css3边框——圆角效果(border-radius)、阴影(box-shadow)、边框应用图片(border-image)
2016-07-19 15:49
1101 查看
1.圆角效果(border-radius)
border-radius是向元素添加圆角边框
使用方法如下:注:下面4个div分别实现了不同的圆角效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="css/test_border_radius.css" rel="stylesheet">
</head>
<body>
<div class="div1">普通圆角效果</div>
<br>
<div class="div2">四个角圆角单独设置</div>
<br>
<div class="div3">实心上半圆</div>
<br>
<div class="div4">实心圆</div>
</body>
</html>下面是css3样式:
@CHARSET "UTF-8";
.div1 {
width: 100px;
height: 100px;
background-color: red;
border-radius: 10px; /*所以角都使用半径为10px的圆角*/
}
.div2 {
width:100px;
height:100px;
background-color: blue;
/*四个半径值分别是左上角,右上角,右下角,左下角,顺时针*/
border-radius: 10px 9px 5px 8px;
}
.div3{
width:100px;
height:50px;
background-color: green;
border-radius:50px 50px 0px 0px;
}
.div4{
width:100px;
height:100px;
background-color:yellow;
border-radius:50px 50px 50px 50px;
}运行效果图如下:

2.阴影(box-shadow)
box-shadow是向盒子添加阴影,支持添加一个或者多个。
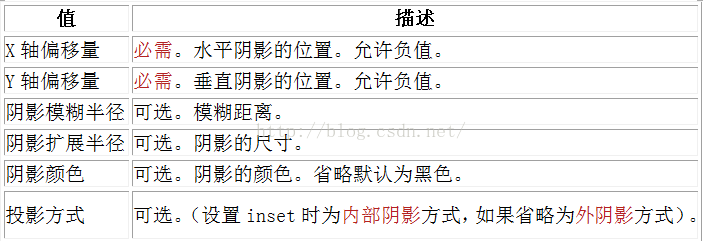
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊面积] [阴影扩展半径] [阴影颜色] [投影方式]
参数介绍:注:inset可以在参数的第一个或者最后一个其他位置无效。
阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
X轴偏移量和Y轴偏移量值:正负值说明阴影方向不同

接下来实例如下:
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="css/box_shadow.css" rel="stylesheet">
</head>
<body>
<div class="div_normal">普通div</div>
<br>
<div class="div_shadow1">x,y轴方向设置外阴影</div>
<br>
<div class="div_shadow2">x,y轴方向设置内阴影</div>
<br>
<div class="div_shadow3">四周设置阴影</div>
<br>
<div class="div_shadow">添加多个阴影</div>
</body>
</html>CSS代码:
@CHARSET "UTF-8";
.div_normal{
width: 100px;
height: 100px;
background-color: green;
}
.div_shadow1{
width:100px;
height:100px;
background-color: green;
box-shadow: 4px 2px 6px red;
}
.div_shadow2{
width: 100px;
height:100px;
background-color:grey;
box-shadow:5px 5px 10px red inset ;
}
.div_shadow3{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset ;
}
.div_shadow{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset,4px 2px 6px blue;
}
运行效果图;

3 border-image
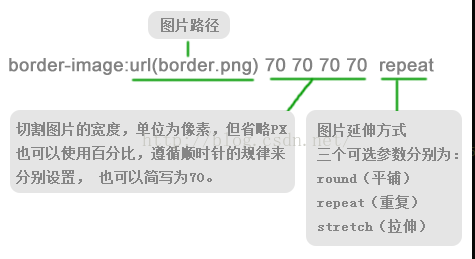
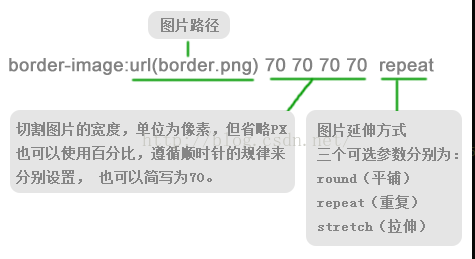
border-image的语法:

