React-Native需要css和布局-20160902
2016-09-02 15:03
330 查看
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native';
class helloworld extends Component {
render() {
return (
<View style={styles.style_0}>
<View style = {styles.styleView}>
<Text style={styles.style_text}>自由摆放</Text>
</View>
<View style={[styles.styleView ,styles.centerView]}>
<Text style={styles.style_text}>居中显示</Text>
</View>
<View style={[styles.styleView,styles.rightView]}>
<Text style={styles.style_text}>居右显示</Text>
</View>
<View style={[styles.styleView,styles.leftView]}>
<Text style={styles.style_text}>居左显示</Text>
</View>
<View style={[styles.styleView,styles.autoView,{marginTop:20}]}>
<Text style={styles.style_text}>自动显示</Text>
</View>
<View style={[styles.styleView,styles.stretchView,{marginTop:20}]}>
<Text style={styles.style_text}>伸展显示</Text>
</View>
<View style={styles.vertical_centerView}>
<Text style={styles.style_text}>垂直居中显示显示</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
style_0:{
flex:1,
borderColor:'red',
borderWidth:2,
},
styleView:{
width:100,
height:50,
backgroundColor:'blue'
},
style_text:{
color:'white',
marginTop:18,
textAlign:'center',
},
centerView:{
alignSelf:'center',
},
rightView:{
alignSelf:'flex-end',
},
leftView:{
alignSelf:'flex-start'
},
autoView:{
alignSelf:'auto'
},
stretchView:{
alignSelf:'stretch'
},
vertical_centerView:{
flex:1,
borderColor:'red',
borderWidth:2,
justifyContent:'center',
alignItems:'center',
},
});
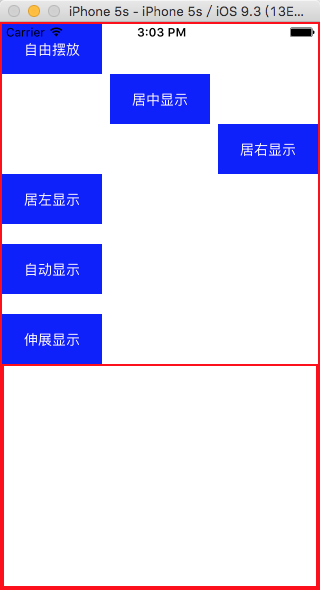
AppRegistry.registerComponent('小棚', () => helloworld);运行结果

相关文章推荐
- [React Native混合开发]React Native for iOS之CSS和UI布局
- React-Native入门指南(三) ——CSS和UI布局
- React Native基础入门之初步使用Flexbox布局
- react-native 布局
- React Native知识1-FlexBox 布局内容
- RN3_CSS学习(react native 学习)
- (一)React Native---FlexBox 布局
- React native FlexBox布局的基本用法
- React Native 处理TextInput在输入后,点击布局空白处软件盘能弹出和收回。
- 需要掌握的八个CSS布局技巧
- ReactNative (四)FlexBox 布局基础
- 转(4)第4篇React-Native布局实战
- iOS React Native version>=0.45 build double conversion fail (升级到0.45需要配置的资源)
- React-Native布局,学习笔记一
- react-native 布局教程
- React Native 之ListView及九宫格布局
- React-Native布局实战
- [Wondgirl]从零开始学React Native之FlexBox布局(三)
- ReactNative中的布局样式
- React Native中的CSS的三种使用方式
