Bootstrap入门(十二)组件6:导航标签页
2016-09-12 19:26
253 查看
Bootstrap入门(十二)组件6:导航标签页
1.标签页
2.胶囊式标签页
3.垂直展示
4.两端对齐的标签页
5.禁用的链接
6.添加下拉菜单
先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的。2.需要在<body>当中添加)
1.标签页
要展示一个导航,基本的类就是nav
一个标签页会有很多选项,这就要用到<ul>标签
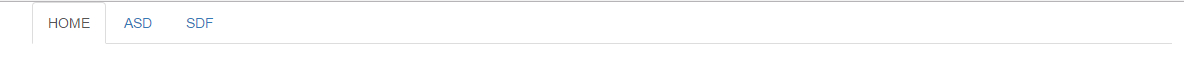
先展示一个基本的标签页
(class='active'用于使处于“被选择的状态”)
效果:

鼠标移动到其他标签上面,会有效果

但是点击是没有反应的,这是因为是依赖于JS的一个插件的,来使用一下
(mytab是之前设置的的一个id,因为是id,所以要在前面使用#来索引,a指里面的<a>标签,“.click”式说当鼠标点击时,有一个事件,执行show)
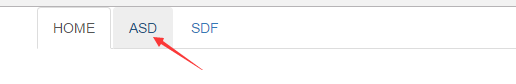
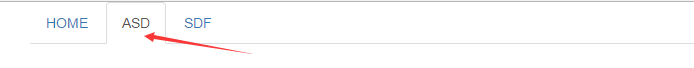
刷新,点击另一个标签,切换了

2.胶囊式标签页
胶囊式其实指得就是颜色不一样,只需要把class中的nav-tab改为nav-pills就可以了
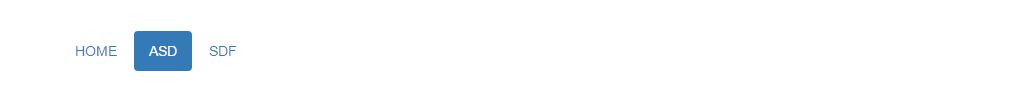
执行,

点击其他标签,有同样的效果

3.垂直展示
除了水平展示,我们也可以垂直展示
只需要在class中添加一个nav-stacked属性就可以了
效果:

4.两端对齐的标签页
也就是全屏的效果,只需要向class中添加nav-justified属性就可以了
效果:

5.禁用的链接
有时候不想某些标签被使用,只需要在相应的<li>标签上添加一个disabled的class就可以了
6.添加下拉菜单
比如在最后一个标签那里添加一个下拉菜单
需要的操作是,在相应的<li>标签添加一个class="dropdown",然后在里面嵌套一个<ul><li>的组合就可以
效果:

同样也可以运用到胶囊式当中,修改一些class即可
.png)
1.标签页
2.胶囊式标签页
3.垂直展示
4.两端对齐的标签页
5.禁用的链接
6.添加下拉菜单
先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的。2.需要在<body>当中添加)
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
1.标签页
要展示一个导航,基本的类就是nav
一个标签页会有很多选项,这就要用到<ul>标签
先展示一个基本的标签页
(class='active'用于使处于“被选择的状态”)
<div class="container"> <ul id="mytab" class="nav nav-tabs" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

鼠标移动到其他标签上面,会有效果

但是点击是没有反应的,这是因为是依赖于JS的一个插件的,来使用一下
(mytab是之前设置的的一个id,因为是id,所以要在前面使用#来索引,a指里面的<a>标签,“.click”式说当鼠标点击时,有一个事件,执行show)
<script>
$("#mytab a").click(function (e) {
e.preventDefault();
$(this).tab("show");
})
</script>刷新,点击另一个标签,切换了

2.胶囊式标签页
胶囊式其实指得就是颜色不一样,只需要把class中的nav-tab改为nav-pills就可以了
<div class="container"> <ul id="mytab" class="nav nav-pills" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
执行,

点击其他标签,有同样的效果

3.垂直展示
除了水平展示,我们也可以垂直展示
只需要在class中添加一个nav-stacked属性就可以了
<div class="container"> <ul id="mytab" class="nav nav-pills nav-stacked" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

