使用ConstraintLayout构建一个灵活的布局
2016-09-22 17:16
483 查看
简介
ConstraintLayout允许你在不使用任何嵌套的情况下创建大型而又复杂的布局。它与RelativeLayout非常相似,所有的view都依赖于兄弟控件和父控件的相对关系。但是,ConstraintLayout比RelativeLayout更加灵活且在Android Studio的布局编辑器中更易于使用。由于ConstraintLayout所能做的一切都可以从布局编辑器的可视化工具中直接获取,所以你可以完全使用拖拽的方式来构建布局。此外,ConstraintLayout可以兼容到Android 2.3 (API9),所以我们不用担心兼容上的问题。
预览
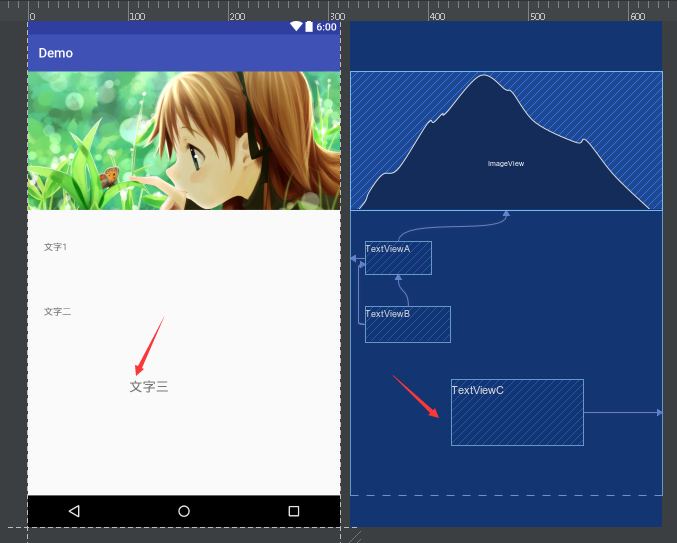
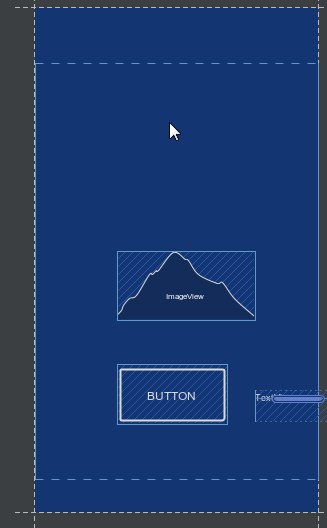
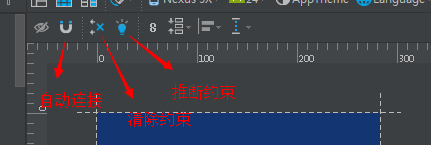
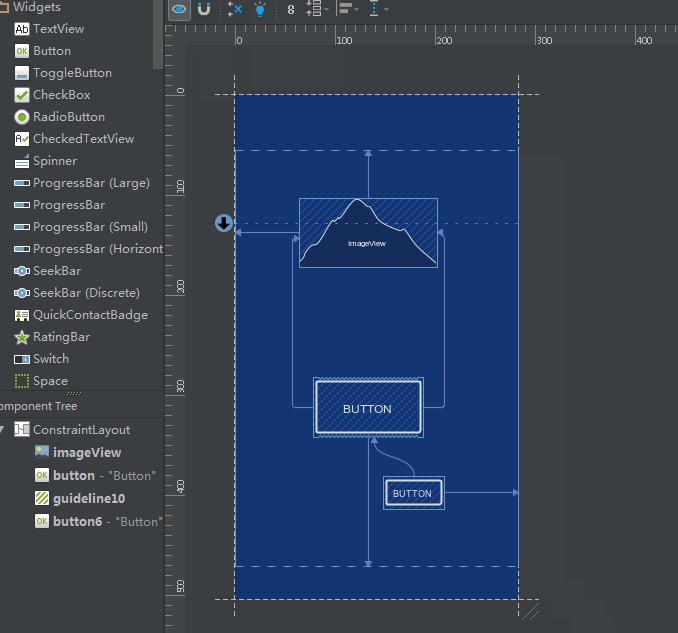
