React Native For Android
2016-08-29 16:15
561 查看
前言
React Native有点大势所趋,所以前段时间研究了下它,看了它的官方文档同时也在
Github浏览了前辈们的杰作,所以自己也写了一个简单的
Demo也算是一个好的入门。配合官方文档与代码实例相信都能很快的进入
React Native的世界。下面我介绍的不会很详细,是针对
React Native语法有一定会基础的同学。
React Native介绍
这里简单的介绍下React Native
它是借助于
ISO和
Android两大平台的支持
使用
React.js来操作原生的
UI组件,替代了
DOM元素
在
UI方面,提供了
Flexbox的布局,同时也支持
css-layout样式
使用
JSX来转换成
JS来执行,
JSX是一种类似于
XML语法的脚步扩展语言。
对于
React Native的环境搭建,可以参考官方文档Getting Started,如果英文不好的别急,这里还有中文版的Getting Started
推荐使用英文版的,中文版的还是存在坑,下面简单的介绍下Demo中用到的组件
Navigator
这是一个导航器,直白的理解就是实现界面之间的跳转,在React Native中借助它能很好的实现界面的切换。实现它需要实现几个必要的方法。
<Navigator initialRoute={{title: '主页', component: Welcome}}
configureScene={(route,routeStack) => Navigator.SceneConfigs.FloatFromLeft}
renderScene={this.renderScene}/>initialRoute
Navigator都是由
route来控制跳转路线的,所以开始使用时要初始化
route
initialRoute={{title: '主页', component: Welcome}}里面的参数名不受限制,但是你必须要指明跳转的
Componnet组件名,方便在后续执行中取出。可以通过
route.component取出。
renderScene
该配置就是执行没一个route的具体实现,从而渲染出来,它提供两个内置参数
route与
navigator,来方便渲染
renderScene={this.renderScene}renderScene(route, navigator){
_navigator = navigator;
let DefaultComponet = route.component;
return <DefaultComponet
route = {route} navigator = {navigator}/>
}在
renderScene中我们取出每次要导航的
Component,同时渲染出来,并且把
route与
navigator传到渲染的界面中。在渲染界面可以通过
this.props.rout与
this.props.navigator来获取。最后一步就是要绑定事件
this.renderScene = this.renderScene.bind(this);
不懂props的可以自己查阅官方文档
push与pop
Navigator提供了
push与
pop方法来控制
route的路线,相当于我们熟知的栈。通过
push来设置下一个导航的
route,通过
pop来退出该界面返回原来的界面。
<TouchableOpacity onPress={() => this.props.navigator.push({
title: '详情',
component: Detail,
number: rowID,
})}>
<View style={styles.item}>
<View style={styles.content}>
<Text style={styles.des}>
{rowData.title}
</Text>
....
</View>
</TouchableOpacity>TouchableOpacity是一个点击监听组件,可以绑定点击事件。
<TouchableOpacity onPress={() => this.props.navigator.pop()}>
<Image source={require('../imgs/back.png')} style={styles.back}/>
</TouchableOpacity>在点击以后渲染出来的界面中调用
pop方法退出该渲染.
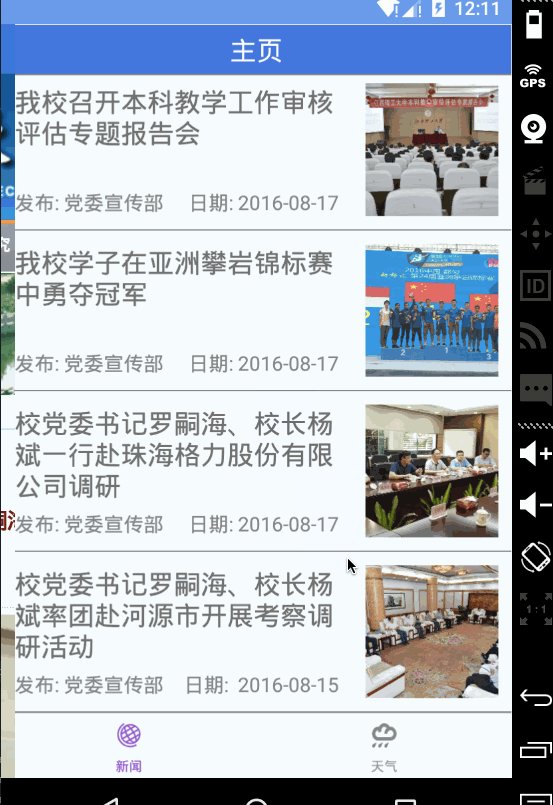
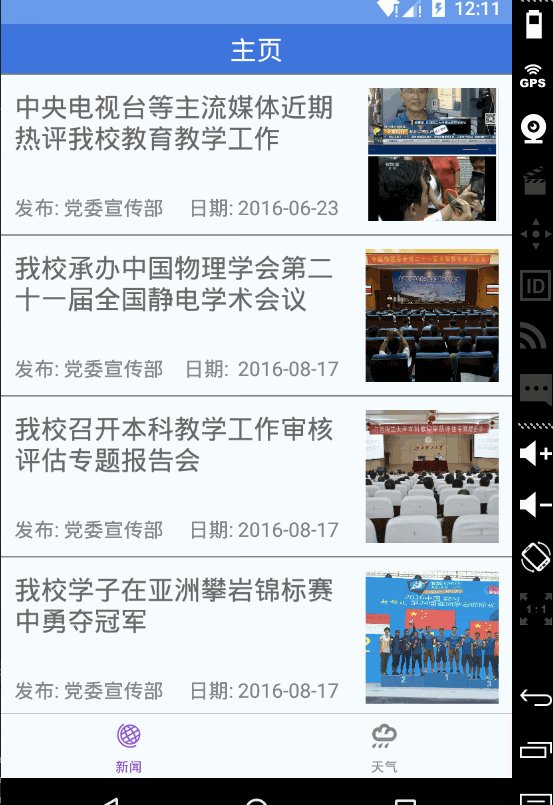
ListView
是不是感觉很亲切,它要实现的功能跟Android中是一样的。但是使用方法就不同了哦。不过整体需要的数据原理还是类似。无非也要整个的数据源,与绑定没个
Item的数据。
rowHasChanged
在渲染之前要设置判断该数据是否需要从新渲染,这样就减少许多不必要的渲染步骤,该方法能帮助我们进行判断。const listView = new ListView.DataSource({
rowHasChanged: (r1,r2) => r1!==r2});cloneWithRows
为listView初始化数据源,可以通过
state状态来进行保存。
this.state={
dataSource: listView.cloneWithRows(this._rowData())};
}绑定
最后在渲染render()生命周期方法中进行组件资源绑定:
<ListView
style={styles.container}
dataSource={this.state.dataSource}
renderRow={this._renderRow.bind(this)}/>
