网站开发调试方法总结
2016-11-09 13:47
218 查看
网站开发调试方法总结
网站开发
调试
VS
ASP.NET
由于经常使用VS进行开发,特别是网站开发,调试是必备的技能。但是我们通常的做法是F5进行debugg调试。这样子效率其实很低。下面介绍一种我常用的调试方法。
前期工作
1. 本地搭建IIS站点
首先确保你本地已经安装了IIS,如果没有安装。请参考这篇文章。win7怎么安装IIS
安装完成后,把自己的开发的MVC或者Web项目,搭建成网站。
搭建过程如下:
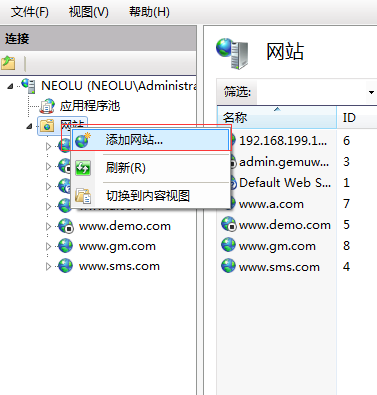
1.1 打开IIS,选择“网站”》右键》添加网站

1478667849059.jpg
1.2 点击“选择”,选择应用程序池,一般如果是. NET Framework4.0以上,可以选择ASP. NET v4.0即可。
小贴士:
可以直接在网站名称中,写自己想要定义的应用池名字。默认是ASP. NET v2.0版本,需要创建后手动选择应用池为 ASP . NET v4.0集成版本。
为了后面调试方便查找,可以自己创建一个单独的应用程序池。

1478668001381.jpg
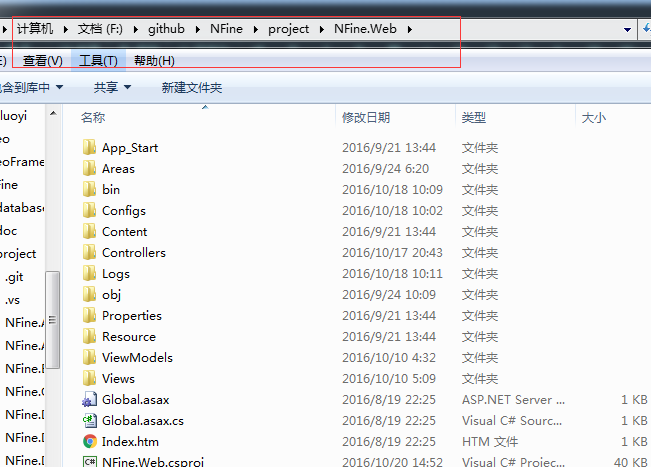
1.3 选择物理路径,选择你项目的web站点或者web项目的目录。

1478668454042.jpg
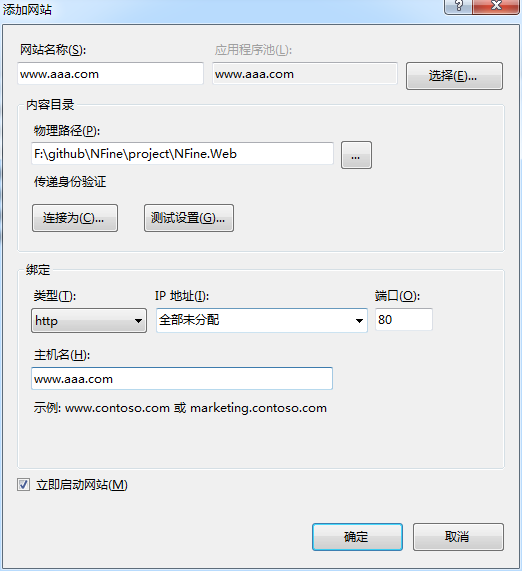
1.4 主机名,可以自己定义一个比较好记的名字。
如:www.aaa.com我的整体配置如下:

1478668496896.jpg
到这个时候,一个本地地址为:www.aaa.com的网站已经搭建好了。
2.使用chrome的插件Host switch plus
使用方法,可以参考这篇文章:基于Chrome浏览器的Hosts代理插件
如果不能FQ的,或者github无法访问的。可以下载该附件:
=Host switch plus
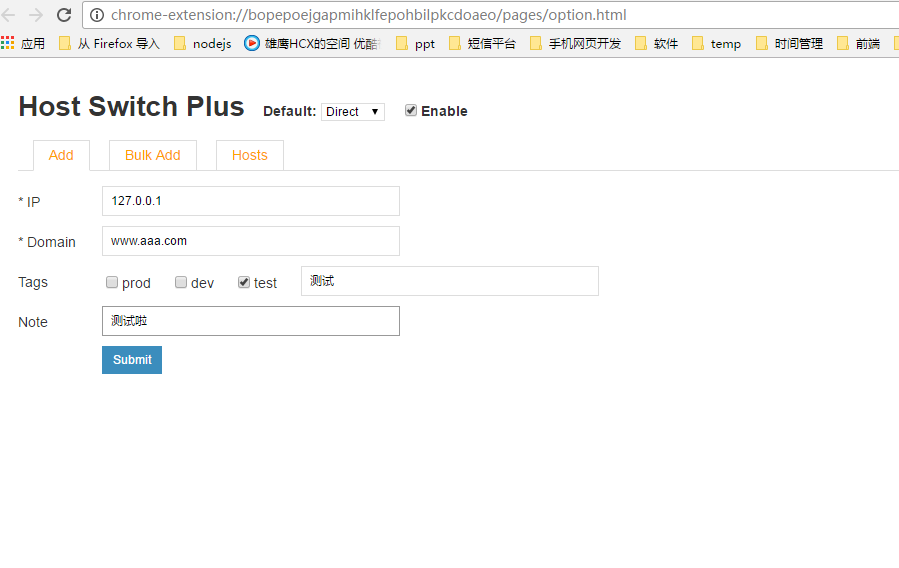
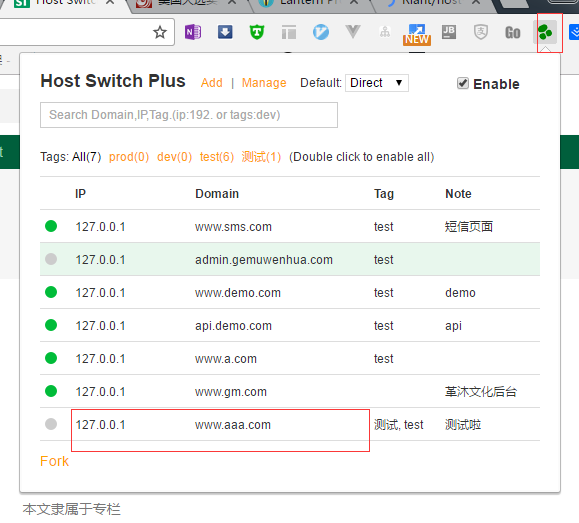
在Host switch plus配置如下:

1478668994174.jpg
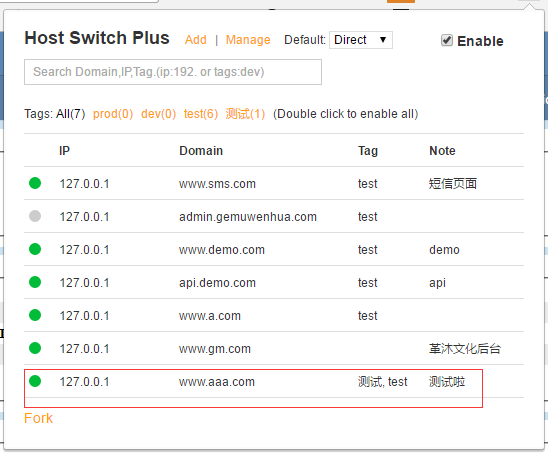
启用该配置:

1478669085852.jpg
单击图标会变成绿色即可。

1478669652664.jpg
这个时候,直接在chrome浏览器中输入:www.aaa.com 试试?
是不是可以直接访问了?
调试
采用IIS站点来进行开发后,一般情况下我们已经不需要调试。想看效果直接浏览器敲访问地址即可。即使你vs没有启动。只要你IIS在启动状态下,即可访问。
你修改本地后端代码时,只需生成下你的web项目即可。浏览器刷新即可看到效果,不会中断你的代码思路。
如你真需要断点调试,可进行如下操作:
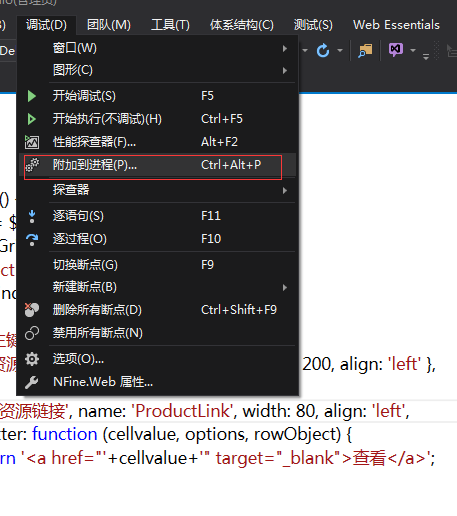
vs中,选择“调试”》附加到进程(快捷键:Ctrl+Alt+P,建议用快捷键)

1478670070565.jpg
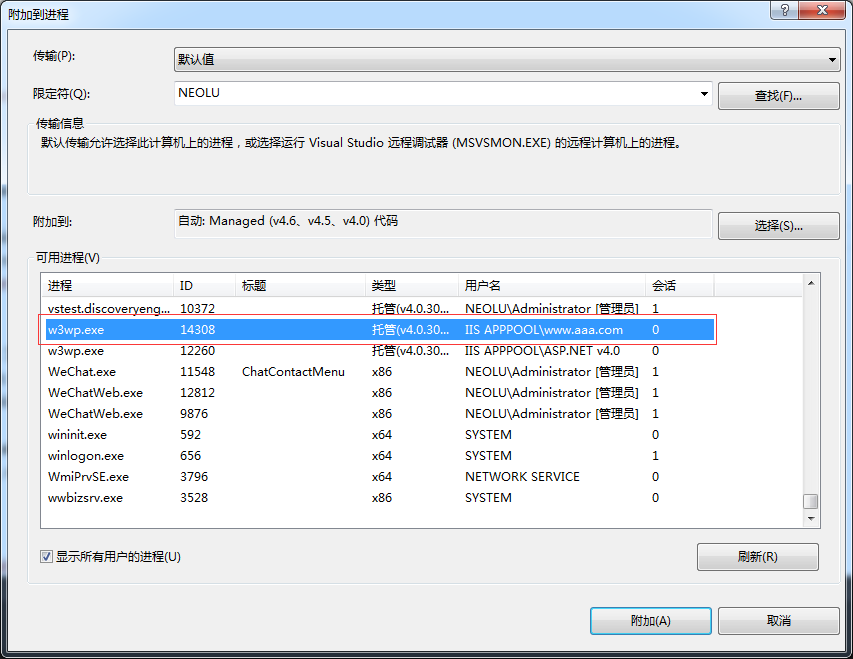
选择IIS的进程w3wp.exe(可输入字母w,快速找到),选择你搭建的IIS站点的应用程序池(我当时用的 www.aaa.com 应用程序池),选择“附加”(或者直接回车)即可进行断点调试。

1478670153753.jpg
相关文章推荐
- 开发调试实用方法总结
- 网站架构--ajax跨域问题总结--方法以及调试
- java微信公众号开发总结(3)——调试方法总结(包括本地调试)
- NodeJS+Express+mongoose+Jade+bootstrap+jquery+inspector(调试工具)开发网站demo总结
- 开发调试方法总结
- 基于Thinkphp3.2.3框架开发的调试方法总结
- 移动端开发调试方法总结
- webapp 开发调试测试方法总结
- WinForm控件开发总结(十一)-----调试控件的设计时行为
- ARM开发的调试方法概述
- 面向对象开发方法总结
- mobile开发中用模拟器调试时不需重新部署数据库文件的方法
- XP方法学习总结及对小组开发的思考
- 实现多语言开发方法的总结?
- 网站推广方法大总结26种
- 在PL/SQL开发中调试存储过程和函数的一般性方法
- AutoCAD.net(三)用VS.NET2005开发ObjectARX程序 调试方法
- 个人网站传音石开发段落性总结
- java Split截取字符串的各种方法示例 本人开发调试通过
- 总结java开发web service的方法