想要在ConstraintLayout中定义一个View的位置,你至少需要添加两个约束:一个水平方向,一个竖直方向。当然,你可以添加更多的约束。如果你没有指定某个方向上的约束,那么该View将会在坐标(0,0)或(x,0)或(0,y)处显示(这取决于你没有指定哪个方向的约束)。
如下图,TextViewC没有指定垂直方向的约束,虽然在预览时你看到的效果没有问题,但是运行后会发现,该View的显示坐标为(x,0)。

所以在使用约束时务必要检查下布局文件有没有提示约束问题。
如何使用ConstraintLayout
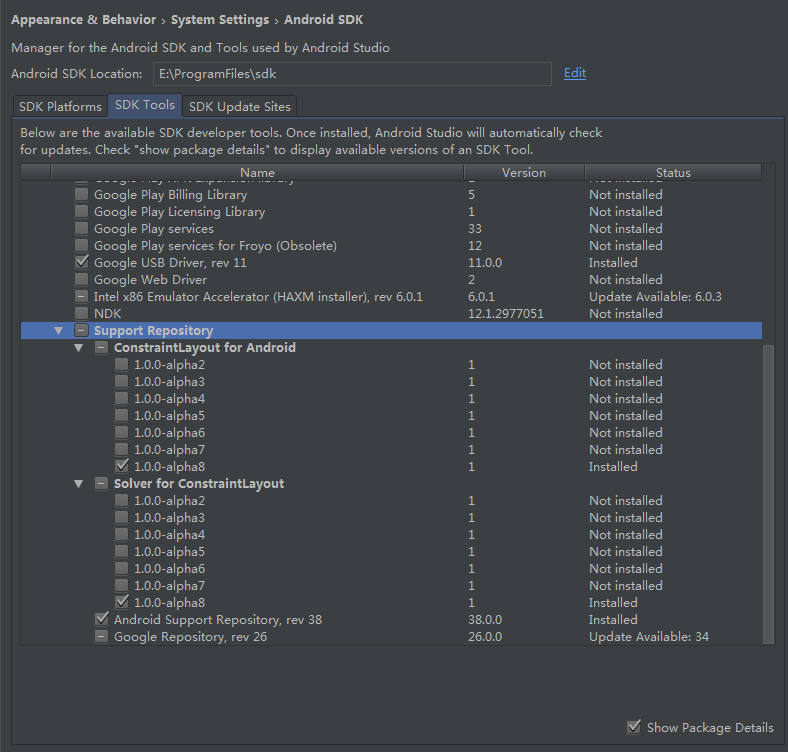
首先去SDK Tools中勾选
Show Package Details安装相应的ConstraintLayout版本(
ConstraintLayout for Android和
Solver for ConstraintLayout)。

然后在模块的
build.gradle中如下引用即可(记得改为你安装的版本号)。
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha8'
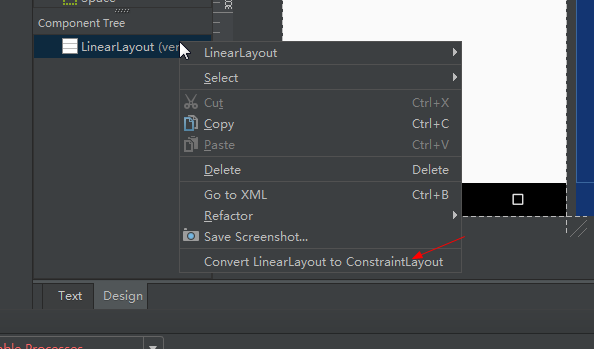
}使用ConstraintLayout有两种方式,一种是直接创建一个新布局,然后将根节点修改为