</View>其中
dataSource与
renderRow是两个必要的方法,前一个是绑定数据源,后一个是绑定渲染的每一行的数据。其中
_renderRow是
Item的布局。
_renderRow(rowData,sectionID,rowID,highlightRow){
return(
<TouchableOpacity onPress={() => this.props.navigator.push({
title: '详情',
component: Detail,
number: rowID,
})}>
<View style={styles.item}>
<View style={styles.content}>
<Text style={styles.des}>
{rowData.title}
</Text>
<View style={styles.bottom}>
<Text style={styles.fb}>
{"发布: "+rowData.fb}
</Text>
<Text style={styles.data}>
{"日期: "+rowData.data}
</Text>
</View>
</View>
<Image style={styles.image}
source={{uri: rowData.image}}/>
</View>
</TouchableOpacity>
);
}renderRow提供了四个参数
rowData,sectionID,rowID,highlightRow这里主要是利用
rowData来获取数据源。布局样式是使用
css-layout来实现,可以直接在组件是使用
style={{flex: 1}}或者通过
StyleSheet来统一创建:
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
title: {
backgroundColor: 'royalblue',
justifyContent: 'center',
alignItems: 'center',
borderColor: 'gray',
borderBottomWidth: 1,
},
...
});css这里不多说,自己可以参考官方文档
TabNavigator
这里再简单介绍下TabNavigator这是一个类似于
Android中的
FragmentTabHost。相信都知道它的功能是什么了。
<TabNavigator>
<TabNavigator.Item
title="新闻"
selected={this.state.selectedTab==='news'}
selectedTitleStyle={styles.selectedText}
titleStyle={styles.text}
renderIcon={() => <Image source={require('../imgs/ic_news.png')} style={styles.image}/>}
renderSelectedIcon={() => <Image source={require('../imgs/ic_news_pressed.png')} style={styles.image}/>}
onPress={() => this.setState({selectedTab: 'news'})}>
<News {...this.props}/>
</TabNavigator.Item>
...
</TabNavigator>通过
<TabNavigator.Item>子标签来设置每一个底部
Item,在其中在设置该
Item要渲染的界面,上面的
News就是要渲染的界面,该界面可以通过
export default News导出,
import News from './News'导入。
先就介绍到这里,如果还有需要可以下载源码,后续还会继续再做扩展
效果图

项目地址:https://github.com/idisfkj/RNDemo
相关文章推荐
- React Native for Android 实践 — 实现知乎日报客户端
- 学习 React Native for Android:环境搭建
- React Native For Android On Windows
- React Native For Android 架构初探
- React Native For Android 架构初探
- window 安装开发环境 react native for android
- React Native for Android 学习笔记(一) 操蛋的环境搭建与demo运行
- react native for android(ajax)
- Facebook发布React Native for Android
- React Native for Android 研究总结
- react-native for android windows开发环境搭建详细记录
- 【React Native开发】React Native For Android环境配置以及第一个实例
- 工作方向转变—— React Native For Android
- React Native For Android初体验
- React Native for Android 实战(一):配置和起步
- React Native for Android on Windows 配置开发安装总结
- 【React Native开发】React Native For Android环境配置以及第一个实例(1)
- React Native for android 项目驱动教程
- windows下搭建React Native for Android 开发环境
- 使用react native for android生成app
