移动端开发真机调试 神器
2016-08-22 12:09
183 查看
前言:博主翻山越岭,找了很久的 真机调试, 从老古董,weinre,到微信开发者工具,到最后的browser-sync,最后这个工具 真的是眼前一亮~
[本篇博客默认你已会使用gulp,npm~并且环境已经搭好]
添加任务

此时浏览器会自动打开http://localhost:63342/nonghui/extend.html?_ijt=5d9fjooo2tdvvf1uh6tb8qmlma#/index的页面,这与上面gulpfile.js设置的一样。
在手机(真机),只需要输入命令行中的 External 的网址即可看到要调试的页面了
而且,这个是多个浏览器统一的,你在电脑上滑动,点击,手机上都会执行相应的效果。同理,手机上的操作,电脑也会执行相应的效果。
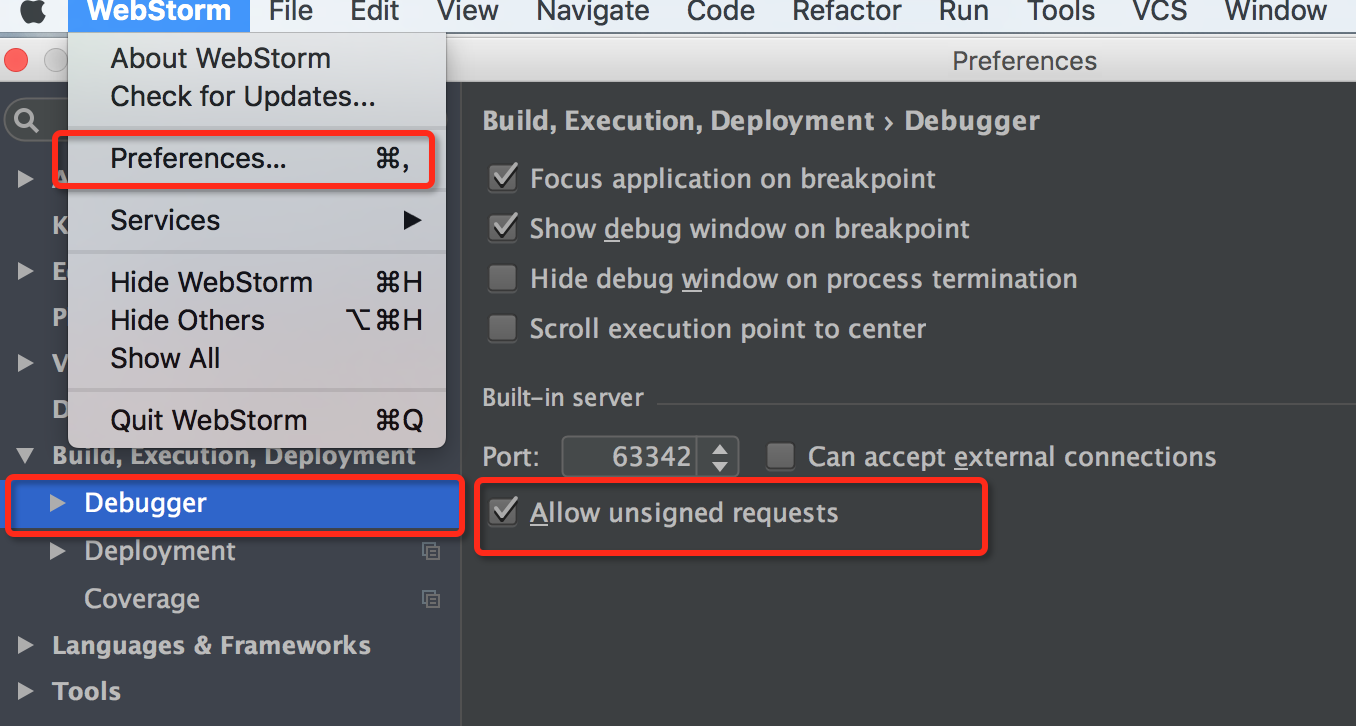
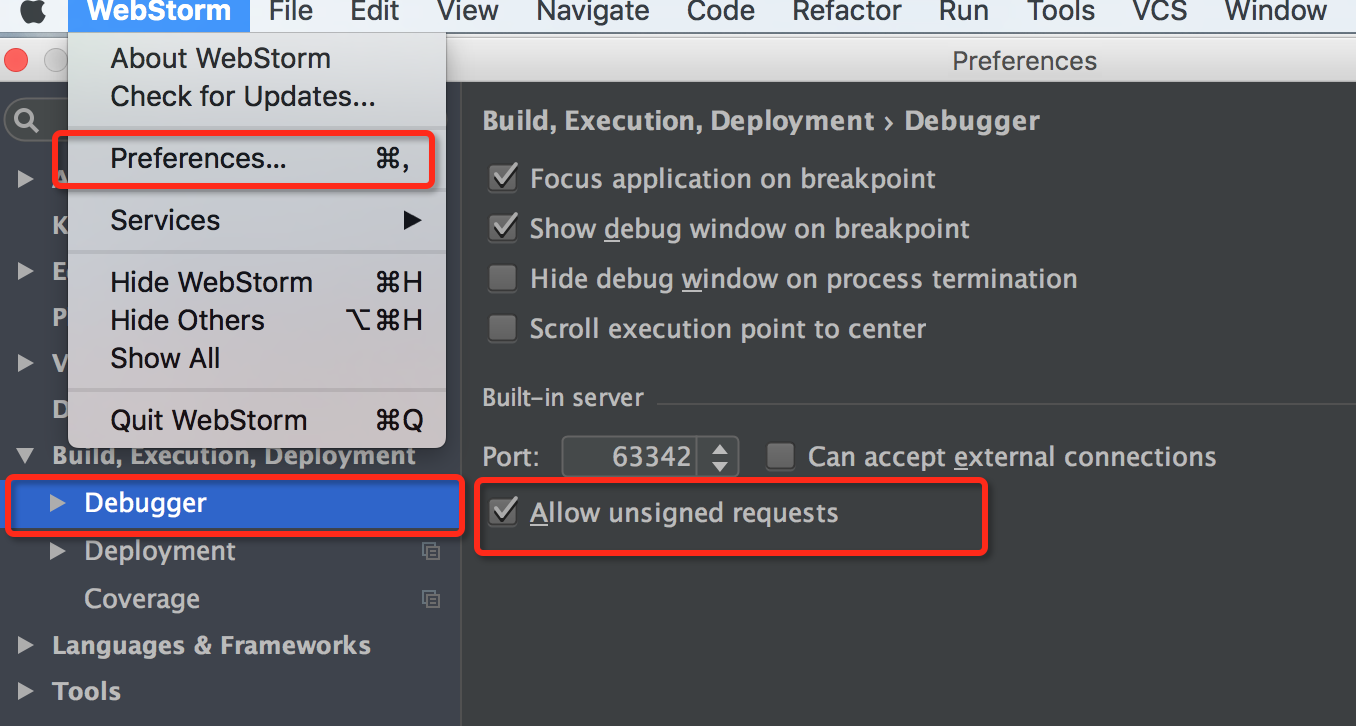
注意:如果是用webstom自带的服务器开的网站的话,webstom还需要设置一下,勾选以下内容[使用webstom打开的页面默认为服务器打开的页面]