border-radius是向元素添加圆角边框
使用方法如下:注:下面4个div分别实现了不同的圆角效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="css/test_border_radius.css" rel="stylesheet">
</head>
<body>
<div class="div1">普通圆角效果</div>
<br>
<div class="div2">四个角圆角单独设置</div>
<br>
<div class="div3">实心上半圆</div>
<br>
<div class="div4">实心圆</div>
</body>
</html>下面是css3样式:
@CHARSET "UTF-8";
.div1 {
width: 100px;
height: 100px;
background-color: red;
border-radius: 10px; /*所以角都使用半径为10px的圆角*/
}
.div2 {
width:100px;
height:100px;
background-color: blue;
/*四个半径值分别是左上角,右上角,右下角,左下角,顺时针*/
border-radius: 10px 9px 5px 8px;
}
.div3{
width:100px;
height:50px;
background-color: green;
border-radius:50px 50px 0px 0px;
}
.div4{
width:100px;
height:100px;
background-color:yellow;
border-radius:50px 50px 50px 50px;
}运行效果图如下:

2.阴影(box-shadow)
box-shadow是向盒子添加阴影,支持添加一个或者多个。
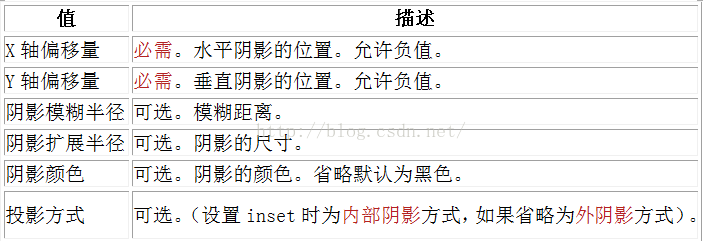
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊面积] [阴影扩展半径] [阴影颜色] [投影方式]
参数介绍:注:inset可以在参数的第一个或者最后一个其他位置无效。
阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
X轴偏移量和Y轴偏移量值:正负值说明阴影方向不同

接下来实例如下:
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="css/box_shadow.css" rel="stylesheet">
</head>
<body>
<div class="div_normal">普通div</div>
<br>
<div class="div_shadow1">x,y轴方向设置外阴影</div>
<br>
<div class="div_shadow2">x,y轴方向设置内阴影</div>
<br>
<div class="div_shadow3">四周设置阴影</div>
<br>
<div class="div_shadow">添加多个阴影</div>
</body>
</html>CSS代码:
@CHARSET "UTF-8";
.div_normal{
width: 100px;
height: 100px;
background-color: green;
}
.div_shadow1{
width:100px;
height:100px;
background-color: green;
box-shadow: 4px 2px 6px red;
}
.div_shadow2{
width: 100px;
height:100px;
background-color:grey;
box-shadow:5px 5px 10px red inset ;
}
.div_shadow3{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset ;
}
.div_shadow{
width: 100px;
height:100px;
background-color:grey;
box-shadow:0px 0px 10px red inset,4px 2px 6px blue;
}
运行效果图;

3 border-image
border-image的语法:

相关文章推荐
- CSS3属性教程与案例分享
- CSS3属性教程与案例分享
- CSS3的calc()使用
- 使用CSS3的appearance属性改变元素的外观
- CSS3美化图片
- CSS3质感分析——表面线性渐变
- 分析选项卡底部内凹圆角制作
- 细说百度图片栏目——图片展示效果
- 8个实用的响应式设计框架
- 20+ Animation Scripts, Libraries and Plugins
- 新时代编辑神器:Atom
- 如何使用CSS3画出一个叮当猫
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- jQuery CSS3相结合实现时钟插件
- CSS3实现动态翻牌效果 仿百度贴吧3D翻牌一次动画特效
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- 低版本IE正常运行HTML5+CSS3网站的3种解决方案
- CSS3中Transition属性详解以及示例分享
- 基于jQuery和CSS3制作响应式水平时间轴附源码下载
- jquery+CSS3模拟Path2.0动画菜单效果代码
