_ice_cloud_2048.jpg' ), overdraw: true } ) );
scene.add( mesh );
renderer = new THREE.CanvasRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.top = '0px';
container.appendChild( stats.domElement );
}
function animate() {
requestAnimationFrame( animate );
render();
stats.update();
}
function render() {
camera.position.x += ( mouseX - camera.position.x ) * 0.05;
camera.position.y += ( - mouseY - camera.position.y ) * 0.05;
camera.lookAt( scene.position );
mesh.rotation.y -= 0.005;
renderer.render( scene, camera );
}
</script>
</body>
</html>
Deom的打包资源,可以在我的上传资源中下载。
http://download.csdn.net/detail/wangyi_lin/4164117
扯淡的内容比较多,有个人做了翻译在这里/article/9027191.html
有一个外国人的教程系列是这个http://www.smashinglabs.pl/three-js-tetris-tutorial粗略看了一下是好像做一个俄罗斯方块,代码比较多。
有一个中国人写的教程在这里http://www.html5china.com/HTML5features/WebGL/20111129_2989.html代码比较少,不过有很多经典的图。
在github上面可以获取到three.js的源码,直接下载ZIP就行了https://github.com/mrdoob/three.js/
目前google chrome是不支持xp的webGL的,opera最近推出了一个实验版支持xp下的webGL,使用xp的用户可以搜一下。
目录大概是这个样子,build中装的是压缩好的js代码,使用Three.js的时候只需要包含./build/Three.js就可以了。./build/custom 之中应该提供了一些供你自定义使用的脚本。
./docs 下提供了一个非常简陋的API文档,不过可以将就着看。
./examples 里面有非常多的例子,这个非常好。其中比较多的是webGL开头的和Canvas开头的文件,大概是提供了,两种技术实现的比较,webGL比Canvas快100倍(非官方统计),毕竟webGL使用了硬件加速嘛,比较明显的看canvas_geometry_hierarchy.ht和webgl_geometry_hierarchy.html这两个例子。./examples 的子文件夹下面是一些 元素的脚本 比如 ./js/ShaderExtra.js
就是一些现成的shader代码,可以直接拿来用,或者一些字体和统计FPS的脚本,three.js里面用的是./js/stats.js这个脚本来做一些统计工作。还有就是一些models什么的。
./src 里面放的就是源码了
./gui 里面应该是一些图形化的东西,没有仔细研究。
./utils 里面是一些工具,应该是一些编译连接的脚本什么的。
three.js的使用比较简单,一个主要的camera ,一个主要的 scene ,一个render(这个东西翻译成渲染器,就是Canvas,WebGL,SVG什么的),其它的light , materials,object,虾米的都是为了好看用的。
先说这个Camera ,three.js的camera有很多种,最简单的叫做这个perspectiveCamera透视相机,或者这个远景相机,这样来新建一个实例。
[javascript] view
plaincopy
var camera, scene, renderer;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 100, 10000 );
camera.position.z = 1000;
四个属性分别是,摄像机的视锥角度,视口的长宽比,摄像机的近切面(Front Clipping Plane)和远切面(Back Clipping Plane),这样就确定了摄像机的视锥。
position.z是垂直于屏幕,也就是近切面远切面的距离。
当然还可以通过camera.lookAt来调整camera的朝向,不过在这里没必要。

以地球举例,假设地球垂直摆放,视锥角度很小时,只能看到赤道周围的图像,近切面远切面相距过近时只能看到东半球或西半球,这个说也说不太清楚,自己改改参数试一试,就行。
scene的创建很简单,直接new一下就好,然后就是把各种东西add到sence里面就行了,就像这样。
[javascript] view
plaincopy
var camera, scene, renderer;
scene = new THREE.Scene();
scene.add( camera );
接下来就是添加一些object,这里我们使用一个叫做mesh的东西,使用这个网格模型,比较容易建立简单的几何体,球体啊,柱体啊,什么的,当然很炫的modal还需要maya之类的专业工具。
mesh的结构是这样的

[javascript] view
plaincopy
var mesh;
mesh = new THREE.Mesh( new THREE.SphereGeometry( 200, 20, 20 ), new THREE.MeshBasicMaterial( { map: THREE.ImageUtils.loadTexture( './land_ocean_ice_cloud_2048.jpg' ), overdraw: true } ) );
scene.add( mesh );
创建一个球体的函数是这样
THERE.SphereGeomrtry(radius, segments, rings) 第一个参数是半径,后两个可以理解成球体的精细程度,数值越高球体就越圆,可以吧后两个参数调低自己体会一下。
THERE.MeshBasicMaterial() 就是材质了,如果想要一个单色材质的话可以这样
[javascript] view
plaincopy
var sphereMaterial = new THREE.MeshLambertMaterial(
{
color: 0xCC0000
});
使用自定义图片的话是这样,overdraw是过度渲染的一个开关现在还不重要。
[javascript] view
plaincopy
var sphereMaterial = new THREE.MeshBasicMaterial(
{
map: THREE.ImageUtils.loadTexture( './land_ocean_ice_cloud_2048.jpg' ), overdraw: true
} ) );
最后设置一下mesh的位置,把它加入到scene中就可以了
[javascript] view
plaincopy
mesh.position.y = - 250;
mesh.rotation.x = - 90 * Math.PI / 180;
scene.add( mesh );
渲染器的创建也很简单,这里使用的是一个CanvasRenderer,最后需要把render的dom加到container的最后,简单点说就是,通过渲染器吧3D图像输出到页面上。
至于dom结构的介绍在这里http://www.w3school.com.cn/htmldom/是一个树形结构,appendChild方法,是把参数里的dom添加到指定节点,的最后一个节点。
[javascript] view
plaincopy
