搜bigAutocomplete索下拉自动补全插件,Ajax+Thinkphp后台取数据的用法。
2016-11-15 15:43
363 查看
一、首先我先说一下,网上有很多案例,不过我试了很多,都是有一些问题的。
比如:大小写区分、按键盘上下键跳行等问题,下面是我简化和修复了的作品。
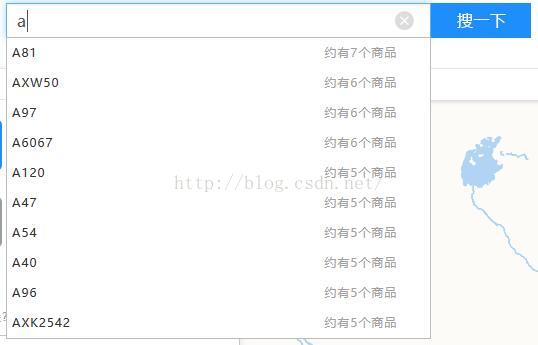
二、本地静态数据案例(网上案例很多这个不多说)

html页面代码:
<script type="text/javascript" src="/js/jquery.bigautocomplete.js"></script>
<form action="#" method="post" name="searchform" id="searchform" class="searchinfo">
<input type="text" id="searchid" value="" class="searchid" />
<input type="submit" value="搜索" class="button" />
</form>
<script type="text/javascript">
$("#searchid").bigAutocomplete({width:543,
data:[{title:"abcde",result:{ff:"6666"}},//这个result是返回值
{title:"abcde"},
{title:"abcde"},
{title:"dea"},
{title:"abcde"},
{title:"abcde"},
{title:"bdae"},
{title:"bcde"},
{title:"bde"},
{title:"bcde"}],
callback:function(data){
alert(data.title);
}
})</script>实例下载地址:点击下载
二、Ajax+Thinkphp+bigAutocomplete后台动态获取数据

html页面代码
<input type="text" value="" id="searchID" placeholder="输入产品型号">
<script type="text/javascript">
$("#searchID").bigAutocomplete({
data:[{"model":"number"}],//这里是随便写的,不为空就行。
callback:function(data){}
})
</script>2. PHP页面代码
public function searchlist(){
$key=$_POST['qkskey'];
$M=M();
$sql="这里是数据库查询语句不多说";
$data = $M->query($sql);
$this->ajaxReturn($data);
}3. 修改jquery.bigautocomplete.js文件,我这里是把ajax请求直接写入了js文件里。
注意:这里是修改部分ajax请求。
if(data != null && $.isArray(data) ){
var data_ = new Array();
$.ajax({
type: "POST",
async:false,
contentType: "application/x-www-form-urlencoded; charset=utf-8",
url: "?s=/Home/Info/searchlist",
data: {"qkskey":$("#searchID").val()},
dataType: "json",
success:function(data){
for(var i=0;i<data.length;i++){
if(data[i].model.indexOf(keyword_) > -1){
data_.push(data[i]);
}
}
}
})// JavaScript Document
(function($){
var bigAutocomplete = new function(){
currentInputText = null;//目前获得光标的输入框(解决一个页面多个输入框绑定自动补全功能)
this.functionalKeyArray = [9,20,13,16,17,18,91,92,93,45,36,33,34,35,37,39,112,113,114,115,116,117,118,119,120,121,122,123,
144,19,145,40,38,27];//键盘上功能键键值数组
this.holdText = null;//输入框中原始输入的内容
//初始化插入自动补全div,并在document注册mousedown,点击非div区域隐藏div
this.init = function(){
$("body").append("<div id='bigAutocompleteContent' class='bigautocomplete-layout'></div>");
$(document).bind('mousedown',function(event){
var $target = $(event.target);
if((!($target.parents().andSelf().is('#bigAutocompleteContent'))) && (!$target.is($(currentInputText)))){
bigAutocomplete.hideAutocomplete();
}
})
//鼠标悬停时选中当前行
$("#bigAutocompleteContent").delegate("tr", "mouseover", function() {
$("#bigAutocompleteContent tr").removeClass("ct");
$(this).addClass("ct");
}).delegate("tr", "mouseout", function() {
$("#bigAutocompleteContent tr").removeClass("ct");
});
//单击选中行后,选中行内容设置到输入框中,并执行callback函数
$("#bigAutocompleteContent").delegate("tr", "click", function() {
$(currentInputText).val( $(this).find("div:last").html());
var callback_ = $(currentInputText).data("config").callback;
if($("#bigAutocompleteContent").css("display") != "none" && callback_ && $.isFunction(callback_)){
callback_($(this).data("jsonData"));
}
bigAutocomplete.hideAutocomplete();
})
}
this.autocomplete = function(param){
if($("body").length > 0 && $("#bigAutocompleteContent").length <= 0){
bigAutocomplete.init();//初始化信息
}
