PHP——个人信息管理系统
2016-10-07 15:06
316 查看
楼主近来无事,做了一个个人信息管理系统,希望能给小白一点启发,大神不要吐槽,欢迎技术交流,文明批评。鞋鞋!
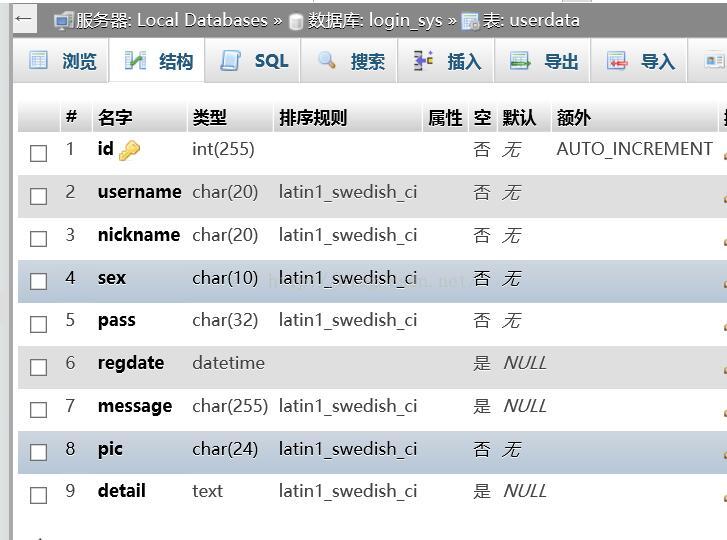
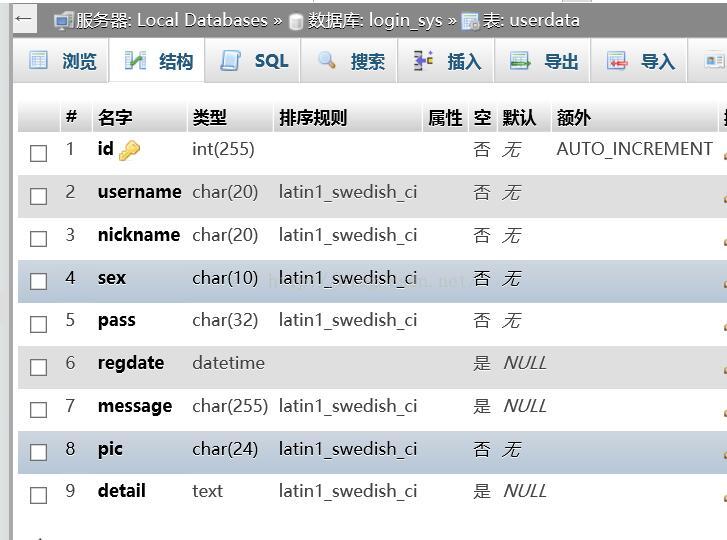
先贴上数据库结构图

表单中有id,用户名,昵称,性别,密码,注册时间,个性签名,头像,详细 共9个字段。
个人信息管理的文件结构
注册页面,对用户名和密码的输入做了要求,用jquery代码实现前台验证,用PHP实现后台验证,代码如下:
登录页面,后台验证用户名和密码是否匹配,匹配则用COOKIE记录登录状态及用户信息,然后跳转至主页面,代码如下:
主页面,显示用户头像及昵称、性别、个性签名等信息,代码如下:
信息修改页面,修改个人信息,更新表单数据,代码如下:
头像上传页面,上传个人头像,本地保存头像,数据库保存头像地址,代码如下:
函数库文件
头像上传
见我的代码片:image.class.php
文件上传
见我的代码片:fileupload.class.php
先贴上数据库结构图

表单中有id,用户名,昵称,性别,密码,注册时间,个性签名,头像,详细 共9个字段。
| 文件名称 | 描述 |
| reg.inc.php | 注册页面 |
| login.inc.php | 登录页面 |
| func.inc.php | 系统函数库存放脚本,声明处理上传和删除上传图片的两个函数 |
| index.php | 主页文件,个人信息首页 |
| info.php | 修改信息文件,用于修改个人信息并更新表单 |
| upload.php | 上传文件,用于上传个人头像 |
| image.class.php | 图片处理函数 |
| fileupload.class.php | 文件上传函数 |
<?php /** file:reg.inc.php 用户注册*/
date_default_timezone_set('prc');/*设置时区*/
@$username = htmlspecialchars($_POST['username']);
@$password = $_POST['pass'];
$password = MD5($password);
$regdate = date('Y-m-d H:i:s',time());
$pic_dir="default.png";
$url="login.inc.php";
if(isset($_POST['reg'])){
/*添加数据需要先连接并选数据库,包含conn.inc.php文件连接数据库*/
include"conn.inc.php";
$sql_2="SELECT * FROM userdata WHERE username = '$username'";
/*执行INSERT语句*/
$result_2=mysql_query($sql_2,$link);
$rows=mysql_fetch_array($result_2);
mysql_free_result($result_2);
if($rows>0){
echo "<script type='text/javascript'>alert('用户名已存在');location='javascript:history.back()';</script>";
}else{
/*根据用户通过POST提交的数据组合插入数据库的SQL语句*/
if(strlen($username)>=5&&strlen($pass)>=6){
$sql = "INSERT INTO userdata(username,pass,regdate,pic) VALUES('".$username."','".$password."','".$regdate."','".$pic_dir."')";
$result=mysql_query($sql,$link);
echo "<script> alert('用户注册成功!'); </script>";
echo "<meta http-equiv='Refresh' content='0;URL=$url'>";
}
}
}
?>
<html>
<head>
<title>登录系统</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/login.css" />
<script src="js/jquery-3.1.0.js"></script>
<script src="js/check.js"></script>
</head>
<body>
<div class="content">
<!-- 登录面板 -->
<div class="panel">
<form action="reg.inc.php" method="post">
<div class="group">
<label for="username">用户名:</label>
<input id="username" class="required" type="text" name="username" placeholder="请输入至少5位的用户名" />
</div>
<div class="group">
<label for="pass">密码:</label>
<input id="pass" type="password" class="required" name="pass" placeholder="密码必须大于6位"/>
</div>
<div class="login">
<button type="submit" name="reg" id="send">确认注册</button>
</div>
</div>
<div class="register">
