设置TabBar分栏控制器上图片的大小问题
2016-08-24 11:22
253 查看
我们都知道,iOS因为屏幕分辨率的问题,UID在交付我们iOS开发人员程序配图的时候,一般是三套图,分别对应三种不同的分辨率,对不同size的屏幕系统会自动使用不同像素的图片,我们只需要在命名时给三套图统一命名@1x、@2x和@3x就可以了。
那么为什么会有三套图呢?
这是根据iPhone不断更新而随之出现的。iPhone4之前的iPhone3G/iPhone3GS甚至于更早的iPhone一二代手机,屏幕特点是一个点位只有一个像素;而iPhone4开始到iPhone6/iPhone6s,使用的就是Retina屏幕了,特点是一个点位放置了两个像素,这样在不扩大屏幕的前提下,屏幕的像素就扩大了四倍,分辨率也随之扩大了整整一倍;而iPhone6 Plus/iPhone6s Plus 带给我们的并不仅仅是5.5英寸大屏幕的舒适,而提高更显著的是它的像素数量进一步扩大,屏幕尺寸仅仅从iPhone6/6s的375*667变为414*736,而像素数量则从750*1334增加到1242*2208,分辨率扩大了整整2.74倍。或许从数据上我们能更直观的看出分辨率的变化。
这就是三套图的根本原因了,就是因为要匹配苹果所有机型的屏幕分辨率,也就是像素点位的问题。
目前新接手的项目,项目中所有切图只有一套图。因为并不了解公司的习惯问题所以没有发问,不过最近跟公司的UID姐姐一说,她也疑惑为什么她接手的套图都只有一套,但也没有跟老板说。我们都感叹终于治好了彼此的三套图强迫症,但这是后话。
昨天合成了老板从外包公司那儿拿回的新功能后,喜滋滋的给老板看,没想到老板提出了一个我完全没想到问题,为什么你的分栏控制器上的图片这么大,看着一点儿也不协调。
哪儿大了?我怎么没注意?
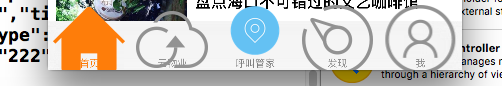
这是我们的项目TabBar

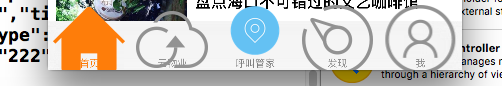
这是外包给的项目TabBar

貌似确实是有点儿大。强迫症又犯了,这是什么情况,总不是我眼睛出了问题吧。
下面开始尝试:
1.摘下眼镜揉了揉眼睛,擦了擦眼镜,还是原样。排除眼花了的原因;
2.接下来我就想到之前跟我纠缠了很久的UITabBar上的imageInsets的问题了(详情见我之前的博文
设置UITabBarController上ImageInsets后点击不断缩小)。我的项目(简称项目1)的ImageInsets是在storyBoard上直接修改的,而外包公司的项目(简称项目2)是手写的代码,而且使用最终加到分栏控制器上的UINavigationController调到的tabBarController.tabBar。难道数值上有问题?
经过各种排列组合的尝试(过程不表),确认使用导航控制器还是视图控制器对调到的ImageInsets毫无影响,数值上两者也完全相同都是(0, 0, 0, 0),所以基本排除这方面的问题。
ps:至于调到tabBarItem的imageView后改变frame那是想都别想,没有这个接口。哎我也是什么招都想过了。或者有其他办法可以实现改变imageView的frame的,希望分享一下。
3。上面提到了,不管项目1还是项目2都只有一套图,而我默认都放在了@2x里面。难道与这个有关系?
放到@1x中

