vue组件化项目实践
2016-10-07 19:48
337 查看
Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的
API。从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。实际的
DOM 操作和输出格式被抽象出来成指令和过滤器。相比其它的 MVVM 框架,Vue.js 更容易上手。
官方网站:http://cn.vuejs.org/guide/
组件(Component)是
Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以
官网的实例毕竟太简单,在自己的项目中亲手实现了下,记录如下:
1)
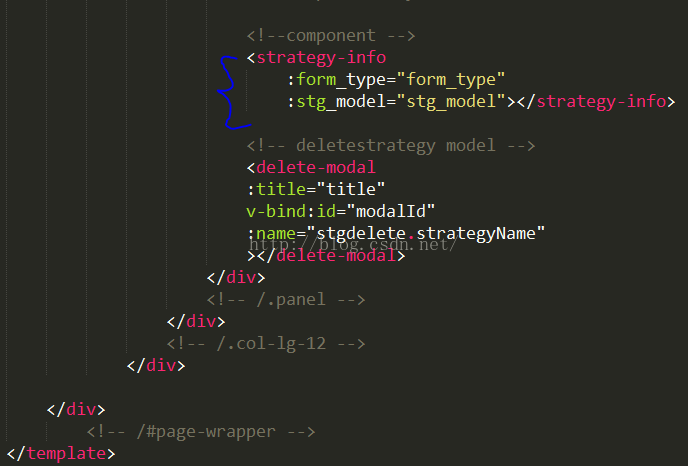
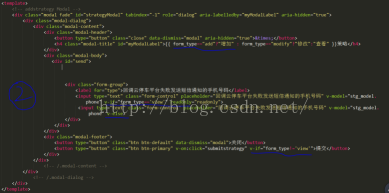
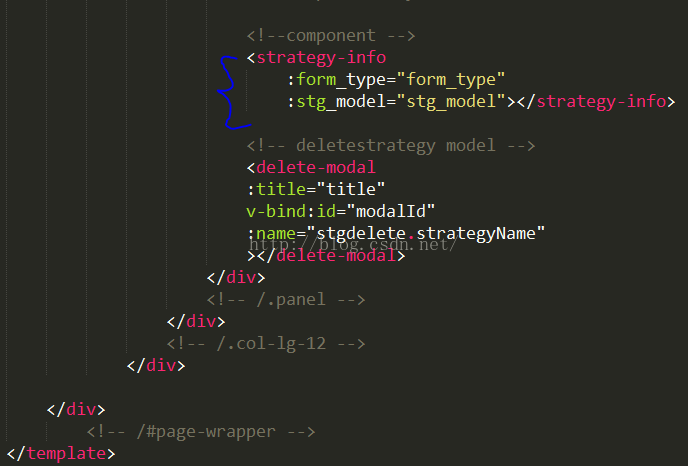
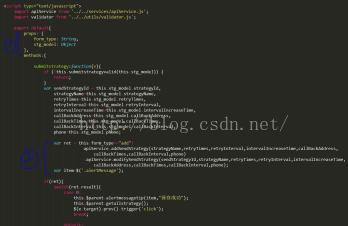
先操作strategyList.vue里注册(父组件里)

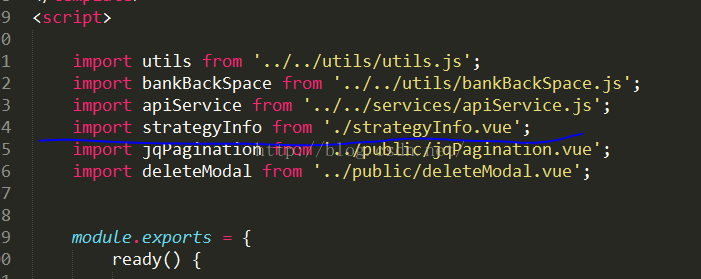
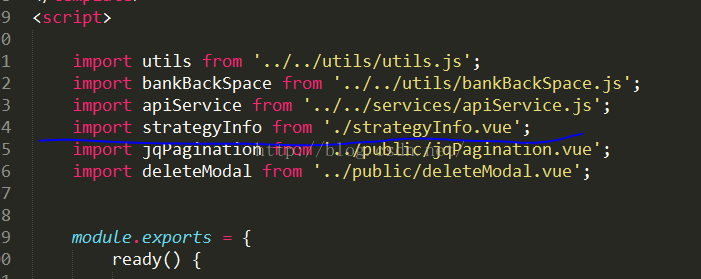
2)script里import