<a href="login.inc.php"><button type="button">返回首页</button></a>
</div>
</form>
</div>
</body>
</html>登录页面,后台验证用户名和密码是否匹配,匹配则用COOKIE记录登录状态及用户信息,然后跳转至主页面,代码如下:
<?php
/** file:login.inc.php 登录系统的主控制文件和主入口文件*/
/*声明一个删除Cookie的函数,调用时消除在客户端设置的所以Cookie*/
function clearCookies(){
//只指定Cookie识别名称一个参数,即删除客户端中这个指定名称的Cookie资料
//生存空间默认为空,则生存期限与浏览器一样,浏览器关闭时Cookie就会被删除
setcookie('username');
setcookie('isLogin');
}
include "conn.inc.php";
@$username = htmlspecialchars($_POST['username']);
@$password = $_POST['pass'];
$password = MD5($password);
/*如果用户的操作是提交表单,则条件成立*/
if(isset($_POST['submit'])){
clearCookies();
$sql = "SELECT * FROM userdata WHERE username = '$username' and pass='$password'";
$res = mysql_query($sql,$link);
/*mysql_num_rows只能用于select语句*/
$rows=mysql_num_rows($res);
if($rows>0){
/*向Cookie中设置标识符为username,值是表单中提交的,期限为一周*/
setcookie('username',$username,time()+60*60*24*7);
/*向Cookie中设置标识符为isLogin,用来在其它页面检查用户是否登录*/
setcookie('isLogin','1',time()+60*60*24*7);
/*如果Cookie设置成功则转向网站首页*/
header("Location:index.php");//跳转页面,注意路径
}else{
echo '<font color="red">用户名或密码错误!</font>';
}
}else if(@$_GET["action"]=="logout"){
//退出时消除在客户端设置的所有Cookie
clearCookies();
}
?>
<html>
<head>
<title>登录系统</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/login.css" />
</head>
<body>
<div class="content">
<!-- 登录面板 -->
<div class="panel">
<form action="login.inc.php" method="post">
<div class="group">
<label for="username">用户名:</label>
<input id="username" type="text" name="username" placeholder="请输入账号" />
</div>
<div class="group">
<label for="pass">密码:</label>
<input id="pass" type="password" name="pass" placeholder="请输入密码" />
</div>
<div class="login">
<button type="submit" name="submit">登录</button>
</div>
</div>
<div class="register">
<a href="reg.inc.php"><button type="button">创建新账号</button></a>
</div>
</form>
</div>
</body>
</html>主页面,显示用户头像及昵称、性别、个性签名等信息,代码如下:
<?php /** file:index.php 登录系统的首页*/
/*如果用户没有通过身份验证,页面跳转至登录页面*/
if(!(isset($_COOKIE['isLogin'])&&$_COOKIE['isLogin']=='1')){
header("Location:login.inc.php");
exit;
}
$username=$_COOKIE['username'];
include "conn.inc.php";
/*分别从数据库中获取nickname,sex,pic的值*/
$sql_1 = "SELECT pic FROM userdata WHERE username = '$username'";
$res_1 = mysql_query($sql_1,$link);
$pic = mysql_result($res_1,0);
$sql_2 = "SELECT nickname FROM userdata WHERE username = '$username'";
$res_2 = mysql_query($sql_2,$link);
$nickname = mysql_result($res_2,0);
$sql_3 = "SELECT sex FROM userdata WHERE username = '$username'";
$res_3 = mysql_query($sql_3,$link);
$sex = mysql_result($res_3,0);
if($sex==1)
{
$sex="男";
}else if($sex==2)
{
$sex="女";
