源码-JavaScript&jQuery交互式前端开发-第1章-编程基础知识
2016-09-26 12:52
926 查看
示例:根据当前时间,显示不同的问候语
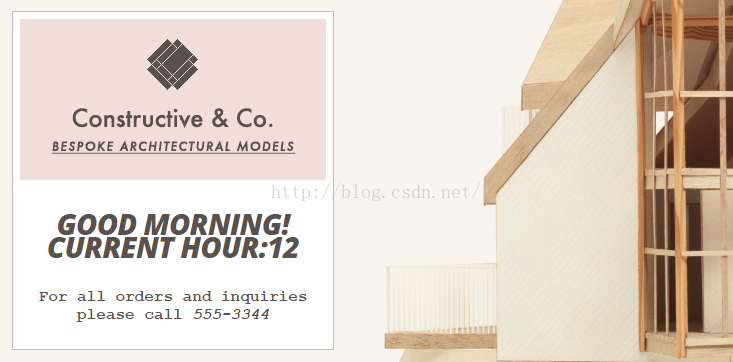
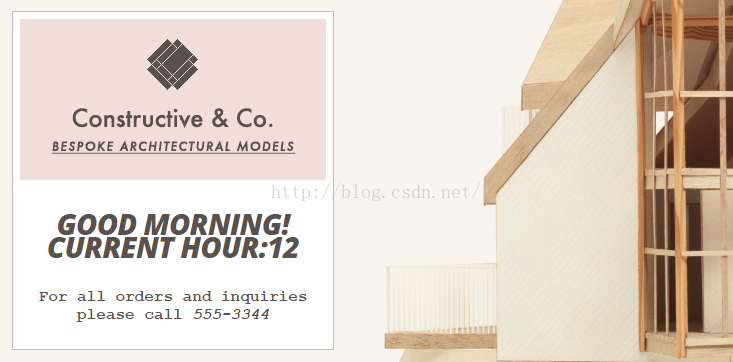
示例效果:

JS代码如下:
var today = new Date();
var hourNow = today.getHours();
var greeting;
if (hourNow > 18) {
greeting = 'Good evening!';
} else if (hourNow > 12) {
greeting = 'Good afternoon!';
} else if (hourNow > 0) {
greeting = 'Good morning! Current Hour:'+ hourNow;
} else {
greeting = 'Welcome!';
}
document.write('<h3>' + greeting + '</h3>');
HTML代码如下:
CSS代码如下:
/* CSS for adding content example */
@import url(http://fonts.googleapis.com/css?family=Open+Sans:800italic);
body {
font-family: "Courier New", Courier, monospace;
background: url("../images/constructive-backdrop.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin: 0;
padding: 0;}
h1, h3, p {
float: left;
clear: left;
width: 320px;
background-color: #fff;
color: #5a514c;
text-align: center;}
h1 {
margin: 50px 0 0 50px;
height: 175px;
background-image: url("../images/constructive-logo.gif");
background-repeat: no-repeat;
text-indent: -9999px;
border-top: 1px solid #bcbdc0;
border-left: 1px solid #bcbdc0;
border-right: 1px solid #bcbdc0;}
h3 {
margin: 0 0 0 50px;
padding: 25px 0 0 0;
font-family: 'Open Sans', arial, sans-serif;
font-size: 1.8em;
font-style: italic;
font-weight: 800;
line-height: 0.80em;
letter-spacing: -0.02em;
text-transform: uppercase;
border-left: 1px solid #bcbdc0;
border-right: 1px solid #bcbdc0;}
p {
margin: 0 0 0 50px;
padding: 30px 0 25px 0;
font-weight: bold;
text-align: center;
border-right: 1px solid #bcbdc0;
border-bottom: 1px solid #bcbdc0;
border-left: 1px solid #bcbdc0;}
/* Border under box when you move script in the last example */
p + script + h3 {
padding-bottom: 20px;
border-bottom: 1px solid #bcbdc0;}
/* Fix for full-screen background image: Chrome on Android */
html{
height:100%;
min-height:100%;}
body{
min-height:100%;}
示例效果:

JS代码如下:
var today = new Date();
var hourNow = today.getHours();
var greeting;
if (hourNow > 18) {
greeting = 'Good evening!';
} else if (hourNow > 12) {
greeting = 'Good afternoon!';
} else if (hourNow > 0) {
greeting = 'Good morning! Current Hour:'+ hourNow;
} else {
greeting = 'Welcome!';
}
document.write('<h3>' + greeting + '</h3>');
HTML代码如下:
<!DOCTYPE html> <html> <head> <title>Constructive & Co.</title> <link rel="stylesheet" href="css/c01.css" /> </head> <body> <h1>Constructive & Co.</h1> <script src="js/add-content.js"></script> <p>For all orders and inquiries please call <em>555-3344</em></p> </body> </html>
