ios中对于tabBar选中图片设置的问题
2014-03-18 17:38
399 查看
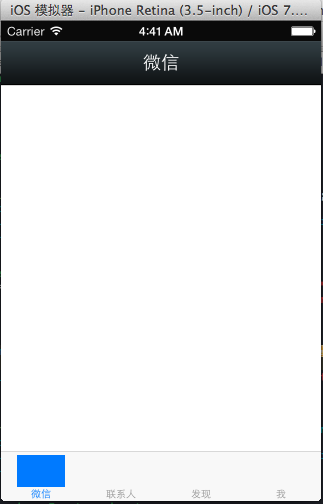
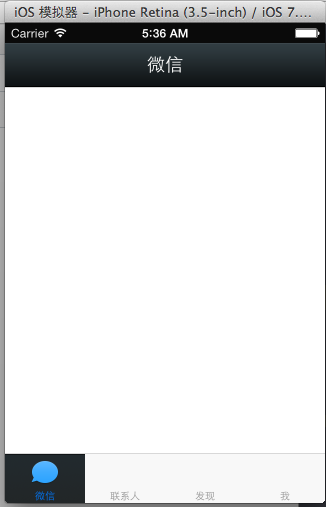
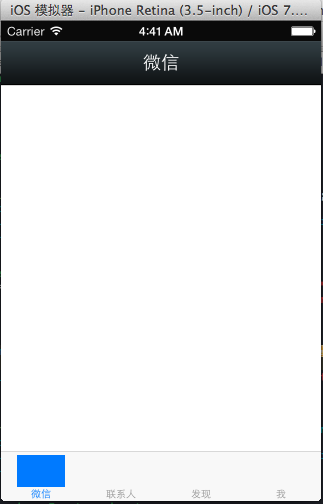
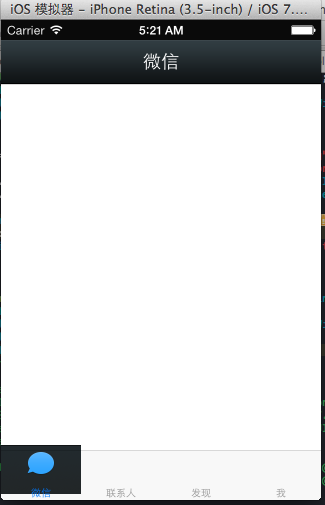
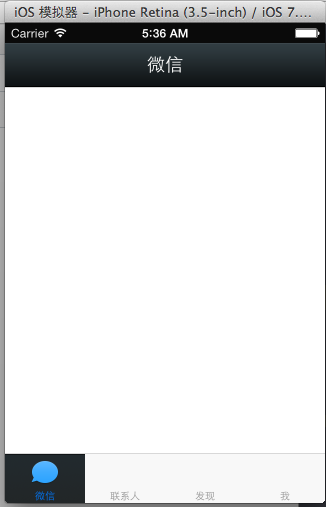
在ios7中,方法setFinishedSelectedImage:withFinishedUnselectedImage: 已经被弃用,所以如果直接设置tabBarItem的selectImage和image时会出现不能显示图片的问题,效果可能如图:

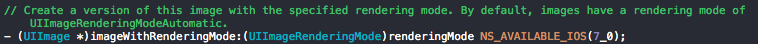
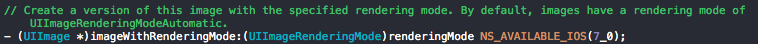
这时候我们就需要调用imageWithRenderingMode:方法来实现

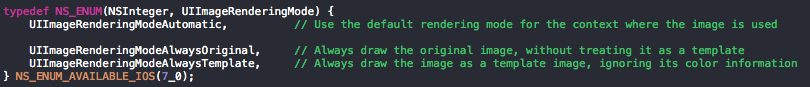
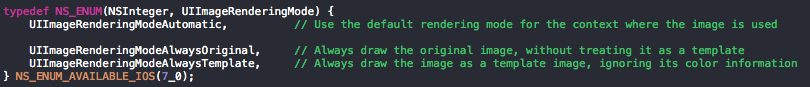
里面有个UIImageRenderingMode(渲染模式),它是一个枚举

