JavaScript快速上手之8:for 循环
2016-11-09 12:12
766 查看
1.目的:了解for循环的使用方法
2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
以下是for 循环语句:
1. for:循环代码块一定的次数
2. for/in:循环遍历对象的属性
-->
<!-- 范例一:for循环(循环代码5次) -->
<p>范例一:for循环(循环代码5次)</p>
<button onclick="fun1()">点击按钮</button>
<p id="demo1"></p>
<!-- 范例二:for/in循环 -->
<p>范例二:for/in循环(循环遍历对象 "person" 的属性)</p>
<button onclick="fun2()">点击按钮</button>
<p id="demo2"></p>
<script>
//范例一:for循环(循环代码5次)
function fun1()
{
var x="";
for (var i=0;i<5;i++){
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo1").innerHTML=x;
}
//范例二:for/in循环(循环遍历对象 "person" 的属性)
function fun2()
{
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:60};
for (x in person){
txt=txt + person[x];
}
document.getElementById("demo2").innerHTML=txt;
}
</script>
</body>
</html>
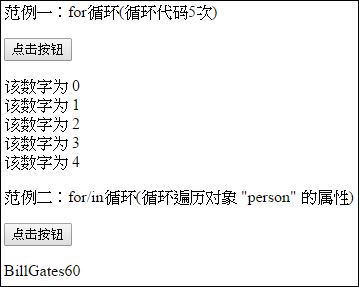
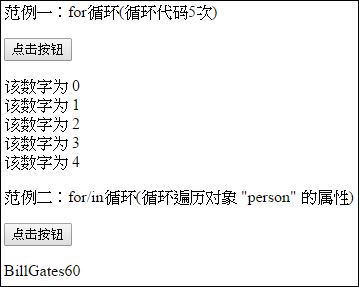
3.结果:

2.代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<!--
以下是for 循环语句:
1. for:循环代码块一定的次数
2. for/in:循环遍历对象的属性
-->
<!-- 范例一:for循环(循环代码5次) -->
<p>范例一:for循环(循环代码5次)</p>
<button onclick="fun1()">点击按钮</button>
<p id="demo1"></p>
<!-- 范例二:for/in循环 -->
<p>范例二:for/in循环(循环遍历对象 "person" 的属性)</p>
<button onclick="fun2()">点击按钮</button>
<p id="demo2"></p>
<script>
//范例一:for循环(循环代码5次)
function fun1()
{
var x="";
for (var i=0;i<5;i++){
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo1").innerHTML=x;
}
//范例二:for/in循环(循环遍历对象 "person" 的属性)
function fun2()
{
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:60};
for (x in person){
txt=txt + person[x];
}
document.getElementById("demo2").innerHTML=txt;
}
</script>
</body>
</html>
3.结果:

相关文章推荐
- JavaScript快速上手之9:while循环
- javascript下for循环用法小结
- javascript 循环速度 for loop || while loop
- JavaScript for...in 循环的陷阱
- JavaScript for…in 循环的陷阱
- javaScript 中的for...in循环
- JavaScript For 循环
- JavaScript For 循环
- javascript 循环语句 while、do-while、for-in、for用法区别
- JavaScript for 循环标题【每日一段代码56】
- javascript for循环中的闭包
- JavaScript 两种for循环方式的异同
- JavaScript for...in循环
- JavaScript for...in循环
- javascript 循环语句 while、do-while、for-in、for用法区别
- javascript下for循环用法小结
- Visual Studio 2005 中输入快速输入for 循环的方法
- 【JavaScript】for循环得出多个span的值
- JavaScript:for循环中的i,加上var
- JavaScript For 循环
