css文本换行你所不知道的技巧
2016-09-28 15:30
375 查看
前言:这是最近翻译的一篇文章
我在header标签开头忘里边加入一个span标签的时候,有一点小问题。我总是想确保在span标签之前能够换行。明确地讲,在标签前边加入<br> 并没有什么错误。(事实上这是非常有用的办法)。但是用HTML标签实现这个效果总让人觉得怪怪的。
所以让我们探索更多的可能。
HTML:
<h1 class="one">
Break right after this
<!-- <br> could go here, but can we do it with CSS? -->
<span>
and before this
</span>
</h1>
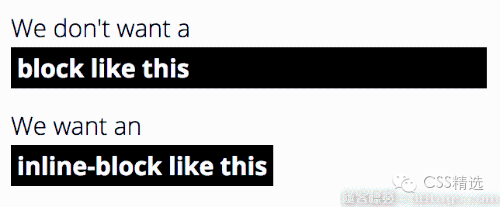
但是考虑到设计和语义,我们用span更好些。在文字换行处,我们可以使用inline/inline-block,因为方便我们设置background和padding值等等

css
h1 span::before {
content: "\A";
}
但是,这个<span> 是一个行内元素。换行没有效果。
我们可以通过设置white-space: pre来强迫它换行
h1.two span::before {
content: "\A";
white-space: pre;
}
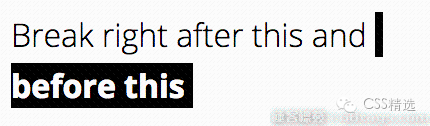
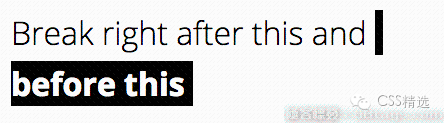
这样做确实换行了,但是由于padding和background的原因,在换行的时候留了一个黑块,

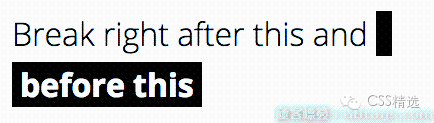
我们可以通过使用 box-decoration-break: clone修复这个尴尬的左边黑块,但是,结果却是产生了一个更大的黑块。

box-decoration-break对一些问题非常有效,但是在这里失效了。
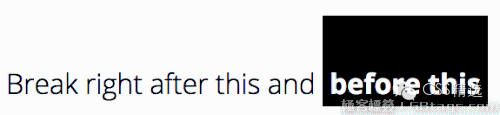
如果我们给这个span设置成inline-block,这个断行出就会和块级元素在一行,也不是我们想要的结果:

让这个伪元素块级化和单独使用span也没有效果:

利用伪元素
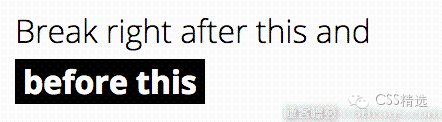
这是亚伦-布什内尔的想法。这个窍门是让span块级化,但是通过伪元素给它同时添加文字和样式让他也是一个行内元素。
css
h1 span {
display: block;
}
h1 span::before {
content: attr(data-text);
background: black;
padding: 1px 8px;
}

我一直很喜欢利用伪元素来做一些技巧,但是这种方法可能会有点危险,如果你使用不好的话。我想一些屏幕阅读器可以读出伪元素,但是也不完全。是,他们也不会故意这样做。更不要说你不能复制和粘贴所有的文字,这种方式。至少文本仍然保持完全的HTML!
css
h1 span {
display: table
英文出处:https://css-tricks.com/injecting-line-break/
我在header标签开头忘里边加入一个span标签的时候,有一点小问题。我总是想确保在span标签之前能够换行。明确地讲,在标签前边加入<br> 并没有什么错误。(事实上这是非常有用的办法)。但是用HTML标签实现这个效果总让人觉得怪怪的。
所以让我们探索更多的可能。
HTML:
<h1 class="one">
Break right after this
<!-- <br> could go here, but can we do it with CSS? -->
<span>
and before this
</span>
</h1>
用块级元素实现它
除了<span> ,我们可以用<div>,我们只需用div的默认块级特性来实现它。但是考虑到设计和语义,我们用span更好些。在文字换行处,我们可以使用inline/inline-block,因为方便我们设置background和padding值等等
在换行处使用伪元素
很简单:css
h1 span::before {
content: "\A";
}
但是,这个<span> 是一个行内元素。换行没有效果。
我们可以通过设置white-space: pre来强迫它换行
h1.two span::before {
content: "\A";
white-space: pre;
}
这样做确实换行了,但是由于padding和background的原因,在换行的时候留了一个黑块,
我们可以通过使用 box-decoration-break: clone修复这个尴尬的左边黑块,但是,结果却是产生了一个更大的黑块。
box-decoration-break对一些问题非常有效,但是在这里失效了。
如果我们给这个span设置成inline-block,这个断行出就会和块级元素在一行,也不是我们想要的结果:
让这个伪元素块级化和单独使用span也没有效果:
利用伪元素
这是亚伦-布什内尔的想法。这个窍门是让span块级化,但是通过伪元素给它同时添加文字和样式让他也是一个行内元素。
css
h1 span {
display: block;
}
h1 span::before {
content: attr(data-text);
background: black;
padding: 1px 8px;
}
我一直很喜欢利用伪元素来做一些技巧,但是这种方法可能会有点危险,如果你使用不好的话。我想一些屏幕阅读器可以读出伪元素,但是也不完全。是,他们也不会故意这样做。更不要说你不能复制和粘贴所有的文字,这种方式。至少文本仍然保持完全的HTML!
利用表格布局
我最喜欢的方法是来自蒂埃里科布伦茨。仅仅给span设置:display: table;你完成之后。这不是表格数据,但是这不重要。你需要清楚的是强制使用css的表格布局是利用表格的独有特性。这并不具有语义。css
h1 span {
display: table
英文出处:https://css-tricks.com/injecting-line-break/
相关文章推荐
- CSS控制文本自动换行的问题
- 使用css让英文文本自动换行
- css设置文本自动换行
- 使用 css 设置文本不换行 添加滚动条
- CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
- CSS实现自动换行的技巧
- css:设置文本不自动换行
- css控制文本内容换行
- CSS 文本强行换行
- CSS控制文本自动换行
- CSS Repeater - 交错显示行背景色 table行鼠标进入事件特效 禁止文本换行
- CSS的文本换行
- CSS控制网页中文本的技巧
- CSS控制文本自动换行
- CSS控制文本垂直居中的技巧
- 你可能不知道的CSS语法技巧
- CSS控制网页中文本的技巧
- CSS文本换行:white-space、word-break、word-wrap
- CSS控制文本自动换行
- CSS控制文本自动换行