android.support.constraint.ConstraintLayout。另一种是将原来的布局右键转换为ConstraintLayout.

添加约束
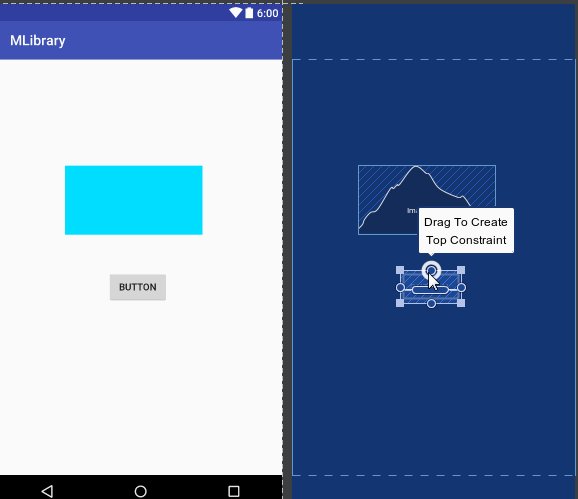
Parent constraint
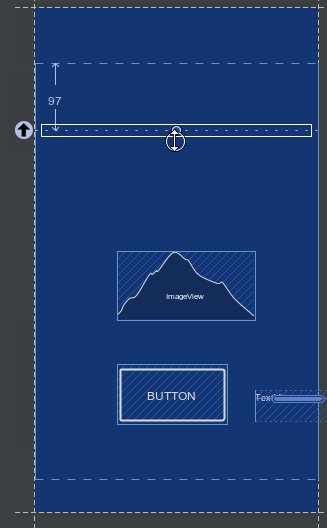
所谓父约束,即连接View的某一边到父布局的边缘。如下图,指定该View距父布局的左边缘为128dp
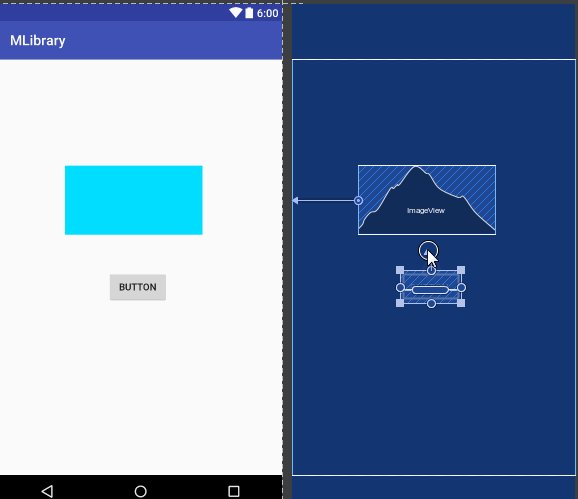
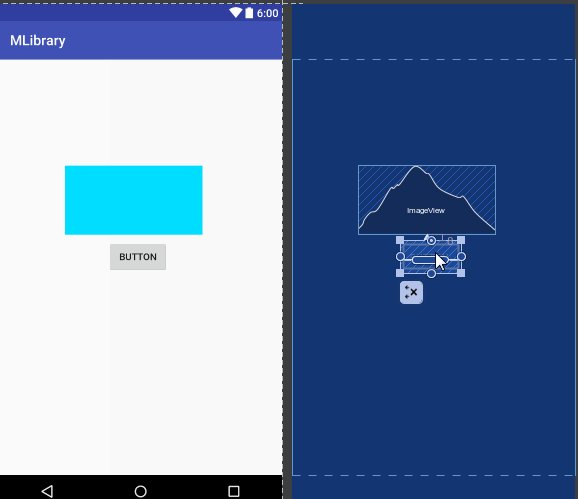
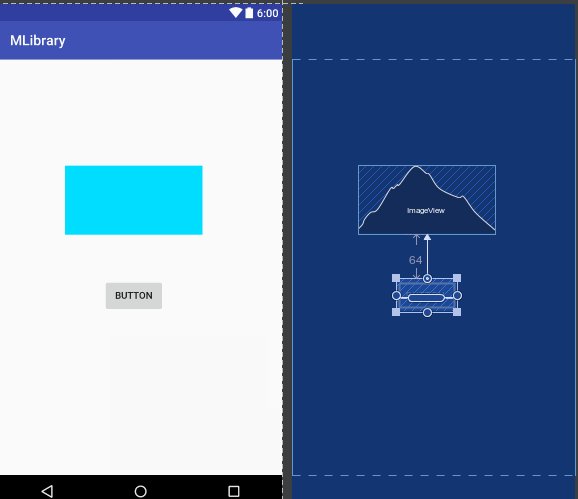
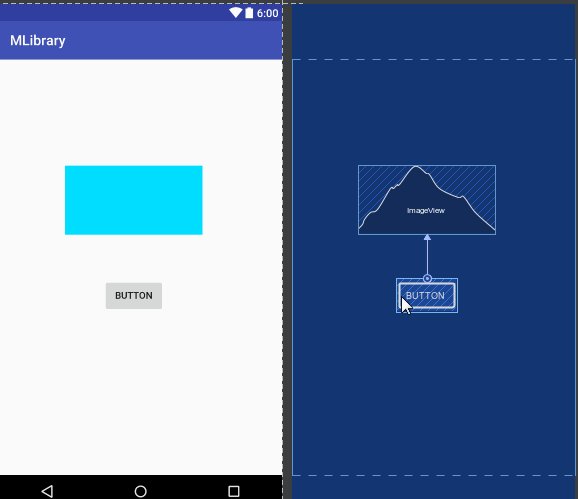
Position constraint
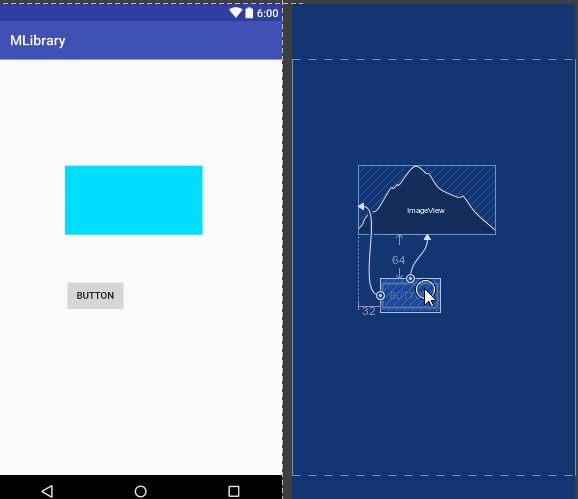
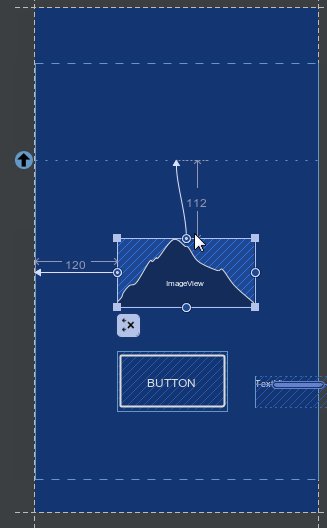
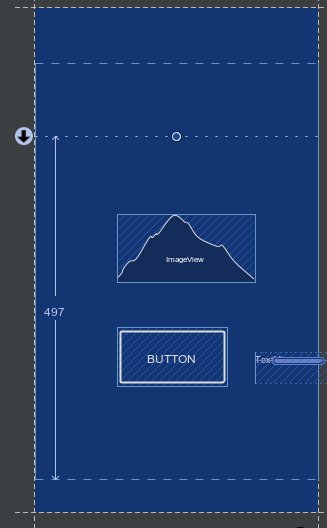