CSS代码如下:
/* CSS for adding content example */
@import url(http://fonts.googleapis.com/css?family=Open+Sans:800italic);
body {
font-family: "Courier New", Courier, monospace;
background: url("../images/constructive-backdrop.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin: 0;
padding: 0;}
h1, h3, p {
float: left;
clear: left;
width: 320px;
background-color: #fff;
color: #5a514c;
text-align: center;}
h1 {
margin: 50px 0 0 50px;
height: 175px;
background-image: url("../images/constructive-logo.gif");
background-repeat: no-repeat;
text-indent: -9999px;
border-top: 1px solid #bcbdc0;
border-left: 1px solid #bcbdc0;
border-right: 1px solid #bcbdc0;}
h3 {
margin: 0 0 0 50px;
padding: 25px 0 0 0;
font-family: 'Open Sans', arial, sans-serif;
font-size: 1.8em;
font-style: italic;
font-weight: 800;
line-height: 0.80em;
letter-spacing: -0.02em;
text-transform: uppercase;
border-left: 1px solid #bcbdc0;
border-right: 1px solid #bcbdc0;}
p {
margin: 0 0 0 50px;
padding: 30px 0 25px 0;
font-weight: bold;
text-align: center;
border-right: 1px solid #bcbdc0;
border-bottom: 1px solid #bcbdc0;
border-left: 1px solid #bcbdc0;}
/* Border under box when you move script in the last example */
p + script + h3 {
padding-bottom: 20px;
border-bottom: 1px solid #bcbdc0;}
/* Fix for full-screen background image: Chrome on Android */
html{
height:100%;
min-height:100%;}
body{
min-height:100%;}
相关文章推荐
- 源码-JavaScript&jQuery交互式前端开发-第2章-JavaScript基础指令-在字符串中使用引号
- 源码-JavaScript&jQuery交互式前端开发-第2章-JavaScript基础指令-使用变量来存储字符串
- 源码-JavaScript&jQuery交互式前端开发-第2章-JavaScript基础指令-使用变量来存储数字
- 源码-JavaScript&jQuery交互式前端开发-第2章-JavaScript基础指令-使用变量来存储布尔值
- 源码-JavaScript&jQuery交互式前端开发-第2章-JavaScript基础指令-章节示例
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-表单事件
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-变动事件
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-使用事件委托
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-鼠标事件-浮层的显示与关闭
- 源码-JavaScript&jQuery交互式前端开发-第3章-函数、方法与对象-使用字面量语法创建对象
- 源码-JavaScript&jQuery交互式前端开发-第4章-判断和循环
- 源码-JavaScript&jQuery交互式前端开发-第3章-函数、方法与对象-浏览器对象模型
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-HTML事件处理程序
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-示例(Example)
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-HTML5事件
- 源码-JavaScript&jQuery交互式前端开发-第5章-文档对象模型-更新文本和标签
- 源码-JavaScript&jQuery交互式前端开发-第7章-JQuery-修改内容
- 源码-JavaScript&jQuery交互式前端开发-第5章-文档对象模型-章节示例
- 源码-JavaScript&jQuery交互式前端开发-第3章-函数、方法与对象-章节示例
- 源码-JavaScript&jQuery交互式前端开发-第3章-函数、方法与对象-使用构造函数语法创建对象