}else if($sex==0)
{
$sex=="保密";
}
$sql_4 = "SELECT message FROM userdata WHERE username = '$username'";
$res_4 = mysql_query($sql_4,$link);
$mess = mysql_result($res_4,0);
?>
<html>
<head>
<title>我的资料</title>
<link rel="stylesheet" href="css/login.css" media="screen" />
<script src="js/jquery-3.1.0.js"></script>
<script src="js/show_time.js"></script>
</head>
<body>
<div class="content">
<div class="person">
<div class="showPic">
<a href="upload.php"><img src="upload/<?php echo $pic ?>" height="80px" width="80px" /></a>
</div>
<?php
/*从Cookie中获取用户名name*/
echo $_COOKIE['username'].'的空间';
?>
<div id="clock"></div>
</div>
</div>
<div class="content">
<!-- 登录面板 -->
<div class="panel">
<form action="index.php" method="post" id="regForm">
<div class="group">
<label for="nickname">昵称:</label>
<input type="text" name="nick" placeholder="<?php echo $nickname ?>" disabled=""/>
</div>
<div class="group">
<label for="sex">性别:</label>
<input type="text" name="sex" placeholder="<?php echo $sex ?>" disabled=""/>
</div>
<div class="group">
<label for="mess">个性签名:</label>
<textarea name="mess" rows="4" cols="30" readonly=""><?php echo $mess ?></textarea>
</div>
<div class="login">
<a href="info.php"><button type="button">修改资料</button></a>
</div>
</div>
<div class="register">
<a href="login.inc.php?action=logout"><button type="button">退出</button></a>
</div>
</form>
</div>
</body>
</html>信息修改页面,修改个人信息,更新表单数据,代码如下:
<?php /** file:info.php 修改个人信息*/
/*如果用户没有通过身份验证,页面跳转至登录页面*/
if(!(isset($_COOKIE['isLogin'])&&$_COOKIE['isLogin']=='1')){
header("Location:login.inc.php");
exit;
}
$username=$_COOKIE['username'];
$url="index.php";
include "conn.inc.php";
$sql = "SELECT pic FROM userdata WHERE username = '$username'";
$res = mysql_query($sql,$link);
$pic = mysql_result($res,0);
$sql_2 = "SELECT nickname FROM userdata WHERE username = '$username'";
$res_2 = mysql_query($sql_2,$link);
$show_nickname = mysql_result($res_2,0);
$sql_3 = "SELECT sex FROM userdata WHERE username = '$username'";
$res_3 = mysql_query($sql_3,$link);
$show_sex = mysql_result($res_3,0);
$sql_4 = "SELECT message FROM userdata WHERE username = '$username'";
$res_4 = mysql_query($sql_4,$link);
$show_mess = mysql_result($res_4,0);
@$nickname = htmlspecialchars($_POST['nickname']);
@$sex = $_POST['sex'];
@$mess = $_POST['mess'];
?>
<html>
<head>
<title>我的资料</title>
<link rel="stylesheet" href="css/login.css" media="screen" />
<script src="js/jquery-3.1.0.js"></script>
</head>
<body>
<div class="content">
<div class="person">
<div class="showPic">