位置约束,该约束主要用于控制两个View的相对位置,即控制两个View在水平和竖直方向展示的先后顺序。如下图,Button被约束于ImageView的下方64dp处。
Alignment constraint
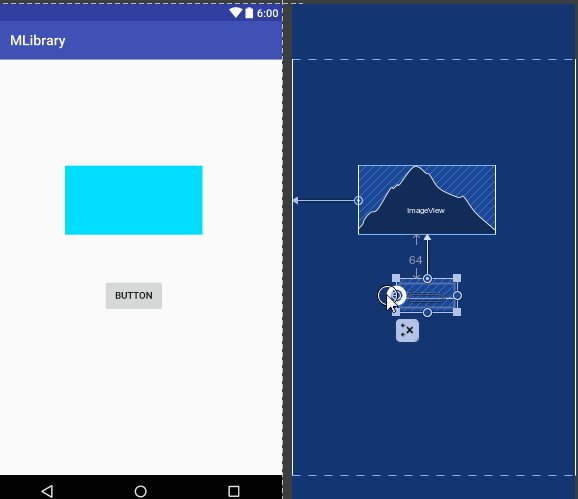
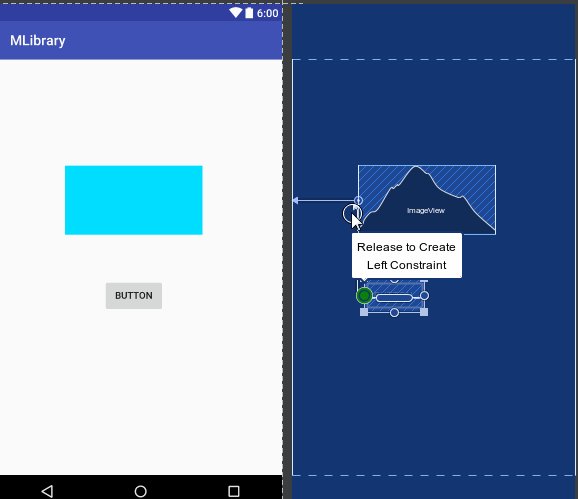
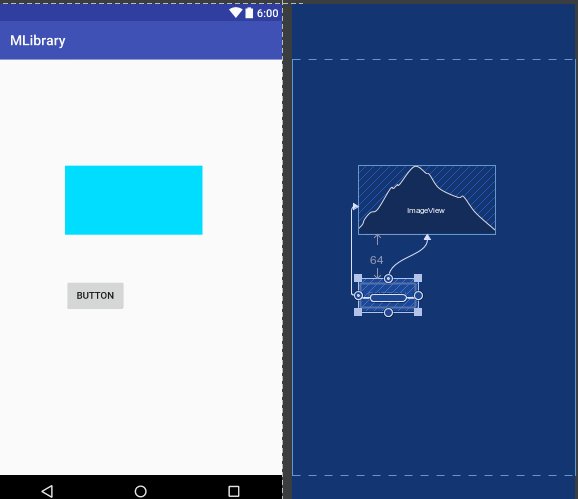
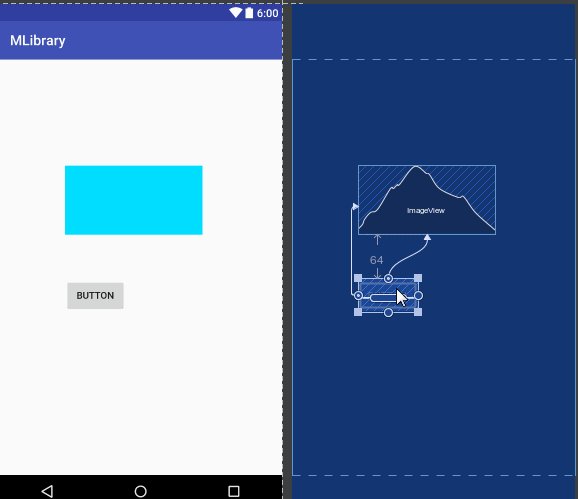
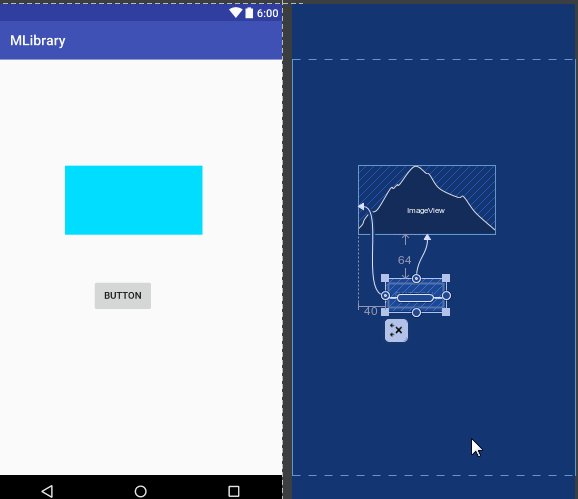
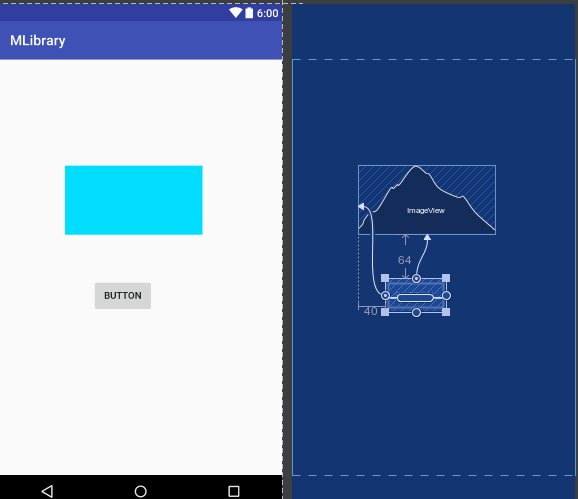
对齐约束,用于对齐两个View的相同边缘。如下图,我们将ImageView和Button的左边缘进行对齐。
当然,我们还可以做一下偏移对准,如下为,Button相对于ImageView 40dp的偏移对齐。这40dp的约束是通过Margin来实现的。

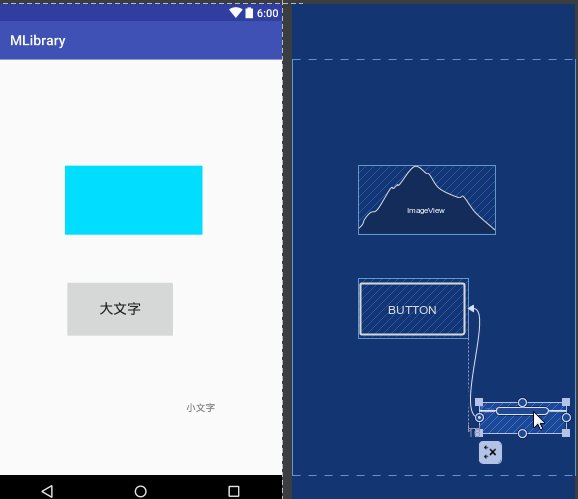
Baseline alignment constraint