var $this = this;//为绑定自动补全功能的输入框jquery对象
var $bigAutocompleteContent = $("#bigAutocompleteContent");
this.config = {
//width:下拉框的宽度,默认使用输入框宽度
width:0,
//url:格式url:""用来ajax后台获取数据,返回的数据格式为data参数一样
url:null,
/*data:格式{data:[{model:null,result:{}},{model:null,result:{}}]}
url和data参数只有一个生效,data优先*/
data:null,
//callback:选中行后按回车或单击时回调的函数
callback:null};
$.extend(this.config,param);
$this.data("config",this.config);
//输入框keydown事件
$this.keydown(function(event) {
var node = event.currentTarget;
switch (event.keyCode) {
case 40://向下键
if($bigAutocompleteContent.css("display") == "none")return;
//alert($bigAutocompleteContent);
var $nextSiblingTr = $bigAutocompleteContent.find(".ct");
//var $nextSiblingTr = $('bigAutocompleteContent').find(".ct")
if($nextSiblingTr.length <= 0){//没有选中行时,选中第一行
$nextSiblingTr = $bigAutocompleteContent.find("tr:first");
}else{
$nextSiblingTr = $nextSiblingTr.next();
}
$bigAutocompleteContent.find("tr").removeClass("ct");
if($nextSiblingTr.length > 0){//有下一行时(不是最后一行)
$nextSiblingTr.addClass("ct");//选中的行加背景
$(node).val($nextSiblingTr.find("div:last").html());//选中行内容设置到输入框中
//div滚动到选中的行,jquery-1.6.1 $nextSiblingTr.offset().top 有bug,数值有问题
//$bigAutocompleteContent.scrollTop($nextSiblingTr[0].offsetTop - $bigAutocompleteContent.height() + $nextSiblingTr.height() );
}else{
$(node).val(bigAutocomplete.holdText);//输入框显示用户原始输入的值
}
break;
case 38://向上键
if($bigAutocompleteContent.css("display") == "none")return;
var $previousSiblingTr = $bigAutocompleteContent.find(".ct");
if($previousSiblingTr.length <= 0){//没有选中行时,选中最后一行行
$previousSiblingTr = $bigAutocompleteContent.find("tr:last");
}else{
$previousSiblingTr = $previousSiblingTr.prev();
}
$bigAutocompleteContent.find("tr").removeClass("ct");
if($previousSiblingTr.length > 0){//有上一行时(不是第一行)
$previousSiblingTr.addClass("ct");//选中的行加背景
$(node).val($previousSiblingTr.find("div:last").html());//选中行内容设置到输入框中
//div滚动到选中的行,jquery-1.6.1 $$previousSiblingTr.offset().top 有bug,数值有问题
$bigAutocompleteContent.scrollTop($previousSiblingTr[0].offsetTop - $bigAutocompleteContent.height() + $previousSiblingTr.height());
}else{
$(node).val(bigAutocomplete.holdText);//输入框显示用户原始输入的值
}
break;
case 27://ESC键隐藏下拉框
bigAutocomplete.hideAutocomplete();
break;
}
});
//输入框keyup事件
$this.keyup(function(event) {
var k = event.keyCode;
var node = event.currentTarget;
var ctrl = event.ctrlKey;
var isFunctionalKey = false;//按下的键是否是功能键
for(var i=0;i<bigAutocomplete.functionalKeyArray.length;i++){
if(k == bigAutocomplete.functionalKeyArray[i]){
isFunctionalKey = true;
break;
}
}
//k键值不是功能键或是ctrl+c、ctrl+x时才触发自动补全功能
if(!isFunctionalKey && (!ctrl || (ctrl && k == 67) || (ctrl && k == 88)) ){
acf2
var config = $(node).data("config");
var offset = $(node).offset();
if(config.width <=0){
config.width = $(node).outerWidth() - 2
}
$bigAutocompleteContent.width(config.width);
var h = $(node).outerHeight() - 1;
$bigAutocompleteContent.css({"top":offset.top + h,"left":offset.left});
var data = config.data;
var url = config.url;
var keyword_ = $.trim($(node).val().toUpperCase());
if(keyword_ == null || keyword_ == ""){
bigAutocomplete.hideAutocomplete();
return;
}
