CSS学习笔记之背景属性
2016-09-08 16:55
363 查看
<html>
<head>
<title></title>
<style type="text/css">
.div1
{
width:400px; <!-- 设置div宽度 -->
height:300px; <!-- 设置div高度 -->
background-color:blue; <!-- 设置div背景颜色 -->
background-image:url("1.png"); <!-- 设置div背景图片 -->
background-repeat:no-repeat; <!-- 设置是否及如何重复背景图像(no-repeat:表示不重复。) -->
background-position:66% 33%; <!-- 设置图片的位置在水平方向2/3,垂直方向1/3。-->
background-attachment:fixed; <!-- 声明图片对于可视区是固定的,不会受页面滚动的影响。-->
}
.div2{
width:400px;
height:300px;
background-image:url("1.png"); <!-- 设置DIV背景图片 -->
background-repeat:repeat-x; <!-- 设置图片重复,及重复的方向(repeat-x:在x轴方向上重复) -->
background-position:center; <!-- 设置图片居中显示 -->
}
</style>
</head>
<body>
<div class="div1">我是div1</div>
<div class="div2">我是div2</div>
</body>
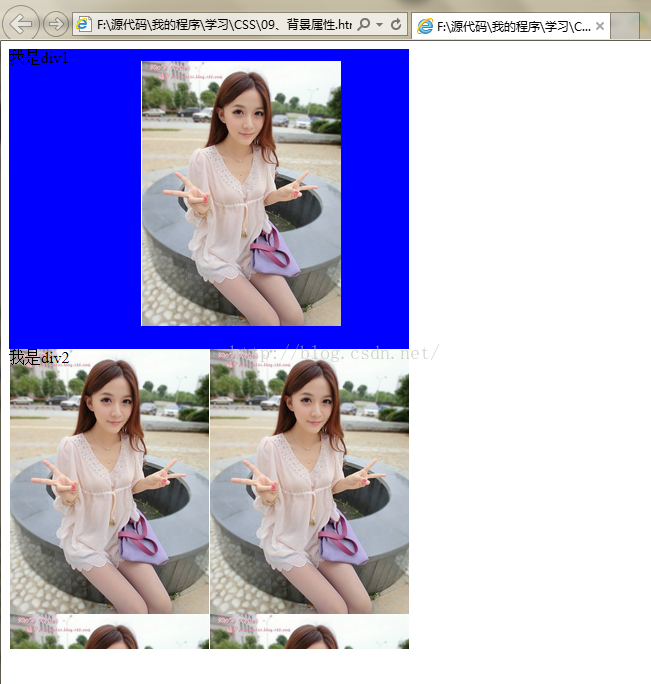
</html>页面效果:

.body_column{
margin:0 auto;
font-size:12px;
font-family:"宋体",Arial,Helvetica,sans-serif; /* 浏览器会使用他可以识别的第一个字体。 */
/* background:设置所有背景属性。建议使用该属性,而不是分别使用单个属性。因为此属性在较老的浏览器中也能
得到很好的支持,而且要写的字母也较少。*/
/* background-color:设置背景颜色。 */
/* background-image:设置要使用的背景图片。 */
/* background-position:设置背景图片的起始位置,背景图片如果要重复,将从这一点开始。
如果要使该属性在Firefox和Opera中正常工作,必须设置background-attachment="fixed"。
可能的值:
1)、直接用单词表示,如"left top","left center";如果只设置一个值,另一个将是"center";
2)、用百分比表示,x% y%,分别是水平位置,垂直位置。如果只设置一个值,另一个将是50%。
3)、用像素表示,xpx ypx,分别是水平位置,垂直位置。如果只设置一个值,另一个将是50%。*/
/* background-repeat:设置如何重复背景图片。
repeat-x:在水平方向上重复。
repeat-y:在垂直方向上重复。
no-repeat:不重复,背景图片只显示一次。*/
/* background-size:设置背景图片的尺寸。 */
/* background-origin:设置背景图片的定位区域。 */
/* background-clip:设置背景的绘制区域。 */
/* background-attachment:设置背景图片是否固定或者随页面的其余部分滚动。
scroll:默认值,背景图片会随着页面其余部分的滚动而移动。
fixed:当页面的其余部分滚动时,背景图片不会移动。*/
background:#fff url(../images/bg_body_column.png) repeat-x left top;
color:#333;
}
相关文章推荐
- CSS从基础到熟练学习笔记(三)CSS中的5种背景属性(背景颜色、背景图片、固定背景图片等)
- CSS学习笔记(六)CSS 属性选择器
- CSS学习笔记(八)CSS 背景
- CSS学习笔记之<z-index属性>
- CSS学习(6)--背景属性
- html学习笔记(3)-CSS padding margin border属性详解
- CSS学习笔记(三)背景
- 背景图像和图像替换--Css学习笔记(三)
- CSS学习笔记——定位position属性的学习
- css属性学习笔记
- CSS学习笔记之文本属性
- CSS学习笔记(五)背景图基础
- CSS学习笔记06-分层(z-index属性).html
- CSS学习笔记——定位position属性的学习
- CSS学习笔记-----简单的列表和背景图片
- CSS学习笔记Padding 属性中参数的定义与使用
- 学习CSS的背景图像属性background
- CSS学习笔记(七) 背景
- HTML&CSS基础学习笔记2-Html的全局属性
- CSS学习笔记Padding 属性中参数的定义与使用