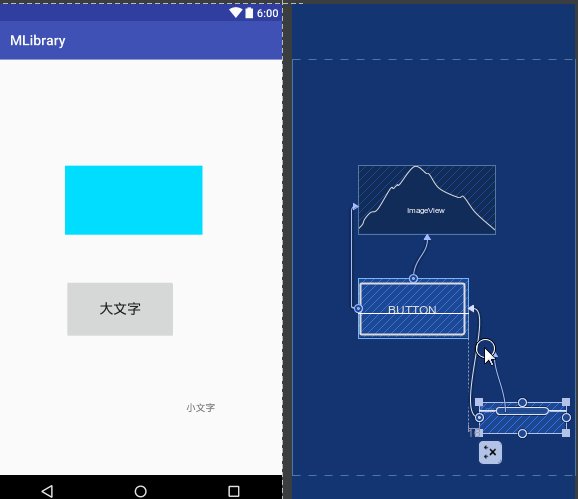
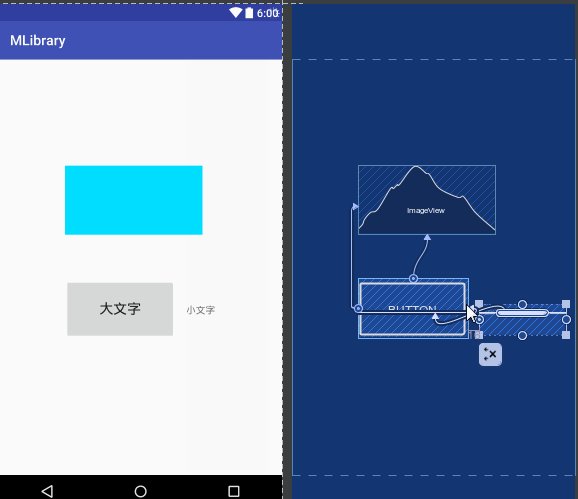
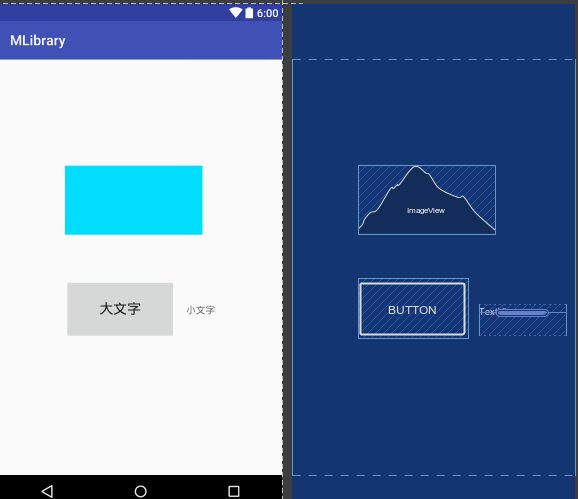
基准线对齐,该对齐方式主要用于文字之间。使用该约束,我们可以将两个View中的文字做基准线对齐操作。
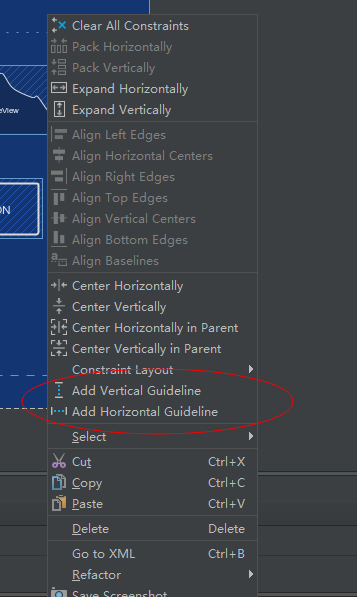
Constrain to a guideline
引导线约束,我们可以添加一个水平或者竖直的引导线来粘附约束。开发者可以放心。你的guideline是不会被用户看见的。
点击guideline边缘的圆圈,用于切换guideline位置的测量模式(百分比/dp)。

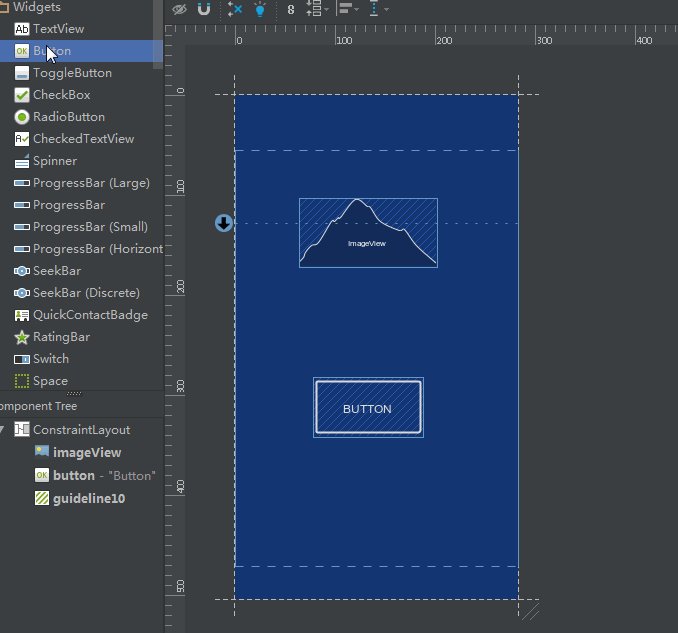
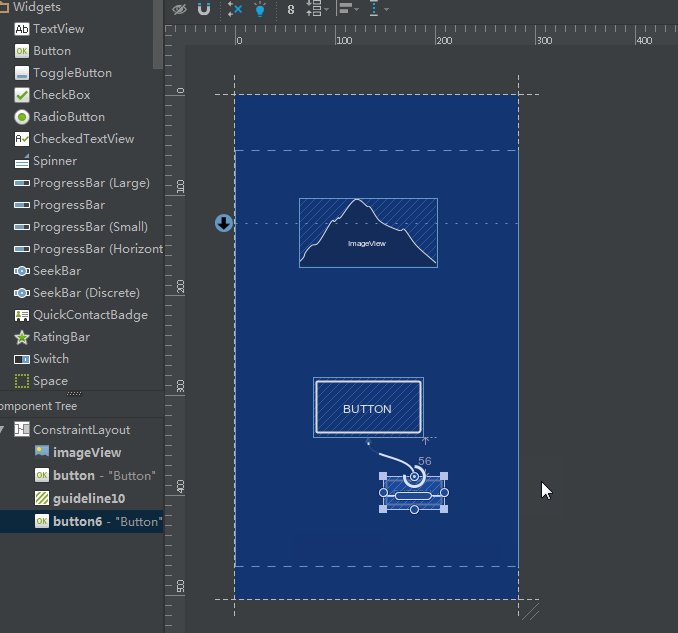
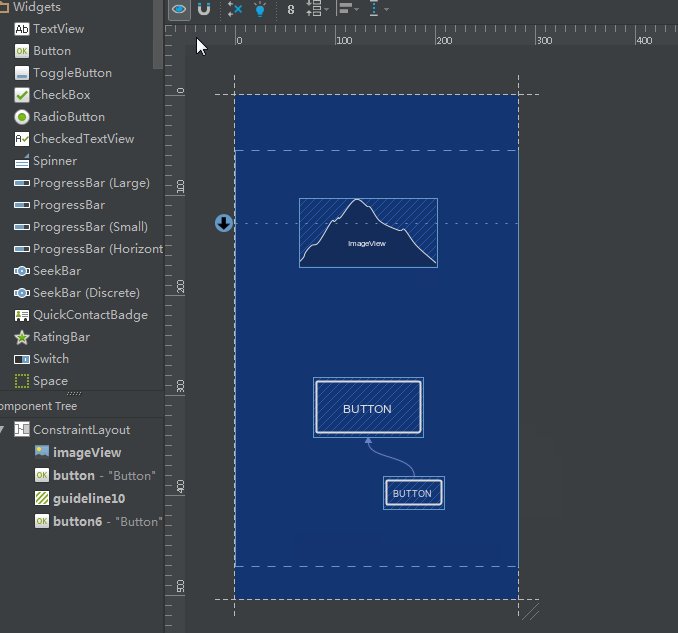
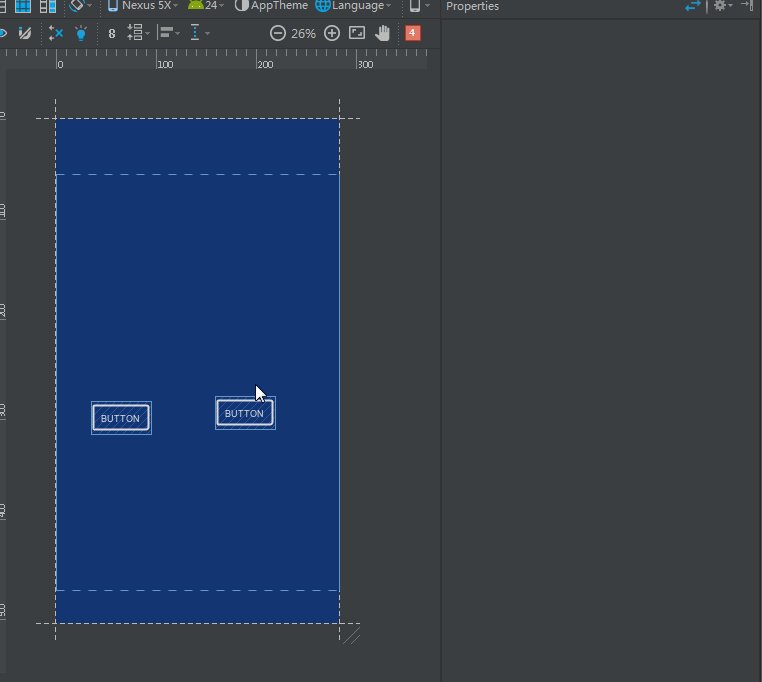
使用自动连接和推断约束