if(data != null && $.isArray(data) ){ var data_ = new Array(); $.ajax({ type: "POST", async:false, contentType: "application/x-www-form-urlencoded; charset=utf-8", url: "?s=/Home/Info/searchlist", data: {"qkskey":$("#searchID").val()}, dataType: "json", success:function(data){ for(var i=0;i<data.length;i++){ if(data[i].model.indexOf(keyword_) > -1){ data_.push(data[i]); } } } })
makeContAndShow(data_);
}else if(url != null && url != ""){//ajax请求数据
$.post(url,{keyword:keyword_},function(result){
makeContAndShow(result.data)
},"json")
}
bigAutocomplete.holdText = $(node).val();
}
//回车键
if(k == 13){
var callback_ = $(node).data("config").callback;
if($bigAutocompleteContent.css("display") != "none"){
if(callback_ && $.isFunction(callback_)){
callback_($bigAutocompleteContent.find(".ct").data("jsonData"));
}
$bigAutocompleteContent.hide();
}
}
});
//组装下拉框html内容并显示
function makeContAndShow(data_){
if(data_ == null || data_.length <=0 ){
return;
}
var cont = "<table><tbody>";
for(var i=0;i<data_.length;i++){
cont += "<tr id="+i+"><td><div>" + data_[i].model + "</div></td><td width='25%' class='bignumber'>约有"+data_[i].number+"个商品</td></tr>"
}
cont += "</tbody></table>";
$bigAutocompleteContent.html(cont);
$bigAutocompleteContent.show();
//每行tr绑定数据,返回给回调函数
$bigAutocompleteContent.find("tr").each(function(index){
$(this).data("jsonData",data_[index]);
})
}
//输入框focus事件
$this.focus(function(event){
currentInputText = event.currentTarget;
});
}
//隐藏下拉框
this.hideAutocomplete = function(){
var $bigAutocompleteContent = $("#bigAutocompleteContent");
if($bigAutocompleteContent.css("display") != "none"){
$bigAutocompleteContent.find("tr").removeClass("ct");
$bigAutocompleteContent.hide();
}
}
};
$.fn.bigAutocomplete = bigAutocomplete.autocomplete;
})(jQuery)
4. Css代码
.bigautocomplete-layout{display:none;background-color:#FFFFFF;border:1px solid #BCBCBC;position:absolute;z-index:10000;
overflow-x:hidden;overflow-y:auto; }
.bigautocomplete-layout table{border-collapse:collapse;border-spacing:0;background:none repeat scroll 0 0 #FFFFFF;width:100%;cursor:default;}
.bigautocomplete-layout table tr{background:none repeat scroll 0 0 #FFFFFF; height:30px;}
.bigautocomplete-layout .ct{background:none repeat scroll 0 0 #1e8efc !important; color:#FFF;}
.bigautocomplete-layout div{word-wrap:break-word;word-break:break-all;padding:1px 5px;}
.bignumber{ color:#A1A1A1; }
.bigautocomplete-layout .ct .bignumber{ color:#fff;}
相关文章推荐
- jquery实现搜索框自动补全功能,类似google搜索引擎,数据是用Ajax从后台获得
- jquery自动补全插件autocomplete的使用方法之autocomplete ajax获取数据展示
- ThinkPHP定时ajax获取后台数据,使用javascript动态修改前端页面的表格来显示数据
- jquery autocomplete ajax 自动补全用法
- token获取不到,原来是数据格式的问题 要和后台的数据格式一致,$.ajax中contentType: “application/json” 的用法
- jQuery 插件autocomplete自动完成应用(自动补全)(asp.net后台)
- jQuery 插件autocomplete自动完成应用(自动补全)(asp.net后台)
- jQuery插件:Ajax将Json数据自动绑定到Form表单
- php ajax从后台返回json数据,并把数据赋值给自动生成HTML标签
- jQuery 插件autocomplete自动完成应用(自动补全)(asp.net后台)
- jQuery 插件autocomplete自动完成应用(自动补全)(asp.net后台)
- 带有分页排序功能的表格插件的使用(通过ajax获取后台数据)
- ThinkPHP Ajax 接收后台Json数据
- Jquery如何将Ajax从后台获取的数据自动填充到省级下拉菜单
- 使用bootstrap-table等自动使用ajax地址载入数据的插件的数据设计建议
- JQuery插件之autocomplete使用指南 ajax自动补全查询
- jQuery 插件autocomplete自动完成应用(自动补全)(asp.net后台)
- 黄聪:Jquery+DataTables插件,如何在ajax调用服务器数据后,自动给tr添加id属性
- TP5(thinkPHP5)框架基于ajax与后台数据交互操作简单示例
- [Ajax]便于在html页面中引用javascript显示后台数据的一段ajax代码