勾选,remote debugger,之后点击 opens in a new tab,即可跳转到 weinre 页面。在weinre上审查元素的时候,手机上都会有相应的变化。
这里要注意一点:待调试页面要先启动后,再勾选 remote debugger,否则会由于获取不到而无法调试。
经过以上5个步骤,就可以在真机上调试了~
[本篇博客默认你已会使用gulp,npm~并且环境已经搭好]
1.npm init
找到目录中的 package.json, 在文件中添加相关依赖包"dependencies": {
"async-each-series": "^1.1.0",
"connect-history-api-fallback": "^1.3.0",
"weinre": "^2.0.0-pre-I0Z7U9OV"
}2.npm install 安装相关依赖文件
3.新建gulpfile.js文件,添加下面相关代码
引入组件var browserSync = require('browser-sync').create(); //自动同步添加任务
gulp.task('browser-sync',function () {
var files = [
'**/*.html',
'**/*.css',
'**/*.js'
];
//代理模式(本地服务器)
browserSync.init(files,{
proxy: 'http://localhost:63342/nonghui/extend.html?_ijt=5d9fjooo2tdvvf1uh6tb8qmlma#/index', //此处根据项目实际目录填写
});
//本地静态文件
// browserSync.init(files, {
// server: {
// baseDir: './src' //该路径到html的文件夹目录
// }
// });
});4.打开终端,在项目目录下输入命令 gulp browser-sync,出现以下形式

此时浏览器会自动打开http://localhost:63342/nonghui/extend.html?_ijt=5d9fjooo2tdvvf1uh6tb8qmlma#/index的页面,这与上面gulpfile.js设置的一样。
在手机(真机),只需要输入命令行中的 External 的网址即可看到要调试的页面了
而且,这个是多个浏览器统一的,你在电脑上滑动,点击,手机上都会执行相应的效果。同理,手机上的操作,电脑也会执行相应的效果。
注意:如果是用webstom自带的服务器开的网站的话,webstom还需要设置一下,勾选以下内容[使用webstom打开的页面默认为服务器打开的页面]

5.调试:
在浏览器打开 http://localhost:3001,进入到以下页面
勾选,remote debugger,之后点击 opens in a new tab,即可跳转到 weinre 页面。在weinre上审查元素的时候,手机上都会有相应的变化。
这里要注意一点:待调试页面要先启动后,再勾选 remote debugger,否则会由于获取不到而无法调试。
经过以上5个步骤,就可以在真机上调试了~
相关文章推荐
- 移动端开发真机调试神器——browser-sync
- 移动端开发调试工具神器--Weinre使用方法
- 移动端网页开发调试神器Eruda的介绍与使用技巧
- iphone开发,真机调试报The executable was signed with invalid entitlements.错误
- 从零开始开发iPhone,教你如何在真机调试iPhone应用程序
- Android开发:用eLocity平板机做真机调试出现的问题和解决方法
- [转]从零开始开发iPhone,教你如何在真机调试iPhone应用程序
- 从零开始开发iPhone,教你如何在真机调试iPhone应用程序
- Xcode 4.3 免证书(iDP)开发+真机调试
- 【iOS开发必备指南合集一】申请IDP/真机调试/GameCenter 指南/OpenFeint指南 推荐
- 【iOS开发必备指南合集二】申请IDP/真机调试/GameCenter 指南/OpenFeint指南
- Xcode 4.1/4.2/4.2.1 免证书(iDP)开发+真机调试+生成IPA全攻略
- iPhone软件开发之iDP使用,以及真机调试
- Xcode 4.1/4.2/4.2.1 免证书(iDP)开发+真机调试+生成IPA全攻略
- Xcode 4.1/4.2/4.2.1 免证书(iDP)开发+真机调试+生成IPA全攻略
- Xcode 4.1/4.2/4.2.1 免证书(iDP)开发+真机调试+生成IPA全攻略
- Windows 7 搭建 Mobile 6 真机调试开发环境
- Windows 7 搭建 Mobile 6 真机调试开发环境
- Ubuntu10.10下配置android开发真机连接调试
- Ubuntu 10.10 与 华为C8650 手机搭建Android 真机开发调试环境