我们还可以使用自动连接(Autoconnect)和推断约束(Infer Constraints)功能,使用之前,先了解下这两者的区别。推断约束,我们只需要点击一下推断约束按钮,它将会扫面整个布局以确定最有效的的约束关系,然后自动创建元素之间的约束。
自动连接,仅仅为你刚加入的View创建一个约束(后期拖动不会改变约束),它仅仅根据最近的元素来创建约束。

演示如下:

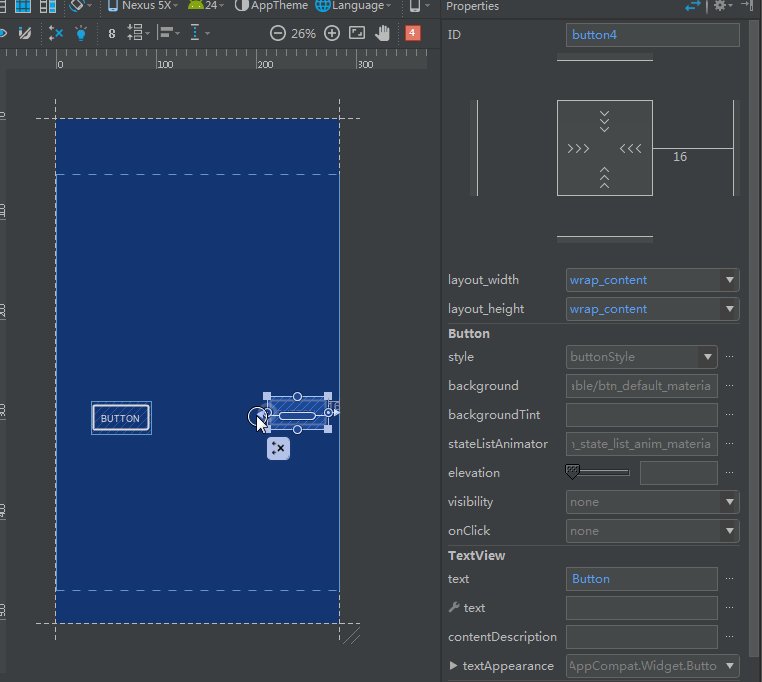
调整View的尺寸
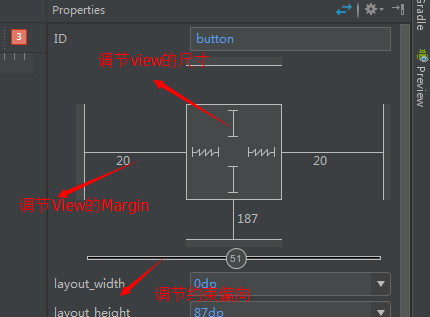
通过布局编辑器的右边栏,我们可以通过调节View的相关尺寸。
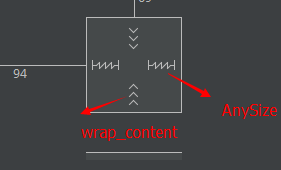
View尺寸有三种,固定尺寸,WrapContent,AnySize。对应图如下(固定尺寸就是上图中的直线段)。

其中AnySize类似于LinearLayout中尺寸为
0dp,
layout_weight为
1的情况。会将尺寸扩展到当前约束下的所有空间。
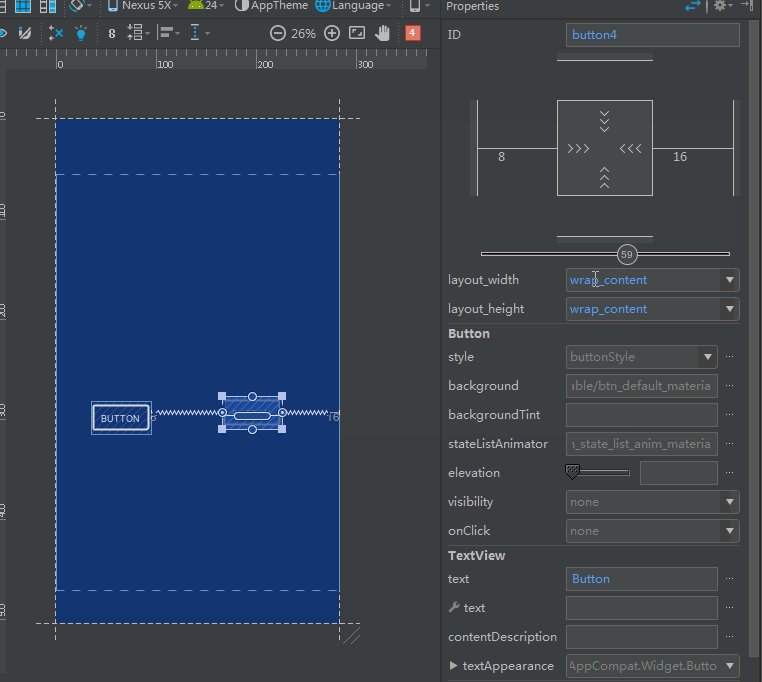
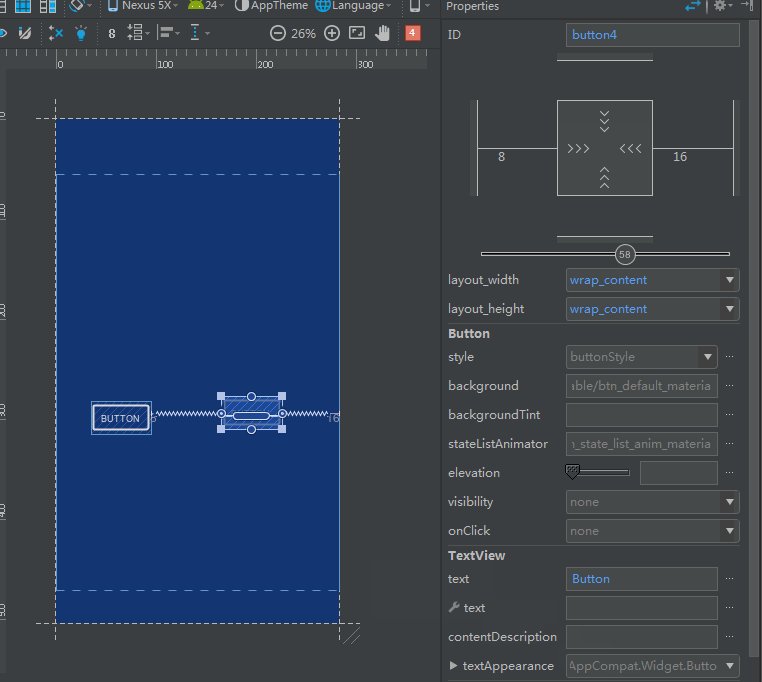
