在vue中实现点击选择框阻止弹出层消失
2016-10-19 15:56
495 查看

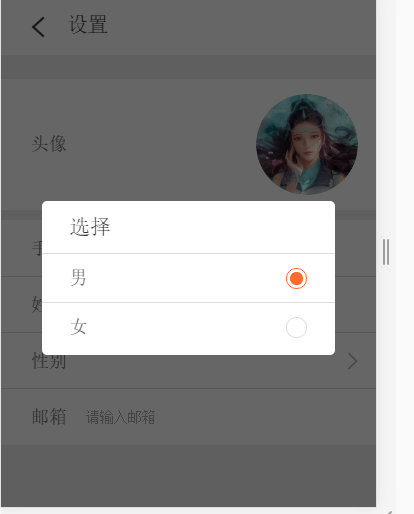
在vue项目中,选择性别是用的一个弹出层,
<div class="sex" v-show="showed" transition='fade' @click="unshow"> <ul @click.stop="stophidden"> <li class="choice">选择</li> <li> <label>男</label> <input type="radio" name="sex" value="男"> </li> <li> <label>女</label> <input type="radio" name="sex" value="女"> </li> </ul> </div>
已经给这个.sex层绑定了一个v-show条件,实现了点击显示隐藏的效果
但是因为这个效果是加在父级上,所以在选择性别的时候,也会关闭弹出层,这个问题其实是一个冒泡事件,要解决这个问题用vue的阻止冒泡的属性stop即可
<ul @click.stop="stophidden">
这个方法不写也可以,或者写成
<ul @click.stop="">
除了这个地方以外,还有一个弹出层,需要点击弹出层以外的地方关闭这个弹出层,如图:

如:
<div class="collect" @click="checktanchuceng">
<button @click="unshow">toggle</button>
<div class="tachuceng" v-show="showed">
</div>
</div>
<script>
export default {
data (){
return {
showed:false
}
},
methods:{
checktanchuceng (){
if(this.showed=true){
this.showed=false;
}
},
unshow(){
this.showed=!this.showed
}
}
}
</script>这种情况下点击了按钮以后,弹出层不会显示,这是因为在父级上设置了checktanchuceng事件,冲突了,所以要给按钮加上阻止冒泡的方法,改成:
<button @click.stop="unshow">toggle</button>
相关文章推荐
- 在vue中实现点击选择框阻止弹出层消失的方法
- Js阻止事件冒泡 弹出层后点击body区域层消失
- 使用trigger方式实现不用点击file类型的input弹出文件选择对话框
- 1怎样让输入的text文本填写的部分只添加数字、2怎样将输入的数字一次性全部删除 3怎样选择密码 让它不显示 4 怎样实现在没有return的情况下点击button的情况下就能够使键盘页面下落5 怎样实现点击指定的button来对使指定的text进行键盘弹出 6怎样改变button按钮的状态
- JS点击图片弹出文件选择框并覆盖原图功能的实现代码
- js点击任意区域弹出层消失实现代码
- ajax实现点击弹出选择列表
- JavaScript 弹出窗体点击按钮返回选择数据的实现
- android 实现点击输入框弹出日期选择对话框(DatePickerDialog)
- jQuery实现点击弹出层3秒后自动消失
- asp.net 中点击button弹出模式对话框,选择值后返回到页面中(window.showModalDialog实现)
- Asp.net点击按钮弹出文件夹选择框的实现(网页利用ActiveX)
- 利用javaScript实现点击输入框弹出窗体选择信息
- JS点击某个图标或按钮弹出文件选择框的实现代码
- 关于 JavaScript弹出窗体 点击按钮返回选择数据 的实现
- 点击按钮弹出文件夹选择框的实现
- Asp.net点击按钮弹出文件夹选择框的实现(网页)
- 页面table的每行都有一个<input type='button' />,如何实现点击按钮在按钮下方弹出一个div,点击空白消失
- 点击tr实现选择checkbox功能,点击checkobx的时候阻止冒泡事件, jquery给checkbox添加checked属性或去掉checked属性不能使checkobx改变状态
- 点击tr实现选择checkbox功能,点击checkobx的时候阻止冒泡事件