<a href="upload.php"><img src="upload/<?php echo $pic ?>" height="100px" width="100px" /></a>
</div>
<?php
/*从cookie中获取用户名username*/
echo $_COOKIE['username'].'的资料';
?>
<div id="clock"></div>
</div>
</div>
<div class="content">
<!-- 登录面板 -->
<div class="panel">
<form action="info.php" method="post" id="regForm">
<div class="group">
<label for="nickname">昵称:</label>
<input type="text" name="nickname" value="<?php echo $show_nickname ?>" />
</div>
<div class="group">
<label for="sex" class="sex">性别:</label>
<div class="sex">
<input id="sex" type="radio" name="sex" value="1" />男
<input id="sex" type="radio" name="sex" value="2"/>女
<input id="sex" type="radio" name="sex" value="0" checked/>保密
</div>
</div>
<div class="group">
<label for="mess">个性签名:</label>
<textarea name="mess" rows="4" cols="30"><?php echo $show_mess ?></textarea>
</div>
<div class="login">
<button type="submit" name="mod">确认修改</button>
</div>
</div>
<div class="register">
<button type="reset">重置</button>
<a href="index.php"><button type="button">返回</button></a>
</div>
</form>
</div>
<?php
if(isset($_POST['mod'])){
include"conn.inc.php";
/*根据用户通过POST提交的数据组合插入数据库的SQL语句*/
$sql_1 = "UPDATE userdata SET nickname='".$nickname."' WHERE username = '$username'";
$sql_2 = "UPDATE userdata SET sex='".$sex."' WHERE username = '$username'";
$sql_3 = "UPDATE userdata SET message='".$mess."' WHERE username = '$username'";
$result_1=mysql_query($sql_1,$link);
$result_2=mysql_query($sql_2,$link);
$result_3=mysql_query($sql_3,$link);
/*如果INSERT语句执行成功,并对数据表userdata有行数影响,则插入成功*/
if($result_1||$result_2||$result_3){
echo "<script> alert('修改成功!'); </script>";
echo "<meta http-equiv='Refresh' content='0;URL=$url'>";
}else{
echo "<script> alert('修改失败!'); </script>";
}
}?>
</body>
</html>头像上传页面,上传个人头像,本地保存头像,数据库保存头像地址,代码如下:
<?php
/*如果用户没有通过身份验证,页面跳转至登录页面*/
if(!(isset($_COOKIE['isLogin'])&&$_COOKIE['isLogin']=='1')){
header("Location:login.inc.php");
exit;
}
include "func.inc.php";
include "conn.inc.php";
$username=$_COOKIE['username'];
$sql = "SELECT pic FROM userdata WHERE username = '$username'";
$res = mysql_query($sql,$link);
$pic = mysql_result($res,0);
if(@$_GET['action']=="update"){
/*如果用户需要修改图片,用新上传的图片替换原来的图片*/
if($_FILES["pic"]["error"]=="0"){
/*
$_FILES['myFile']['error'] 该文件上传相关的错误代码。['error'] 是在 PHP 4.2.0 版本中增加的。下面是它的说明:(它们在PHP3.0以后成了常量)
UPLOAD_ERR_OK
值:0; 没有错误发生,文件上传成功。
UPLOAD_ERR_INI_SIZE
值:1; 上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值。
UPLOAD_ERR_FORM_SIZE
值:2; 上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值。
UPLOAD_ERR_PARTIAL
值:3; 文件只有部分被上传。
UPLOAD_ERR_NO_FILE
值:4; 没有文件被上传。
值:5; 上传文件大小为0.