放到@3x中

@1x就比较呵呵了。。@3x似乎还可以,不过就是有点儿小了(哎强迫症又犯了)。看来此路行不通啊。
4.只好再一次查看两者之间的各种区别突然让我发现了一点:项目1的图片是72*72的像素,而项目2是60*60。
看到这儿各位应该就明白了吧。
我们习惯上的各种切图的大小,@1x一般是30*30,@2x相对应的是60*60,@3x则是90*90,分别对应三种分辨率。
而在实际使用当中,由于UIImage会根据UIImageView的frame和自身的缩放属性来决定缩放比例问题,所以图片自身的尺寸并不为我们看重,甚至无视了其30*30或60*60的必然性。而当我们无法改变上面的关于UIImageView和UIImage的属性的时候,我们才会看到切图自身的属性。
利用系统的切图工具将72*72缩放为60*60,问题解决。
最后再说一句,为什么会切出72*72这种尺寸的图片呢。。难道有什么特殊用法吗。
不过之后就能收到三套标准图啦,之前的都过去吧!
那么为什么会有三套图呢?
这是根据iPhone不断更新而随之出现的。iPhone4之前的iPhone3G/iPhone3GS甚至于更早的iPhone一二代手机,屏幕特点是一个点位只有一个像素;而iPhone4开始到iPhone6/iPhone6s,使用的就是Retina屏幕了,特点是一个点位放置了两个像素,这样在不扩大屏幕的前提下,屏幕的像素就扩大了四倍,分辨率也随之扩大了整整一倍;而iPhone6 Plus/iPhone6s Plus 带给我们的并不仅仅是5.5英寸大屏幕的舒适,而提高更显著的是它的像素数量进一步扩大,屏幕尺寸仅仅从iPhone6/6s的375*667变为414*736,而像素数量则从750*1334增加到1242*2208,分辨率扩大了整整2.74倍。或许从数据上我们能更直观的看出分辨率的变化。
这就是三套图的根本原因了,就是因为要匹配苹果所有机型的屏幕分辨率,也就是像素点位的问题。
目前新接手的项目,项目中所有切图只有一套图。因为并不了解公司的习惯问题所以没有发问,不过最近跟公司的UID姐姐一说,她也疑惑为什么她接手的套图都只有一套,但也没有跟老板说。我们都感叹终于治好了彼此的三套图强迫症,但这是后话。
昨天合成了老板从外包公司那儿拿回的新功能后,喜滋滋的给老板看,没想到老板提出了一个我完全没想到问题,为什么你的分栏控制器上的图片这么大,看着一点儿也不协调。
哪儿大了?我怎么没注意?
这是我们的项目TabBar

这是外包给的项目TabBar

貌似确实是有点儿大。强迫症又犯了,这是什么情况,总不是我眼睛出了问题吧。
下面开始尝试:
1.摘下眼镜揉了揉眼睛,擦了擦眼镜,还是原样。排除眼花了的原因;
2.接下来我就想到之前跟我纠缠了很久的UITabBar上的imageInsets的问题了(详情见我之前的博文
设置UITabBarController上ImageInsets后点击不断缩小)。我的项目(简称项目1)的ImageInsets是在storyBoard上直接修改的,而外包公司的项目(简称项目2)是手写的代码,而且使用最终加到分栏控制器上的UINavigationController调到的tabBarController.tabBar。难道数值上有问题?
经过各种排列组合的尝试(过程不表),确认使用导航控制器还是视图控制器对调到的ImageInsets毫无影响,数值上两者也完全相同都是(0, 0, 0, 0),所以基本排除这方面的问题。
ps:至于调到tabBarItem的imageView后改变frame那是想都别想,没有这个接口。哎我也是什么招都想过了。或者有其他办法可以实现改变imageView的frame的,希望分享一下。
3。上面提到了,不管项目1还是项目2都只有一套图,而我默认都放在了@2x里面。难道与这个有关系?
放到@1x中

放到@3x中

@1x就比较呵呵了。。@3x似乎还可以,不过就是有点儿小了(哎强迫症又犯了)。看来此路行不通啊。
4.只好再一次查看两者之间的各种区别突然让我发现了一点:项目1的图片是72*72的像素,而项目2是60*60。
看到这儿各位应该就明白了吧。
我们习惯上的各种切图的大小,@1x一般是30*30,@2x相对应的是60*60,@3x则是90*90,分别对应三种分辨率。
而在实际使用当中,由于UIImage会根据UIImageView的frame和自身的缩放属性来决定缩放比例问题,所以图片自身的尺寸并不为我们看重,甚至无视了其30*30或60*60的必然性。而当我们无法改变上面的关于UIImageView和UIImage的属性的时候,我们才会看到切图自身的属性。
利用系统的切图工具将72*72缩放为60*60,问题解决。
最后再说一句,为什么会切出72*72这种尺寸的图片呢。。难道有什么特殊用法吗。
不过之后就能收到三套标准图啦,之前的都过去吧!
相关文章推荐
- iOS小问题---设置TabBarItem的字体大小、颜色,各种状态下的图片
- ios中对于tabBar选中图片设置的问题
- tabbar 的选取图片设置问题
- 解决Android当中GridView的Item子控件中有ImageView图片大小不一致问题,动态设置ImageView控件大小
- 开发过程中遇到切图的大小的问题,以下是解决设置Android中RadioButton的图片大小和位置
- 给tabBar设置图片和字体颜色 navigationBar设置字体大小 颜色
- 设置 tabbar setSelectionIndicatorImage图片不能完全充满的问题
- 淘宝 ecshop 图片大小设置 问题
- ios中对于tabBar选中图片设置的问题
- TabBar 的selecedImage无法显示设置图片问题 和item文字颜色选中设置
- 使用SDWebImage为imageView设置图片,存在的图片大小异常问题
- ios中对于tabBar选中图片设置的问题
- 启动图片与控制器大小问题
- ios中对于tabBar选中图片设置的问题
- jquery中加载图片自适应大小设置问题
- 关于android中怎么设置TabWidget中图片及字体的大小的问题
- Drawables设置图片大小和位置问题
- Visual Studio 2008 鼠标拖拽图片改变大小问题的解决方案
- 我也来说说图片自适应大小问题
- smartform中的图片大小调整问题
