Bootstrap入门(六)按钮和图片
2016-09-09 19:31
344 查看
Bootstrap入门(六)按钮和图片
先引入本地的CSS文件
按钮
1.不单单按钮自身有不同的形式(btn-default 、btn-primary 等),放在不同的div中也有不同的效果
效果:

.png)
2.改变按钮的大小,只需要在class中添加属性即可(btn-lg 、btn-sm 、btn-xs )
效果(前面几个逐个变小,class有btn-block的则是全屏):

.png)
3.为
4.按钮不建议使用<a>等其他标签。
图片
1.添加class=“img-circle ”:
圆边效果

.png)
2.添加class="img-rounded"
(带圆角的正方形)

.png)
3.添加class="img-thumbnail"
(多了个小边框)

.png)
先引入本地的CSS文件
<link href="css/bootstrap.min.css" rel="stylesheet">
按钮
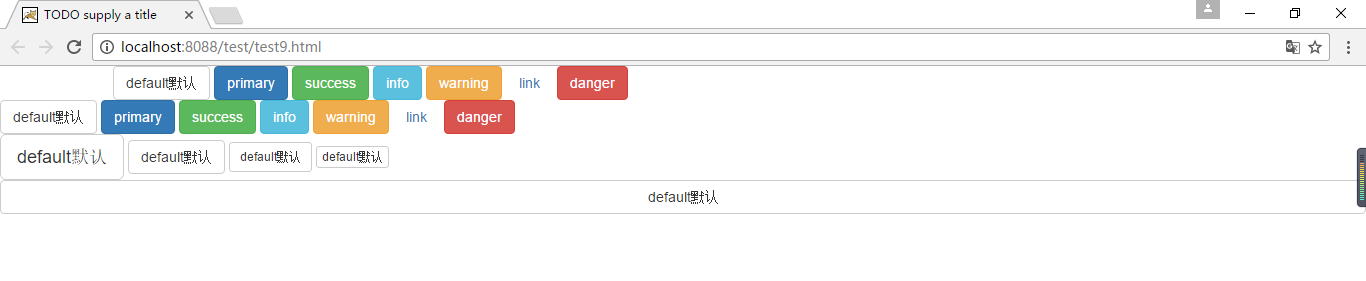
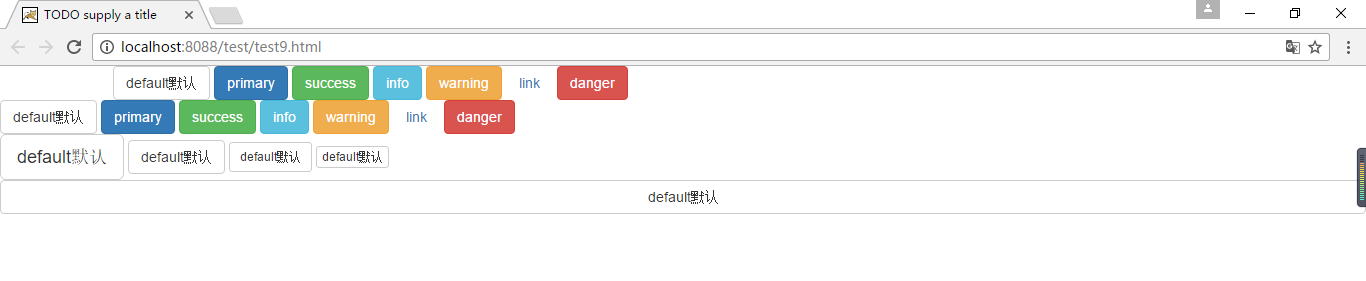
1.不单单按钮自身有不同的形式(btn-default 、btn-primary 等),放在不同的div中也有不同的效果
<div class="container"> <button type="button" class="btn btn-default">default默认</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-link">link</button> <button type="button" class="btn btn-danger">danger</button> </div> <div class="div"> <button type="button" class="btn btn-default">default默认</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-link">link</button> <button type="button" class="btn btn-danger">danger</button> </div>
效果:

.png)
2.改变按钮的大小,只需要在class中添加属性即可(btn-lg 、btn-sm 、btn-xs )
<div class="div"> <button type="button" class="btn btn-default btn-lg">default默认</button> <button type="button" class="btn btn-default">default默认</button> <button type="button" class="btn btn-default btn-sm">default默认</button> <button type="button" class="btn btn-default btn-xs">default默认</button> </div> <button type="button" class="btn btn-default btn-block">default默认</button>
效果(前面几个逐个变小,class有btn-block的则是全屏):

.png)
3.为
<button>元素添加
disabled属性,使其表现出禁用状态。
4.按钮不建议使用<a>等其他标签。
图片
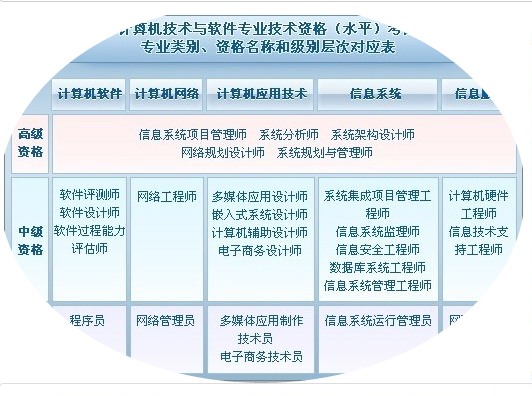
1.添加class=“img-circle ”:
<img src="1.jpg" alt="" class="img-circle">
圆边效果

.png)
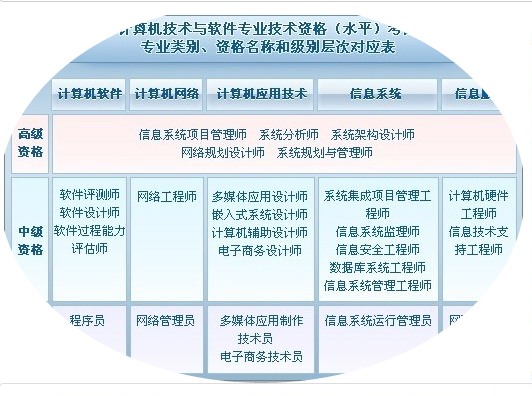
2.添加class="img-rounded"
<img src="1.jpg" alt="" class="img-rounded">
(带圆角的正方形)

.png)
3.添加class="img-thumbnail"
<img src="1.jpg" alt="" class="img-thumbnail">
(多了个小边框)

.png)
相关文章推荐
- bootstrap快速入门笔记(八)-按钮,响应式图片
- bootstrap入门【按钮和图片】
- bootstrap入门【媒体图片配文字】
- Bootstrap全局CSS样式之按钮和图片
- Bootstrap(1)__Bootstrap基础<页面排版,图片,按钮,表格,表单>
- Bootstrap风格的按钮 BButton(把图标做成字体,可以省下很多图片资源)
- bootstrap——css样式(五、按钮和图片)
- [学习笔记] bootstrap (三): 按钮,图片,图标
- Bootstrap-CSS-按钮-图片-辅助类-响应式
- bootstrap 新手入门(三) 按钮组件
- Bootstrap入门之表单元素——按钮
- Bootstrap入门(九)组件3:按钮组
- bootstrap入门【组件之按钮组,下拉菜单,嵌套】
- Bootstrap入门书籍之(四)菜单、按钮及导航
- bootstrap框架---表格、按钮、图片
- 网站前端_Bootstrap.基础入门.0002.排版/列表/表格/表单/按钮/图像?
- 4--bootstrap笔记--按钮和图片
- bootstrap之按钮和图片
- Bootstrap入门七:按钮
- 学习笔记6-bootstrap 表格、表单、按钮以及图片