调节约束偏向,则在于如果一个View的两端指定了约束,我们可以调节约束偏向来控制位置权重。
演示图如下:(下图View中左边缘和右边缘都指定了约束)

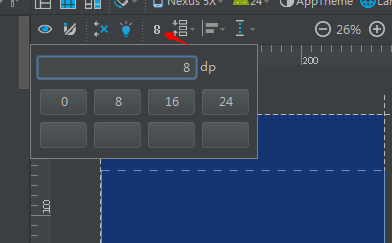
此外,我们可以给每个View指定默认Margin。当然,可以单独在Properties右边栏中进行调整。

ps: 需要注意的是在ConstraintLayout中不要使用
match_parent而应使用AnySize
0dp,
最后
参考资料:Build a Responsive UI with ConstraintLayout。相关文章推荐
- 使用约束布局(ConstraintLayout)构建灵活的UI
- 使用约束布局(ConstraintLayout)构建灵活的UI
- 使用ConstraintLayout创建复杂的表单布局
- android一个BaseAdapter的使用(LayoutInflater加载自定义布局)
- 【双语】使用ConstraintLayout构建响应式UI(Build a Responsive UI with ConstraintLayout)
- ConstraintLayout布局的基本使用
- 使用LayoutInflater添加一个布局引用
- 用FlexboxLayout构建灵活的布局
- [Android UI]ConstraintLayout-约束性布局的使用和注意点
- 新布局节点ConstraintLayout基本使用
- Android 使用LinearLayout.getChildAt(i)获取一个线性布局的view,并实现content中实现方法
- ConstraintLayout约束布局的概念与使用
- Android 减少布局层次—— ConstraintLayout 约束布局 的使用
- 使用JxLib定制灵活网页布局Flexible weblayout
- 使用swing构建一个界面(包含flow ,Border,Grid,card ,scroll布局)
- [置顶] 最新的布局飞快的到来,让我们探索牛逼的布局。Android Studio中ConstraintLayout的使用
- Android ConstraintLayout布局的使用
- android 布局之ConstraintLayout的使用
- ConstraintLayout约束布局的概念与使用
- Android 入门——ConstraintLayout详解以及使用替代你的常规布局
