JS 代码中,ajax请求地址后加随机数防止浏览器缓存的原因
2016-09-27 16:11
423 查看
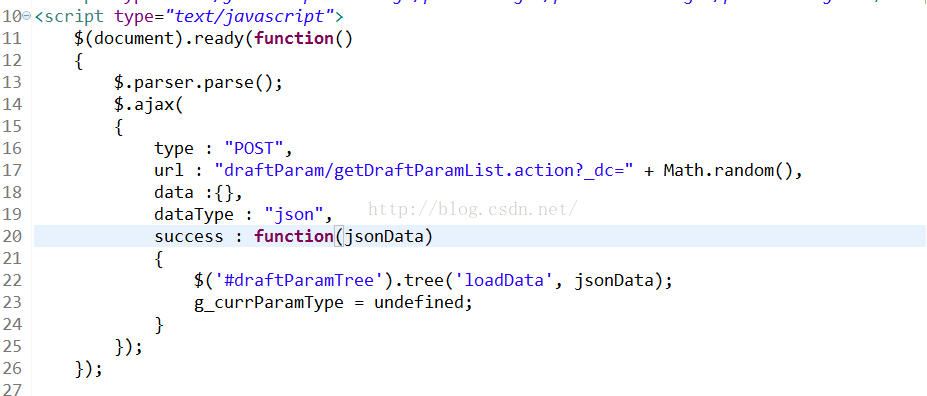
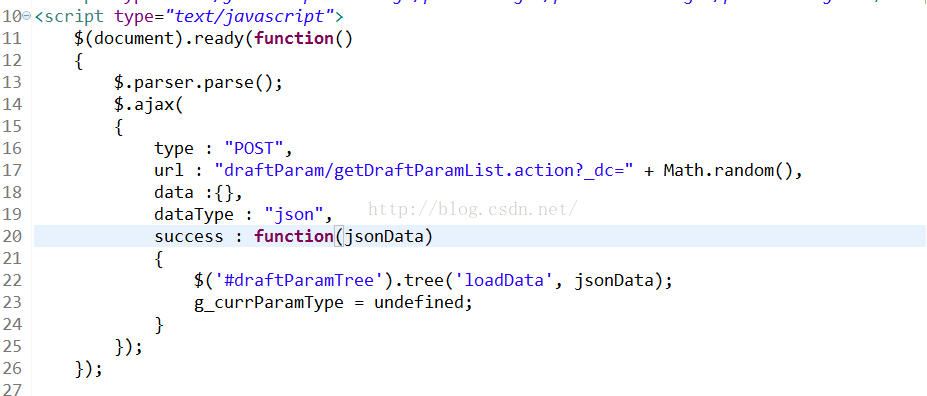
看到别人写的JS,ajax请求地址后加随机参数,比如XXXX?_dc=" + Math.random()。,一开始搞不懂为什么,网上查了资料,原因是防止浏览器缓存,浏览器为了提高用户访问同一页面的速度,会对页面数据进行缓存,当输入的参数没有变化的,浏览器认为是相同页面,直接调用缓存的信息。当url请求地址不变时,有时候会导致浏览器不发送请求,直接从缓存中读取之前的数据,如果数据改变了,而没加随机数,读取的数据会跟之前一样, 加上随机数,就是欺骗浏览器url改变了,会每次都向服务器发送请求而不去读缓存。
以下方法在Ajax请求的url后面加上随机数便可避免这一问题,这就是为什么要在ajax请求的url后面加上随机数的原因。

以下方法在Ajax请求的url后面加上随机数便可避免这一问题,这就是为什么要在ajax请求的url后面加上随机数的原因。

相关文章推荐
- Js 代码中,ajax请求地址后加随机数防止浏览器缓存的原因
- Js 代码中,ajax请求地址后加随机数防止浏览器缓存的原因
- Js 代码中,ajax请求地址后加随机数防止浏览器缓存
- 10031---ajax请求地址后加随机数防止浏览器缓存
- ajax请求地址后加随机数防止浏览器缓存
- ajax请求地址后加随机数防止浏览器缓存
- ajax请求添加随机数防止js缓存
- ajax请求地址后加随机数防止浏览器…
- js不生效,请求地址中math.random的作用--防止使用缓存
- 在发送ajax请求时加时间戳或者随机数去除js缓存
- 在发送ajax请求时加时间戳或者随机数去除js缓存
- JS控制form表单提交时增加随机数参数,防止浏览器缓存,重复提交
- 在发送ajax请求时加时间戳或者随机数去除js缓存
- ajax请求之后,后台代码没有处理,浏览器控制台都没有报错,状态码变成302的原因
- 用ajax清除浏览器缓存的js、css、图片等
- AJAX防止页面缓存的代码
- AJAX学习 自己动手写ajax登录验证及首页数据绑定(代码片段,主要是登录js,ajax的get和post请求)
- 网站建设中的Ajax请求与浏览器缓存
- ajax请求返回 jsp页面不缓存 代码
- 网站建设中的Ajax请求与浏览器缓存