var container = document.getElementById( 'container' );
renderer = new THREE.CanvasRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
循环渲染,实现3D图形的动态需要不断改变camera的位置,通过不断的渲染来达成动画的效果
render方法实现视角的转换,
animate方法实现循环渲染,
原理是无限递归调用,requestAnimationFrame这个函数很牛逼,有兴趣可以看看源码。
stats.update();是更新FPS的不用管。
[javascript] view
plaincopy
function animate() {
requestAnimationFrame( animate );
render();
stats.update();
}
function render() {
camera.position.x += ( mouseX - camera.position.x ) * 0.05;
camera.position.y += ( - mouseY - camera.position.y ) * 0.05;
camera.lookAt( scene.position );
mesh.rotation.y -= 0.005;
renderer.render( scene, camera );
}
最后把代码整合起来是这样的,实现了一个,转动的地球。代码中用到的两张图片在exmples/textures中可以找到
[javascript] view
plaincopy
<!doctype html>
<html lang="en">
<head>
<title>three.js canvas - geometry - earth</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
color: #808080;
font-family:Monospace;
font-size:13px;
text-align:center;
background-color: #ffffff;
margin: 0px;
overflow: hidden;
}
#info {
position: absolute;
top: 0px; width: 100%;
padding: 5px;
}
a {
color: #0080ff;
}
</style>
</head>
<body>
<div id="info"><a href="http://github.com/mrdoob/three.js" target="_blank">three.js</a> - earth demo</div>
<div id="container"></div> //存放场景的块
<script src="./Three.js"></script> //直接把Three.js放在同样目录下就可以了
<script src="./Stats.js"></script><span style="white-space:pre"> </span>//这个是统计FPS的,没什么用,觉得麻烦的话可以吧与Stats有关的代码删掉
<script>
var container, stats;
var camera, scene, renderer;
var mesh;
var mouseX = 0, mouseY = 0;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
init(); //初始化
animate(); //循环渲染
function init() {
container = document.getElementById( 'container' );
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 100, 10000 );
camera.position.z = 1000;
scene.add( camera );
//创建球体
mesh = new THREE.Mesh( new THREE.PlaneGeometry( 300, 300, 3, 3 ), new THREE.MeshBasicMaterial( { map: THREE.ImageUtils.loadTexture( './shadow.png' ), overdraw: true } ) );
mesh.position.y = - 250;
mesh.rotation.x = - 90 * Math.PI / 180;
scene.add( mesh );
//创建阴影
mesh = new THREE.Mesh( new THREE.SphereGeometry( 200, 20, 20 ), new THREE.MeshBasicMaterial( { map: THREE.ImageUtils.loadTexture( './land_ocean_ice_cloud_2048.jpg' ), overdraw: true } ) );
scene.add( mesh );
renderer = new THREE.CanvasRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.top = '0px';
container.appendChild( stats.domElement );
}
function animate() {
requestAnimationFrame( animate );
render();
stats.update();
}
function render() {
camera.position.x += ( mouseX - camera.position.x ) * 0.05;
camera.position.y += ( - mouseY - camera.position.y ) * 0.05;
camera.lookAt( scene.position );
mesh.rotation.y -= 0.005;
renderer.render( scene, camera );
}
</script>
</body>
</html>
Deom的打包资源,可以在我的上传资源中下载。
http://download.csdn.net/detail/wangyi_lin/4164117
相关文章推荐
- 关于怎样使用three.js的小教程<一>
- 关于如何使用three.js的小教程<一>
- MVVM模式下如何使用ReactiveCocoa响应链式编程<一>
- min3d引擎使用指南(Android)<一>
- Cocos2d-x使用Javascript开发js绑定C++<代码演示样例>
- C语言指针教程----入门到精通<一>
- 关于luci的几个问题<一>
- Android UI设计之<一>使用ImageView实现ProgressBar旋转效果
- 关于HTML <!DOCTYPE> 标签的使用
- <一>初探js特效魅力之数组06
- 关于List<String>的使用日记
- 关于List<T> :Distinct 和 OrderBy 、GroupBy使用简例
- 关于Unity 获得和使用GetComponent<MeshFilter>().mesh时的心得
- 关于C++ vector<S>使用时,错误 5 error C2719: “_Val”: 具有 __declspec(align('16')) 的形参将不被对齐
- 关于函数适配器less< Type>以及bind1st和bind2nd的使用
- <Three.js>(第一节)环境搭建
- JS综合学习教程<一>
- 30分钟学会使用jQuery的Ajax功能<一>
- <Three.js>(第二节)添加长方体
- 关于jsp中使用 <jsp:userBean/> <jsp:setProperty/> <jsp:getProperty/>
