让图片和文字居中对齐的方法
2016-10-19 20:26
525 查看
如果一个盒子有2列或者3列排列,有图片,有文字,怎么实现文字始终对齐图片的中间位置呢?
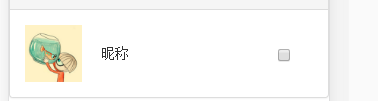
方法就是使用vertical-align:middle;也就是给一列都使用这个属性,需要注意的是:这个属性只对行内元素起作用,如果不是行内元素要加上diaplay:inline-block;如图

样式设置:
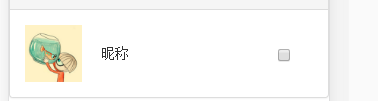
方法就是使用vertical-align:middle;也就是给一列都使用这个属性,需要注意的是:这个属性只对行内元素起作用,如果不是行内元素要加上diaplay:inline-block;如图

<ul> <li> <img src="image/qq.jpg" class="imgw col-xs-3"> <span class="col-xs-7 fb">昵称</span> <input class="col-xs-1 heckr" type="checkbox"> </li> </ul>
样式设置:
img{
padding-left:0;
vertical-align:middle;
display:inline-block;
float: none;
};
span{
padding-left: 0;
float: none;
display:inline-block;
vertical-align:middle;
};
input{
vertical-align:middle;
float: none;
margin-right:0;
border-radius: 50%;
};
相关文章推荐
- CSS实现同一行的图片和文字垂直居中对齐的方法
- 文字图片行内垂直居中对齐方法
- 一行文字内图片与文字垂直对齐的方法
- CSS空值图片和文字上下居中对齐
- 图片或复选框等元素和文字对齐的方法: vertical-align:-15%;
- div css 图片和文字上下居中对齐
- div css 图片和文字上下居中对齐
- li中的图片和文字不对齐div+css,解决方法
- CSS文字图片div元素居中方法之水平居中
- 图片和文字对齐的方法
- 大小不固定的图片、多行文字的水平垂直居中实现方法
- RadioGroup的RadioButton图片、文字无法居中解决方法
- input文本框、文字、按钮、图片 垂直居中对齐的解决办法
- 文字或文本框与图片水平对齐的方法
- 图片和文字放一起,不能居中的解决方法
- Div中图片垂直居中与文字对齐
- input文本框、文字、按钮、图片 垂直居中对齐的解决办法
- 表单元素input、按钮、文字完美垂直居中对齐方法
- 图片和文字对齐的方法
- ie6下li内图片和文字不居中对齐的解决办法
