border-radius边框圆角效果(CSS3)
2016-09-02 19:14
736 查看
最近在学习过程中遇到的用css如何将div生成一个四分之一圆的问题,然后就发现了border-radius属性的神器,现记录一下。
IE9+、Firefox 4+、chrome、Safari 5+和Opera都支持border-radius属性。
语法: border-radius:1-4 length|% / 1-4 length|%;
注:按顺序设置每个radii(半径)的四个值。可以使用css合法的度量值:em、px、百分比等。(此处不懂也没关系,先往下看。)

border-radius的语法原型:
border-radius:1-4 length|% / 1-4 length|%;
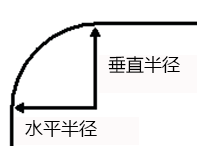
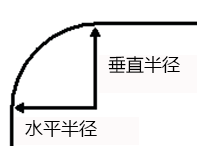
“/”左侧表示“水平半径”,右侧表示“垂直半径”,如果没有“/”则表示“水平半径”和“垂直半径”相同。
border-radius可以同时设置1-4个值,如果“水平半径”和“垂直半径”不同,则“/”左右各可以设置1-4个值。设置4个值对应顺序为:左上角、右上角、右下角、左下角(顺指针)。此点与margin和padding类似,设置不同值的效果也类似margin和padding。
以一个div为例(width:200px; height:200px; border:2px solid #000;),如下图所示。

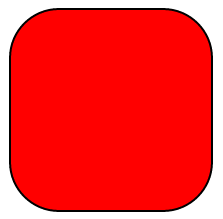
①、设置1个值,就能同时设置DIV四个圆角的半径
效果如图所示:

②、设置2个值,左上角和右下角使用第一个值,右上角和左下角使用第二个值
效果如图所示:

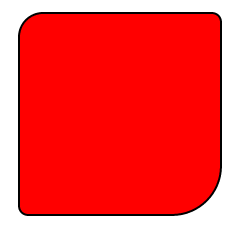
③、设置3个值,左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值
效果如图所示:

④、设置4个值,四个值对应左上角、右上角、右下角、左下角(顺时针)
效果如图所示:

⑤、当要求“水平半径”和“垂直半径”不同时,可以用“/”设置两组值。两组值都可以同时设置1-4个值,规则相同。
效果如图所示:


单个圆角的设置
除了同时设置四个圆角之外,还可以单独对每个角进行设置。每个角都有自己单独的属性:
*border-top-left-radius
*border-top-right-radius
*border-bottom-right-radius
*border-bottom-left-radius
这四个单独的属性可以设置1-2个值。设置1个值表示“水平半径”和“垂直半径”相等。设置两个值,第一个值表示“水平半径”,第二个值表示“垂直半径”。
效果如图所示:

效果如图所示:

其他效果
实现效果

实现效果

border-radius属性
border-radius属性可以向div元素添加圆角边框。(“边框半径”)IE9+、Firefox 4+、chrome、Safari 5+和Opera都支持border-radius属性。
语法: border-radius:1-4 length|% / 1-4 length|%;
注:按顺序设置每个radii(半径)的四个值。可以使用css合法的度量值:em、px、百分比等。(此处不懂也没关系,先往下看。)

border-radius的语法原型:
border-radius:1-4 length|% / 1-4 length|%;
“/”左侧表示“水平半径”,右侧表示“垂直半径”,如果没有“/”则表示“水平半径”和“垂直半径”相同。
border-radius可以同时设置1-4个值,如果“水平半径”和“垂直半径”不同,则“/”左右各可以设置1-4个值。设置4个值对应顺序为:左上角、右上角、右下角、左下角(顺指针)。此点与margin和padding类似,设置不同值的效果也类似margin和padding。
以一个div为例(width:200px; height:200px; border:2px solid #000;),如下图所示。

①、设置1个值,就能同时设置DIV四个圆角的半径
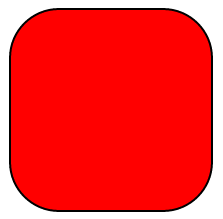
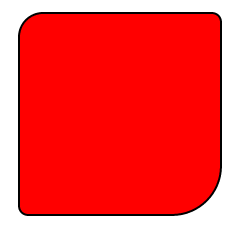
border-radius:50px;//设置圆角半径为50px;
效果如图所示:

②、设置2个值,左上角和右下角使用第一个值,右上角和左下角使用第二个值
border-radius:50px 25px;
效果如图所示:

③、设置3个值,左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值
border-radius:25px 10px 50px;
效果如图所示:

④、设置4个值,四个值对应左上角、右上角、右下角、左下角(顺时针)
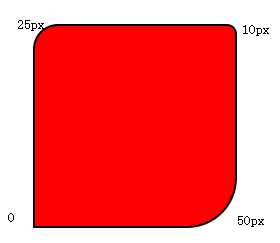
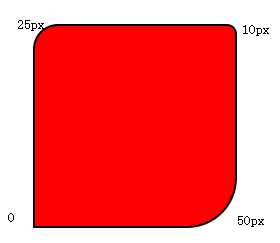
border-radius:25px 10px 50px 0;
效果如图所示:

⑤、当要求“水平半径”和“垂直半径”不同时,可以用“/”设置两组值。两组值都可以同时设置1-4个值,规则相同。
border-radius:50px/25px;
效果如图所示:

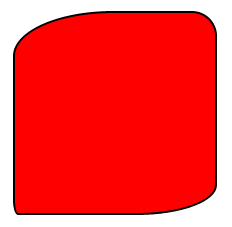
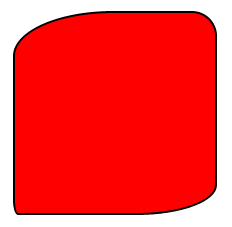
border-radius:100px 25px 80px 5px / 45px 25px 30px 15px;

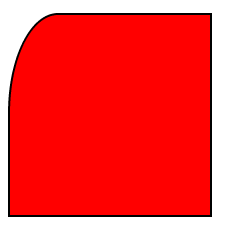
单个圆角的设置
除了同时设置四个圆角之外,还可以单独对每个角进行设置。每个角都有自己单独的属性:
*border-top-left-radius
*border-top-right-radius
*border-bottom-right-radius
*border-bottom-left-radius
这四个单独的属性可以设置1-2个值。设置1个值表示“水平半径”和“垂直半径”相等。设置两个值,第一个值表示“水平半径”,第二个值表示“垂直半径”。
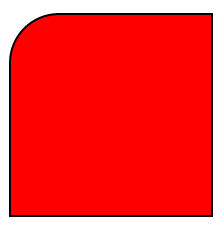
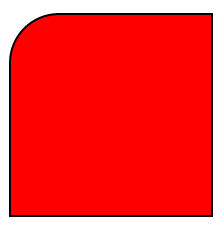
border-top-left-radius:50px;//“水平半径”和“垂直半径”相等
效果如图所示:

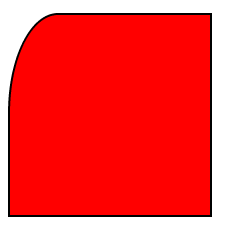
border-top-left-radius:50px 100px;//第一个表示“水平半径”,第二个表示“垂直半径”
效果如图所示:

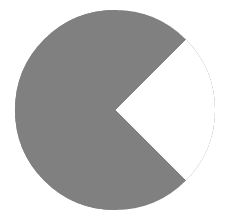
其他效果
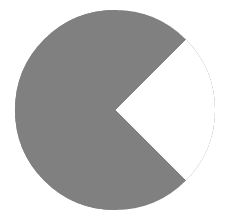
width:0; height:0; border:100px solid gray; border-radius:100px; border-right-color:#fff;
实现效果

height:100px; width:200px; background:red; border-radius:100px/50px;
实现效果

相关文章推荐
- css3边框——圆角效果(border-radius)、阴影(box-shadow)、边框应用图片(border-image)
- CSS3边框 圆角效果 border-radius
- CSS3边框 圆角效果 border-radius
- css3 实现圆角边框的border-radius属性和实现阴影效果的box-shadow属性
- 实现CSS3中的border-radius(边框圆角)示例代码
- CSS圆角效果 -webkit-border-radius(CSS3中border-radius隐藏的威力)
- css3(border-radius) 边框圆角详解
- CSS3属性之圆角效果——border-radius属性
- 初识css3 的圆角效果border-radius
- CSS3 border-radius随机圆角效果
- CSS3 border-radius实现边框圆角
- css3:border-radius圆角边框详解
- CSS3 border-radius边框圆角
- CSS圆角效果 -webkit-border-radius(CSS3中border-radius隐藏的威力)
- css3(border-radius)边框圆角详解
- CSS3简明教程-2.2.CSS3边框之 圆角border-radius
- 圆角效果 border-radius——阴影 box-shadow——为边框应用图片 border-image
- css3中的边框圆角border-radius的用法
- CSS圆角效果 -webkit-border-radius(CSS3中border-radius隐藏的威力)
- 【CSS3】---圆角效果 border-radius
