JavaScript快速上手之11:表单验证
2016-11-09 13:44
771 查看
1.目的:了解表单验证的使用方法。
2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
表单数据经常需要使用 JavaScript 来验证其正确性:
1.验证表单数据是否为空?
2.验证输入是否是一个正确的email地址?
3.验证日期是否输入正确?
4.验证表单输入内容是否为数字型?
-->
<script>
function validateForm(){
var x1=document.forms["myForm"]["fname"].value;
//验证表单数据是否为空?
if (x1==null || x1==""){
alert("姓名必须填写");
return false;
}
var x2=document.forms["myForm"]["email"].value;
var atpos=x2.indexOf("@");
var dotpos=x2.lastIndexOf(".");
//验证输入是否是一个正确的email地址?
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x2.length){
alert("不是一个有效的 e-mail 地址");
return false;
}
}
</script>
<form name="myForm" action="demo-form.php" onsubmit="return validateForm();" method="post">
姓名: <input type="text" name="fname"><p>
Email: <input type="text" name="email"><p>
<input type="submit" value="提交">
</form>
</head>
</body>
</html>
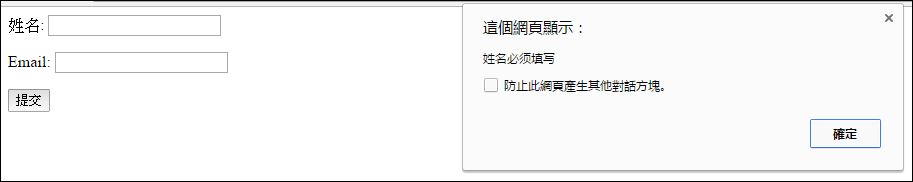
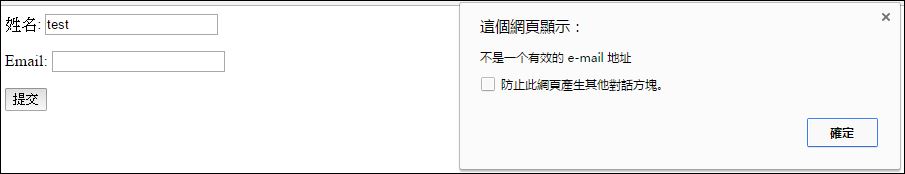
3.结果:


2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
表单数据经常需要使用 JavaScript 来验证其正确性:
1.验证表单数据是否为空?
2.验证输入是否是一个正确的email地址?
3.验证日期是否输入正确?
4.验证表单输入内容是否为数字型?
-->
<script>
function validateForm(){
var x1=document.forms["myForm"]["fname"].value;
//验证表单数据是否为空?
if (x1==null || x1==""){
alert("姓名必须填写");
return false;
}
var x2=document.forms["myForm"]["email"].value;
var atpos=x2.indexOf("@");
var dotpos=x2.lastIndexOf(".");
//验证输入是否是一个正确的email地址?
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x2.length){
alert("不是一个有效的 e-mail 地址");
return false;
}
}
</script>
<form name="myForm" action="demo-form.php" onsubmit="return validateForm();" method="post">
姓名: <input type="text" name="fname"><p>
Email: <input type="text" name="email"><p>
<input type="submit" value="提交">
</form>
</head>
</body>
</html>
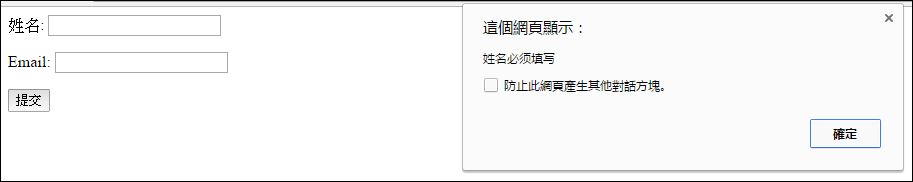
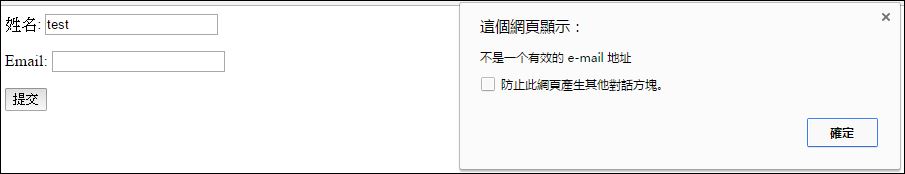
3.结果:


相关文章推荐
- javascript 验证表单 正则表达式
- 用ASP动态生成JavaScript的表单验证代码
- 快速上手Spring--11. 自动绑定和依赖检查
- javaScript技巧(2)表单提交验证类
- javaScript技巧(1):表单提交验证类
- ASP动态生成的javascript表单验证代码。
- 用正则表达式和javascript对表单进行全面验证
- 表单验证(JavaScript)
- javascript入门·表单与表单元素总结(表单验证)
- 用Javascript 验证表单提交&css简单认识
- JavaScript通用表单验证函数(1)
- 用ASP动态生成JavaScript的表单验证代码
- 用正则表达式和javascript对表单进行全面验证
- 为html表单域添加属性实现表单的javascript验证
- javascript进行页面表单验证格式
- Javascript - 验证表单输入:几种表单输入项对象的使用方法
- 用正则表达式和javascript对表单进行全面验证
- JavaScript通用表单验证函数
- Javascript客户端表单验证框架(JSValidation)
- Html表单javascript 验证通用模式(收藏)
