Yii框架结合sphinx,Ajax实现搜索分页功能示例
2016-10-18 00:00
1611 查看
本文实例讲述了Yii框架结合sphinx,Ajax实现搜索分页功能的方法。分享给大家供大家参考,具体如下:
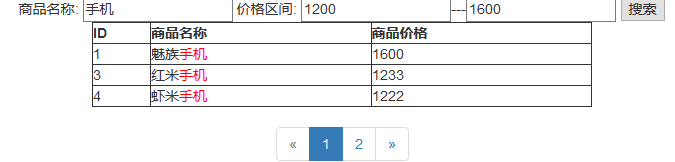
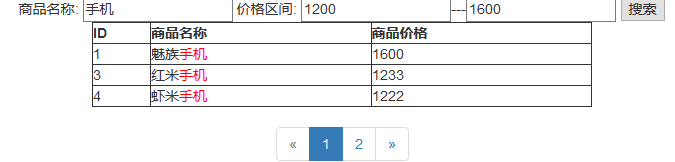
效果图:

控制器:
视图层:
更多关于Yii相关内容感兴趣的读者可查看本站专题:《Yii框架入门及常用技巧总结》、《php优秀开发框架总结》、《smarty模板入门基础教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
Yii2实现让关联字段支持搜索功能的方法
Yii2使用dropdownlist实现地区三级联动功能的方法
yii2.0实现验证用户名与邮箱功能
yii2.0使用Plupload实现带缩放功能的多图上传
详细解读PHP的Yii框架中登陆功能的实现
Yii框架form表单用法实例
PHP 基于Yii框架中使用smarty模板的方法详解
Yii实现文章列表置顶功能示例
效果图:

控制器:
<?php
namespace backend\controllers;
use Yii;
use yii\web\Controller;
use yii\data\Pagination;
use SphinxClient;
use yii\db\Query;
use yii\widgets\LinkPager;
use backend\models\Goods;
class SouController extends Controller
{
//显示搜索页面
public function actionIndex()
{
//接受搜索值
$sou=Yii::$app->request->get('sou');
$p1=Yii::$app->request->get('p1');
$p2=Yii::$app->request->get('p2');
//echo $sou.$p1.$p2;die;
//sphinx搜索
$cl = new SphinxClient();
$cl -> SetServer('127.0.0.1',9312);
$cl -> SetConnectTimeout(3);
$cl -> SetArrayResult(true);
if($sou)
{
//只搜索条件
$cl -> SetMatchMode(SPH_MATCH_ANY);
}
else
{
//全局扫描
$cl -> SetMatchMode(SPH_MATCH_FULLSCAN);
}
//设置价格(注意:创建索引时,价格属性定义为int)
if($p1&&$p2)
{
$cl->SetFilterRange('price',$p1,$p2);
}
//搜索查询关键字
$res = $cl->Query($sou,"mysql_goods");
//ajax分页
$model=new Goods();
foreach ($res['matches'] as $key => $val)
{
$ids[] = $val['id'];
}
//查询条件数据
$query = $model->find()->where(['id'=>$ids]);
$countQuery = clone $query;
$pages = new Pagination(['totalCount' => $countQuery->count(),'defaultPageSize'=>3]);
//分页
$models = $query->offset($pages->offset)
->limit($pages->limit)
->all();
//关键字变红
foreach($models as $k=>$v)
{
$models[$k]['goods_name']=str_replace("$sou","<font color='red'>$sou</font>",$v['goods_name']);//将关键字替换成红色字体
}
//显示列表,分配数据
return $this->render('index', [
'res' => $models,
'pages' => $pages,
'sou'=>$sou,
'p1'=>$p1,
'p2'=>$p2
]);
}
}
?>视图层:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use yii\widgets\LinkPager;
$form = ActiveForm::begin([
'action' => 'index.php?r=sou/index',
'method' => 'get'
]) ?>
<center>
<div id="list">
商品名称:
<input type="text" name="sou" value="<?php echo $sou?>">
价格区间:
<input type="text" name="p1" value="<?php echo $p1?>">---<input type="text" name="p2" value="<?php echo $p2?>">
<input type="submit" value="搜索">
<table border="1" style="width:500px;">
<tr>
<th>ID</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<?php foreach($res as $key=>$v){?>
<tr>
<td><?php echo $v['id'];?></td>
<td><?php echo $v['goods_name'];?></td>
<td><?php echo $v['price'];?></td>
</tr>
<?php }?>
</table>
<!--分页-->
<?= LinkPager::widget(['pagination' => $pages]) ?>
</div>
</center>
<?php ActiveForm::end() ?>
<!--显示-->
<?php $this->beginBlock('test2') ?>
$(document).on('click', '.pagination a', function(e)
{
//阻止page显示,看地址
e.preventDefault();
var href = $(this).attr('href');
$.post(href,function(msg){
$('#list').html(msg);
})
});
<?php $this->endBlock();
$this->registerJs($this->blocks['test2'] , yii\web\View::POS_END)
?>更多关于Yii相关内容感兴趣的读者可查看本站专题:《Yii框架入门及常用技巧总结》、《php优秀开发框架总结》、《smarty模板入门基础教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Yii框架的PHP程序设计有所帮助。
您可能感兴趣的文章:
Yii实现单用户博客系统文章详情页插入评论表单的方法Yii2实现让关联字段支持搜索功能的方法
Yii2使用dropdownlist实现地区三级联动功能的方法
yii2.0实现验证用户名与邮箱功能
yii2.0使用Plupload实现带缩放功能的多图上传
详细解读PHP的Yii框架中登陆功能的实现
Yii框架form表单用法实例
PHP 基于Yii框架中使用smarty模板的方法详解
Yii实现文章列表置顶功能示例
相关文章推荐
- Yii框架结合sphinx,Ajax实现搜索分页功能示例
- 利用lay-ui结合ajax实现分页功能(不借助框架,简单易懂)
- thinkPHP5框架实现基于ajax的分页功能示例
- YII框架中自带的表单,搜索,分页代码的实现
- YII框架中自带的表单,搜索,分页代码的实现
- 利用VUE框架,实现列表分页功能示例代码
- Ajax实现搜索功能的分页
- thinkPHP3.2.3结合Laypage实现的分页功能示例
- Ajax分页功能的无框架实现方法
- Yii 2.0实现联表查询加搜索分页的方法示例
- Yii 2.0实现联表查询加搜索分页的方法示例
- Yii框架使用魔术方法实现跨文件调用功能示例
- yii框架里ajax分页和搜索 单删 批删
- SSM框架实现分页和搜索分页的示例代码
- ThinkPHP结合ajax、Mysql实现的客户端通信功能代码示例
- Repeater控件结合UpdatePanel实现Ajax分页和删除功能
- java ssm框架实现分页功能的示例代码(oracle)
- thinkPHP5框架实现分页查询功能的方法示例
- Android 框架设计Demo,一个简单的MVP示例搜索功能,网络请求用Retrofit+RxJava实现
- yii2实现分页,带搜索的分页功能示例
