静态资源的分布对网站加载速度的影响/浏览器对同一域名下并发加载资源数量
2016-10-08 13:12
399 查看
静态资源的分布对网站加载速度的影响 / 浏览器对同一域名下并发加载资源数量 / browsers network-http-persistent-max-connections-per-server
引文:浏览器在同一个域名下并发加载的资源数量是有限的,访问淘宝首页需要加载126个资源,那么如此小的并发连接数自然会加载很久,所以前端开发人员往往会将上述这些资源文件分布在多个域名下,变相的绕过浏览器的这个限制,同时也为下文的CDN工作做准备 [ 摘自:《淘宝技术这十年》P6-P7 ]
不同浏览器对同一个域名下的静态资源并发加载的数量(以下数据为本人 亲自测试)
不同浏览器对同一个域名下的静态资源并发加载的数量(以下数据为摘自 StackOverflow)
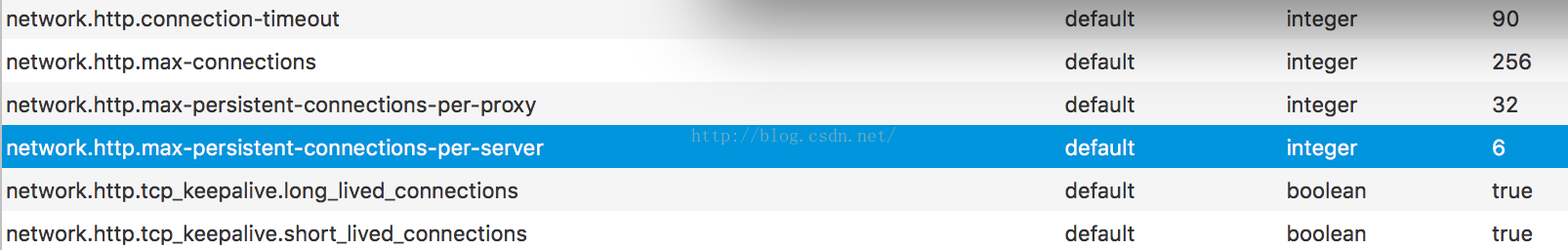
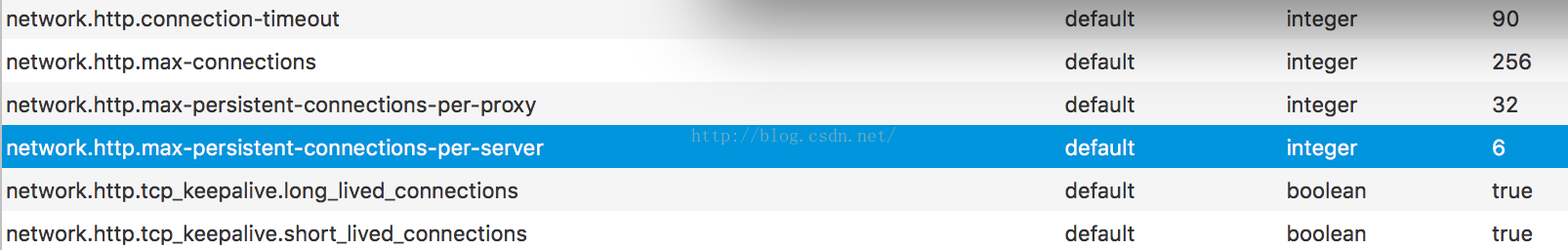
本机测试截图:
Firefox 47.0

附:一个极好的检测工具 http://www.browserscope.org/network/test
引文:浏览器在同一个域名下并发加载的资源数量是有限的,访问淘宝首页需要加载126个资源,那么如此小的并发连接数自然会加载很久,所以前端开发人员往往会将上述这些资源文件分布在多个域名下,变相的绕过浏览器的这个限制,同时也为下文的CDN工作做准备 [ 摘自:《淘宝技术这十年》P6-P7 ]
不同浏览器对同一个域名下的静态资源并发加载的数量(以下数据为本人 亲自测试)
| 浏览器及版本 | 最大HTTP并发连接数 |
| IE6 | 2 |
| IE7 | 2 |
| IE8(可以在about:config中修改) | 6 |
| Chrome(53.0.2785.116 (64-bit)) | 6 |
| Firefox(47.0)(可以在about:config中修改) | 6 |
| Safari | ? |
IE 6 and 7: 2 IE 8: 6 IE 9: 6 IE 10: 8 IE 11: 8 Firefox 2: 2 Firefox 3: 6 Firefox 4 to 46: 6 Opera 9.63: 4 Opera 10: 8 Opera 11 and 12: 6 Chrome 1 and 2: 6 Chrome 3: 4 Chrome 4 to 23: 6 Safari 3 and 4: 4
本机测试截图:
Firefox 47.0

附:一个极好的检测工具 http://www.browserscope.org/network/test
相关文章推荐
- 网站的静态资源为什么要使用独立域名,竟然对访问性能还有如此大的影响
- “不同浏览器对于同一域名的并发获取(加载)资源数是有限的”
- 影响网站加载速度之外部资源文件分析
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- Nginx的静态文件合并请求,加快网站的加载速度
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- 重绘与回流——影响浏览器加载速度
- [分享黑科技]纯js突破localstorage存储上线,远程抓取图片,并转码base64保存本地,最终实现整个网站所有静态资源离线到用户手机效果却不依赖浏览器的缓存机制,单页应用最新黑科技
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- 浏览器在同域名下有并发加载的限制
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- 为什么利用多个域名来提供网站资源更有效?浏览器同一时间可以从一个域名下载多少资源?
- 浏览器加载静态资源文件异常解决办法
- 启动Springboot项目在浏览器中加载不了静态资源文件
- Asp.net页面静态内容自动从不同域名加载--极大提升客户端加载速度
- 八个免费在线网站速度测试服务-分析影响网页加载因素提高网站访问速度