*/
$up=upload();
/*如果有新上传的图片,就使用上传图片名修改数据库*/
if($up[0])
$pic=$up[1];
else
die($up[1]);
}else{
/**如果没有上传图片,还是使用原来的图片*/
@$pic=$_POST["picname"];
}
include "conn.inc.php";
$sql_1="UPDATE userdata SET pic='{$pic}' WHERE username = '$username'";
/*执行update语句*/
$result=mysql_query($sql_1);
/*如果语句执行成功,并对记录行有所影响,则表示修改成功*/
if($result&& mysql_affected_rows()>0){
/*修改新图片成功后,将原来的图片要删除掉,以免占用磁盘空间*/
if($up[0])
@delpic($_POST["pic"]);
echo "<script> alert('头像上传成功!'); </script>";
}else{
echo "<script> alert('头像上传失败!'); </script>";
}
}
?>
<html>
<head>
<title></title>
<link rel="stylesheet" href="css/login.css" media="screen" />
</head>
<body>
<div class="content">
<form enctype="multipart/form-data" action="upload.php?action=update" method="post">
<div class="person">
<div class="showPic">
<img src="upload/<?php echo @$pic ?>" height="150px" width="150px" />
</div>
<div class="box">
<input type="text" disabled="" class="i-text" value="<?php echo @$pic?>" />
<div class="btnbox">
<input type="file" name="pic" value="<?php echo @$pic?>" /><br />
</div>
<button type="submit" name="add" class="up">上传</button>
<a href="index.php"><button type="button" class="back">返回主页</button></a>
</div>
</div>
</form>
</div>
</body>函数库文件
<?php
/*file:func.inc.php 函数库文件*/
include "fileupload.class.php";
include "image.class.php";
/*声明一个函数upload()处理图片上传*/
function upload(){
$path="./upload/";//设置图片上传路径
$up=new FileUpload($path);//创建文件上传类对象
if($up->upload('pic')){//上传图片
$filename=$up->getFileName();//获取上传后的图片名
$img=new Image($path);//创建图像处理类对象
$img -> thumb($filename,300,300,"");//将上传的图片都缩放至300x300以内
$img -> thumb($filename,80,80,"icon_");//缩放一个80x80的图标,使用icon_作前缀
return array(true,$filename); //如果成功,返回成功状态和图片名称
}else{
return array(false,$up->getErrorMsg());//如果失败,返回失败状态和错误消息
}
}
function delpic($picname){
$path="./upload/";
@unlink($path,$picname);//删除原图
@unlink($path.'icon_'.$picname);//删除图标
}
?>头像上传
见我的代码片:image.class.php
文件上传
见我的代码片:fileupload.class.php
相关文章推荐
- 项目实战篇-餐馆管理系统—MFC,PHP,MySql:3.MFC端Person类及个人信息修改
- 在未来税制下个人所得税信息管理系统建设设想
- 个人信息(知识)管理系统需求v0.1 build20100103
- 蜗牛—JavaWeb之个人信息管理系统(七)
- 南邮2015年程序设计周_个人股票信息管理系统
- 使用PHP制作 简易员工管理系统之六(采用分层分页显示用户信息)
- 完全免费功能齐全的个人信息管理系统d1PIM隆重发布
- 蜗牛—JavaWeb之个人信息管理系统(二)
- PHP基础示例:商品信息管理系统v1.1[转]
- 蜗牛—JavaWeb之个人信息管理系统(四)
- Redis 笔记与总结8 PHP + Redis 信息管理系统(分页+好友关注)
- 完全免费功能齐全的个人信息管理系统d1PIM2009 Preview4发布
- 牧星 php 网站信息管理系统 0day
- 使用PHP制作 简易员工管理系统之四(完善主界面以及显示员工信息)
- 想工作室个人信息管理系统
- ASP.NET学生信息管理系统-教务管理-考试管理(三) 个人综合评比
- 04-php雇员管理系统-实现显示雇员信息列表
- 05-php雇员管理系统-实现显示雇员信息列表分页
- 使用PHP制作 简易员工管理系统之七(MVC实现用户信息增、删、改、查)
- 使用PHP制作 简易员工管理系统之五(分页显示用户信息)
