VisualUIEditor项目讲解之如何使用初始篇
2016-10-03 00:00
288 查看
#VisualUIEditor项目讲解之如何使用初始篇
#如何得到它1、 二进制方式
下载地址Github直接下载对应的平台进行下,解压,打开对应的程序
2、 源码下载
Github连接进行克隆编译运行,可参考README.md进行编译运行
#如何使用它
1、 项目准备
非源码方式: 可到这里进行下载测试项目的地址目录
源码方式: 测试项目的地址为根目录底下的project-test目录
2、 初次打开,这时没有默认的,这时候需要我们手动打开项目
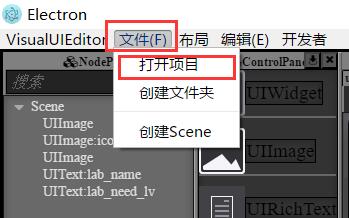
操作菜单 文件->打开项目,这时候将弹出一个选择目录的窗口,选择刚刚的项目目录,进行打开,如图所示

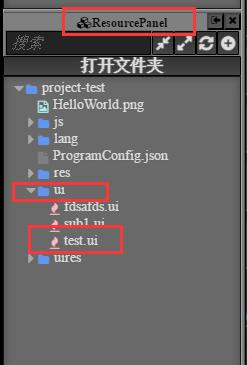
打开完成后,我们可以资源操作栏里面,选择UI->test.ui,这时候我们就可以打开我们的UI布局,操作示意图如下:

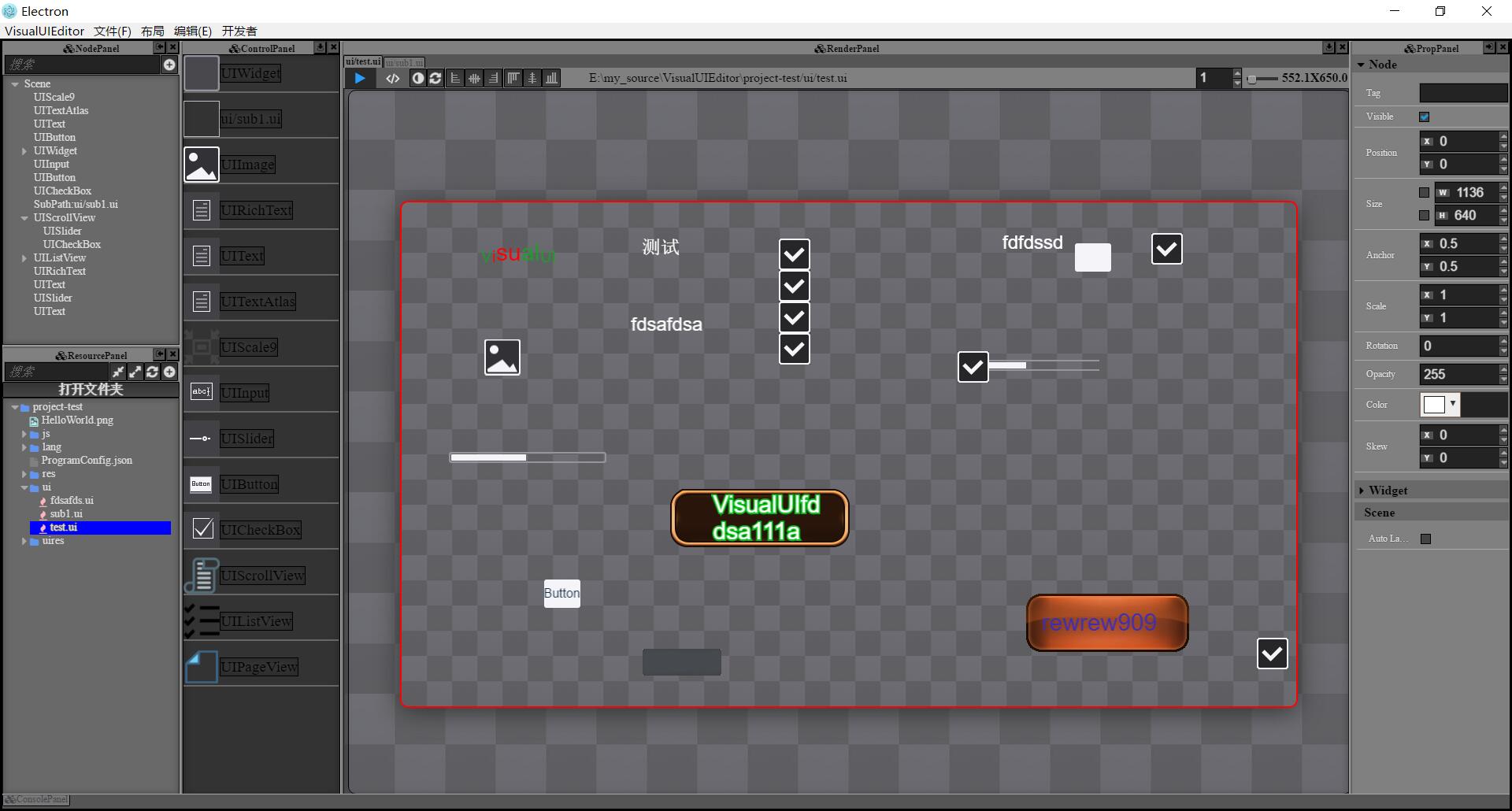
UI界面的预览图,如下:

3、 此时,我们就可以开始使用UI编辑器的功能,来辅助我们的游戏进行开发,已实现的功能
#ui文件说明
此编辑器的ui文件存储以Json格式存储,编辑器和代码均以Json解析的方式还原出UI效果,保存UI的编辑效果一致。
此编辑器的Runtime,地址
此编辑器2dx-lua的Demo,地址
此编辑器2dx-cpp的Demo,地址
#导出说明
由于编辑器所编辑的UI文件,没有冗余信息,暂时无需导出功能的选项,即源文件为目标文件
#其它信息
VisualUIEditor开发QQ群欢迎您的加入: 453224679
相关文章推荐
- 目前最新jquery-ui-1.12.1的使用以及如何添加到自己的项目中去
- 如何使用Visual Studio Code开发Django项目
- 【PC端vue ui框架学习】vue项目如何使用基于vue的UI框架Element
- 如何使用 Visual Studio .NET 部署项目分发 .NET Framework
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
- VisualUIEditor项目讲解之UI文件说明
- 如何在对话框资源从一个项目导入到另一个项目使用 Visual c + +.net 或 Visual c + + 2005
- vs.net web项目使用visual source safe进行源代码管理
- [How To]如何使用Wildfish进行ISeries项目开发--数据库建立部分
- 如何使用 Visual C# .NET 对 DataGrid Windows 控件执行分页
- 如何使用 Visual C# .NET 对 DataGrid Windows 控件执行分页
- 如何使用 Visual C# .NET 对 DataGrid Windows 控件执行分页(转载)
- 如何使用 Visual Basic .NET 和 ASP.NET 将数据集转换为 Excel 的电子表格 XML
- [导入]在 Visual Studio .NET IDE 内使用“从源代码管理打开”时出现无法读取项目文件的错误
- (摘)vs.net web项目使用visual source safe进行源代码管理
- GEF,EMF,RCP,Eclipse's plugin的几个问题(6) 推荐使用新版本的VE(Visual Editor)
- eclipse GUI 项目: visual editor 安装 (用Eclipse进行可视化Java界面设计)
- Visual Studio.Net如何使用CVS管理源代码
- 利用 Eclipse Visual Editor 项目构建 GUI (转)
- (摘)vs.net web项目使用visual source safe进行源代码管理