4.两端对齐的标签页
也就是全屏的效果,只需要向class中添加nav-justified属性就可以了
<div class="container"> <ul id="mytab" class="nav nav-pills nav-justified" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

5.禁用的链接
有时候不想某些标签被使用,只需要在相应的<li>标签上添加一个disabled的class就可以了
6.添加下拉菜单
比如在最后一个标签那里添加一个下拉菜单
需要的操作是,在相应的<li>标签添加一个class="dropdown",然后在里面嵌套一个<ul><li>的组合就可以
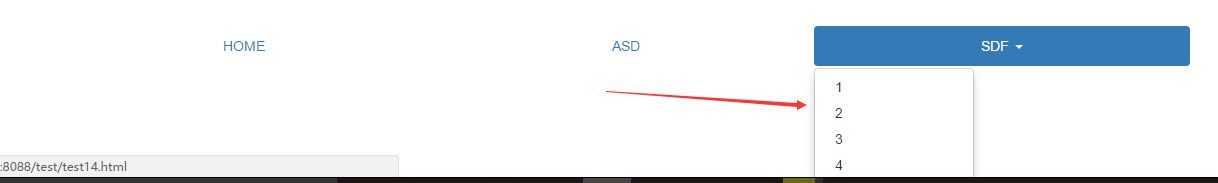
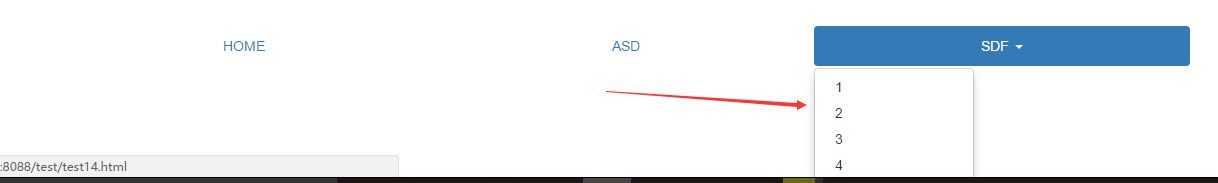
<div class="container"> <ul id="mytab" class="nav nav-pills nav-justified" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation' class="dropdown"><a href="" class="dropdown-toggle" data-toggle="dropdown"> SDF <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li role="presentation"><a href="" role="menuitem" tabindex="-1">1</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">2</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">3</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">4</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">5</a></li> </ul> </li> </ul> </div>
效果:

同样也可以运用到胶囊式当中,修改一些class即可
.png)
相关文章推荐
- Bootstrap组件学习之导航、标签、面包屑导航(精品)
- 3.4Bootstrap学习组件篇之导航、标签、面包屑导航
- Bootstrap组件学习之导航、标签、面包屑导航(精品)
- 【react-router】从Link组件和a标签的区别说起,react-router如何实现导航并优化DOM性能?
- (八)路径(面包屑导航)分页标签和徽章组件
- Bootstrap入门(十九)组件13:页头与缩略图
- struts组件,UI组件,标签,模板究竟是什么(2)
- 编写一个JFrame窗口,要求如下: 1.在窗口的NORTH区放置一个JPanel面板。 2.JPanel面板放置如下组件: (1)JLable标签,标签文本为“兴趣”,右边接着是三个JCheckBo
- react-native新导航组件react-navigation详解
- Thymeleaf教程 (十二) 标签内,js中使用表达式
- MUI组件三:列表、遮罩蒙版、数字输入框、侧滑导航和弹出菜单
- js 锚点联动 回调渲染改变a标签 定位 滚动 导航
- git第七讲git组件的绝对名称、引用名称、Tag标签、相对名称和reflog
- BootStrap--CSS组件--标签(label)
- BootStrap 附加导航组件
- 栏目子分类列表-栏目导航-NetCMS ClassNavi标签说明
- 让织梦CMS问答系统、留言本、会员空间导航支持标签调用
- highcharts图表组件如何设置某个数据点的颜色或者数据标签的颜色值
- APP界面框架初窥---标签导航
- phpcms导航标签(含一级二级)