3)
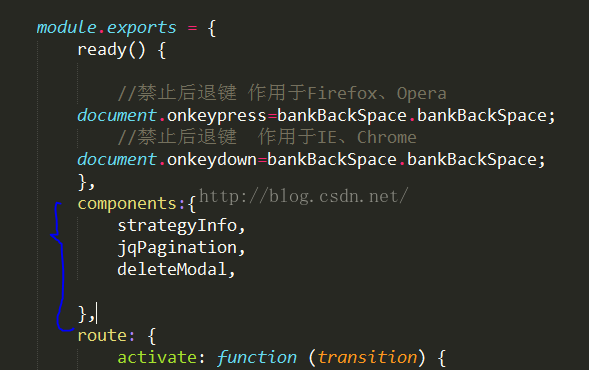
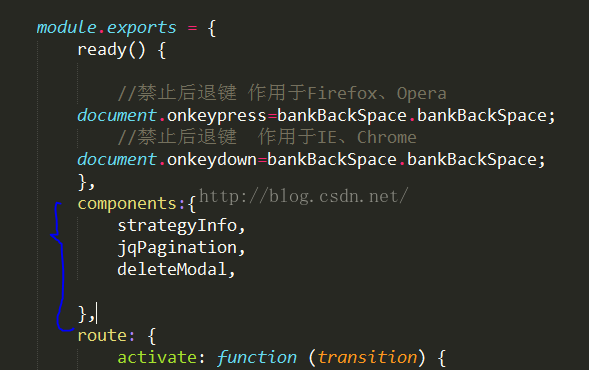
Module.exports里增加component

4)data定义

5)method里定义函数,赋值组件化类型等;‚初始化所需数据等
7)转至新建的需要import进来的strategyInfo.vue(子组件)
(1)数据转化
(2)区分类型使用
Props期望从父组件上传递下来


一些格式可能会因为项目架构的不同有所差异,但讲道理都是同样的用法的~
API。从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。实际的
DOM 操作和输出格式被抽象出来成指令和过滤器。相比其它的 MVVM 框架,Vue.js 更容易上手。
官方网站:http://cn.vuejs.org/guide/
组件(Component)是
Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以
is特性扩展。
官网的实例毕竟太简单,在自己的项目中亲手实现了下,记录如下:
1)
先操作strategyList.vue里注册(父组件里)

2)script里import

3)
Module.exports里增加component

4)data定义

5)method里定义函数,赋值组件化类型等;‚初始化所需数据等
7)转至新建的需要import进来的strategyInfo.vue(子组件)
(1)数据转化
(2)区分类型使用
Props期望从父组件上传递下来


一些格式可能会因为项目架构的不同有所差异,但讲道理都是同样的用法的~
相关文章推荐
- Vue项目组件化工程开发实践方案
- jQuery转Vue项目实践总结
- vue.js组件化开发实践
- vue组件化挖矿之旅(一):vue-cli 项目的安装
- electron + vue 实践项目
- electron + vue 实践项目
- Vue + webpack 项目实践
- 用Webpack构建Vue项目的实践
- jQuery转Vue项目实践总结
- Vue + webpack 项目实践(入门转)
- Vue.js项目API、Router配置拆分实践
- vue项目实践(vuex + vue-router + vue-resource)
- vue项目实践(vuex + vue-router + vue-resource)
- 使用Vue项目实践手记
- vue-cli开发vue项目1组件化开发
- webpack+vue+bootstrap项目实践
- Vue + webpack 项目实践
- 技术 | Vue2.0 实践,顺手撸了一个小项目
- Android组件化开发探索及项目实践
- Vue全家桶实践项目总结(推荐)