下面信息来自: http://www.cocoachina.com/gamedev/misc/2014/0117/7715.html
着色(Tint Color)是iOS7界面中的一个重大改变,你可以设置一个UIImage在渲染时是否使用当前视图的Tint Color。UIImage新增了一个只读属性:renderingMode,对应的还有一个新增方法:imageWithRenderingMode:,它使用UIImageRenderingMode枚举值来设置图片的renderingMode属性。该枚举中包含下列值:
UIImageRenderingModeAutomatic // 根据图片的使用环境和所处的绘图上下文自动调整渲染模式。
UIImageRenderingModeAlwaysOriginal // 始终绘制图片原始状态,不使用Tint Color。
UIImageRenderingModeAlwaysTemplate // 始终根据Tint Color绘制图片,忽略图片的颜色信息。
renderingMode属性的默认值是UIImageRenderingModeAutomatic,即UIImage是否使用Tint Color取决于它显示的位置。其他情况可以看下面的图例

以下的代码说明了使用一个既定的rendering模式创建图片是多么简单:
UIImage *img = [UIImage imageNamed:@"myimage"];
img = [img imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
知道了这点我们就可以在ios7中实现想要的效果了

前后效果图的代码对比
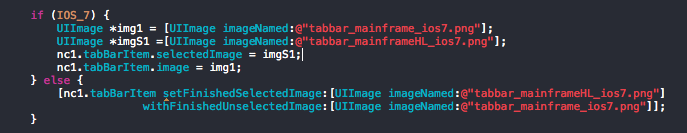
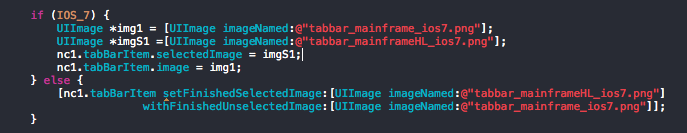
之前的:

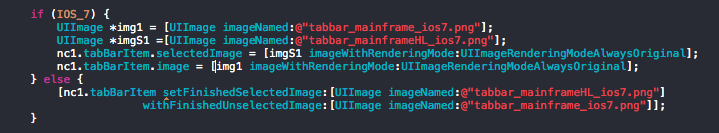
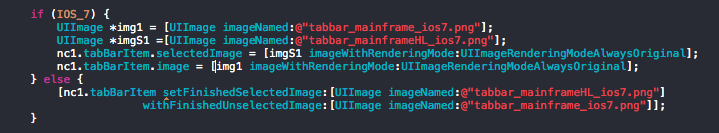
之后的:

IOS_7是一个宏,nc1是一个个viewController

现在的效果很接近了已经,但是发现图片会向上偏移一部分,
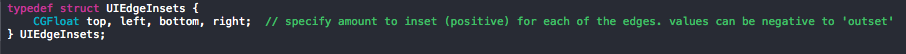
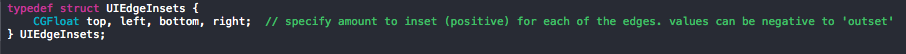
这时候就需要设置tabBarItem.imageInsets, 这是一个UIEdgeInsets 。UIEdgeInsets,由函数 UIEdgeInsetsMake ( CGFloat top, CGFloat left, CGFloat bottom, CGFloat right ); 构造出,分别表示其中的内容/标题/图片离各边的距离。它类似于css中的padding,
可以对图像进行位置的偏移设置。

最后加上这个属性,代码如下
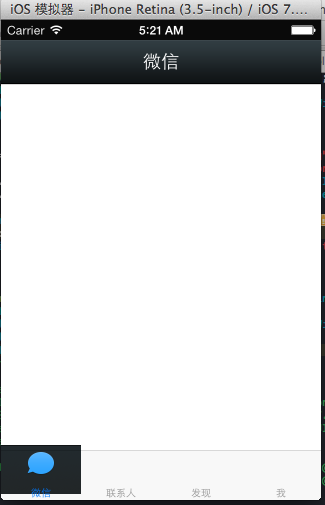
最后就实现了想要的效果:

欢迎批评指正,谢谢~

这时候我们就需要调用imageWithRenderingMode:方法来实现

里面有个UIImageRenderingMode(渲染模式),它是一个枚举

下面信息来自: http://www.cocoachina.com/gamedev/misc/2014/0117/7715.html
着色(Tint Color)是iOS7界面中的一个重大改变,你可以设置一个UIImage在渲染时是否使用当前视图的Tint Color。UIImage新增了一个只读属性:renderingMode,对应的还有一个新增方法:imageWithRenderingMode:,它使用UIImageRenderingMode枚举值来设置图片的renderingMode属性。该枚举中包含下列值:
UIImageRenderingModeAutomatic // 根据图片的使用环境和所处的绘图上下文自动调整渲染模式。
UIImageRenderingModeAlwaysOriginal // 始终绘制图片原始状态,不使用Tint Color。
UIImageRenderingModeAlwaysTemplate // 始终根据Tint Color绘制图片,忽略图片的颜色信息。
renderingMode属性的默认值是UIImageRenderingModeAutomatic,即UIImage是否使用Tint Color取决于它显示的位置。其他情况可以看下面的图例

以下的代码说明了使用一个既定的rendering模式创建图片是多么简单:
UIImage *img = [UIImage imageNamed:@"myimage"];
img = [img imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
知道了这点我们就可以在ios7中实现想要的效果了

前后效果图的代码对比
之前的:

之后的:

IOS_7是一个宏,nc1是一个个viewController

现在的效果很接近了已经,但是发现图片会向上偏移一部分,
这时候就需要设置tabBarItem.imageInsets, 这是一个UIEdgeInsets 。UIEdgeInsets,由函数 UIEdgeInsetsMake ( CGFloat top, CGFloat left, CGFloat bottom, CGFloat right ); 构造出,分别表示其中的内容/标题/图片离各边的距离。它类似于css中的padding,
可以对图像进行位置的偏移设置。

最后加上这个属性,代码如下
UIEdgeInsets insets = UIEdgeInsetsMake(6, 0, -6, 0);
//微信
KVWeChatViewController *wvc = [[KVWeChatViewController alloc] init];
wvc.titleLabel.text = @"微信";
UINavigationController *nc1 = [[UINavigationController alloc] initWithRootViewController:wvc];
nc1.tabBarItem.title = @"微信";
if (IOS_7) {
nc1.tabBarItem.imageInsets = insets;
UIImage *img1 = [UIImage imageNamed:@"tabbar_mainframe_ios7.png"];
UIImage *imgS1 =[UIImage imageNamed:@"tabbar_mainframeHL_ios7.png"];
nc1.tabBarItem.selectedImage = [imgS1 imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
nc1.tabBarItem.image = [img1 imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
} else {
[nc1.tabBarItem setFinishedSelectedImage:[UIImage imageNamed:@"tabbar_mainframeHL_ios7.png"]
withFinishedUnselectedImage:[UIImage imageNamed:@"tabbar_mainframe_ios7.png"]];
}最后就实现了想要的效果:

欢迎批评指正,谢谢~
相关文章推荐
- ios中对于tabBar选中图片设置的问题
- ios中对于tabBar选中图片设置的问题
- ios中对于tabBar选中图片设置的问题
- iOS TabbarController 设置底部Toolbar图片和文字颜色选中样式
- TabBar 的selecedImage无法显示设置图片问题 和item文字颜色选中设置
- iOS之TabBar设置普通和选中状态图片
- iOS小问题---设置TabBarItem的字体大小、颜色,各种状态下的图片
- ios UIButton 选中后背景图片变化发灰问题
- storyboard创建的:设置tabbar的item选中状态的颜色和图片
- [iOS]iOS7+ UITabBar修改选中图片显示为默认蓝色的问题解决方法,去除UITabbar顶部一像素横线
- iOS 关于UITabBarItem 选中图片的颜色以及标题的颜色设置
- IOS开发教程--如何去除tabbar顶部线条及设置背景图片
- IOS UIview设置背景图片以及设置背景色遇到的问题
- IOS开发:关于设置UIView的背景为图片的方法以及问题
- iOS - 如何去除tabbar顶部线条及设置背景图片
- iOS图片设置圆角性能问题
- 【iOS-Cocos2d游戏开发之八】开启高清(960*640)模式问题与解答、图片适配以及设置iphone横竖屏
- iOS Default-568@2x.png启动图片设置问题
- iOS TabBar图片不显示问题
- IOS开发:关于设置UIView的背景为图片的方法以及问题
