创建第一个node,express,ejs网站详细介绍
2016-08-20 12:12
691 查看
安装过程:
npm install -gd express
npm install -g express-generator
express -V //查看版本,现在一般都是4.x系列的
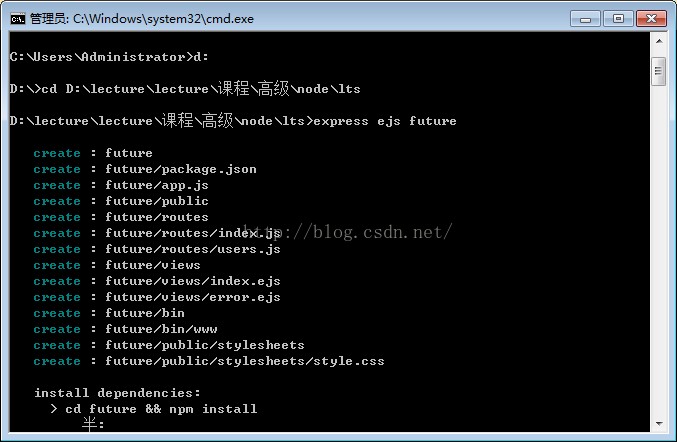
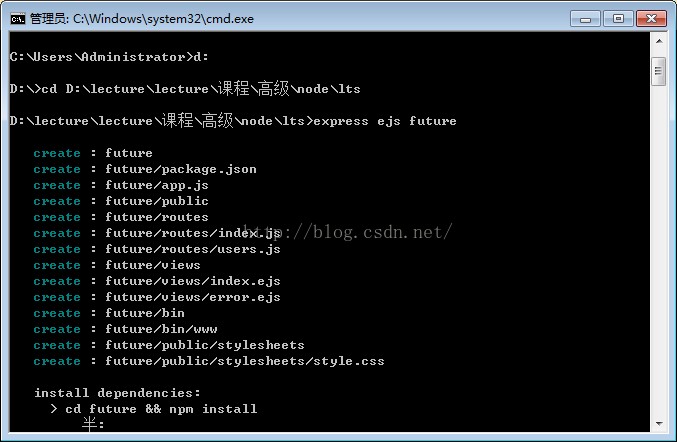
express ejs myapp //创建一个ejs模板项目
或者express myapp//这创建的是jade模板,已经成功测试,不管是jade,ejs都可以通过下面的方法来进行访问。
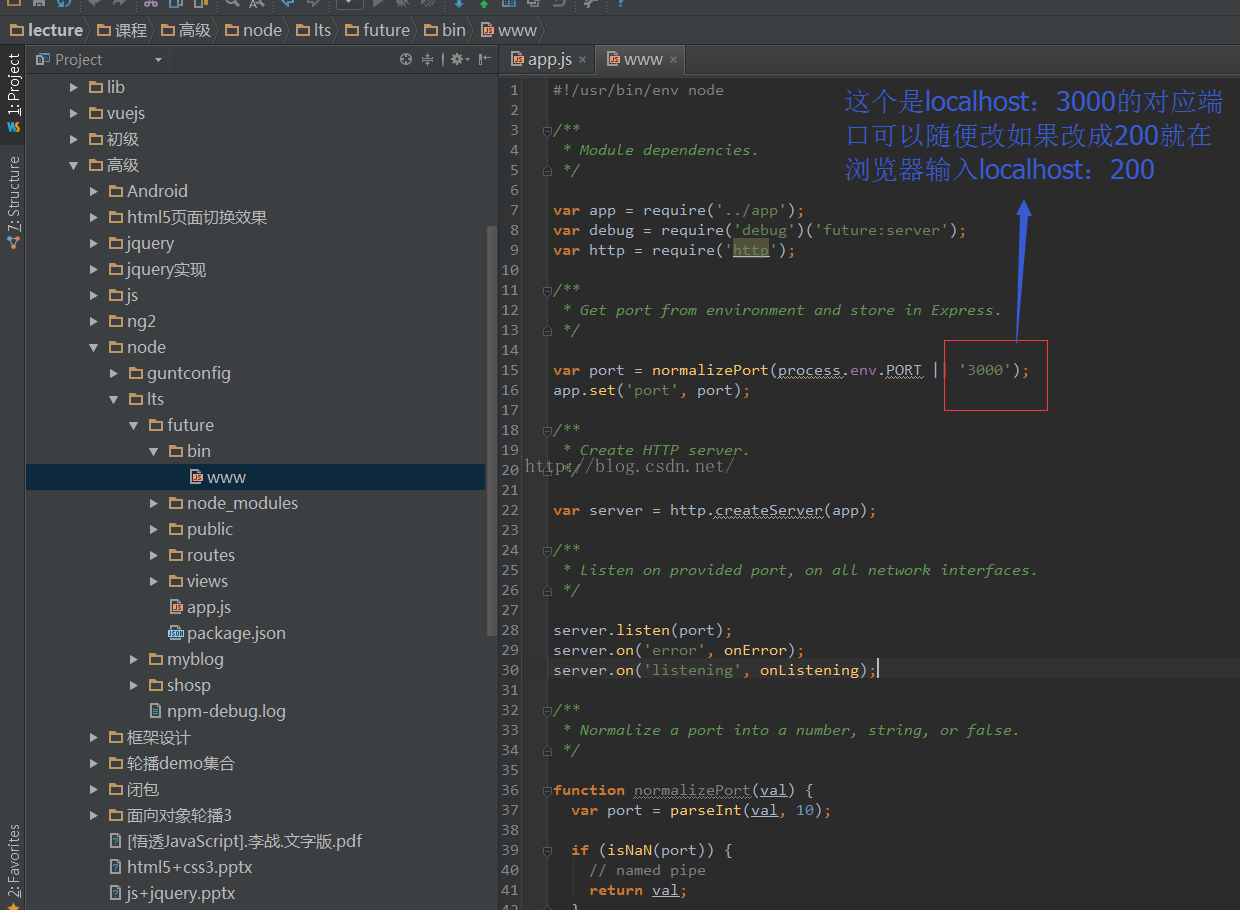
//进入app.js文件进行修改:
app.use(express.static(path.join(__dirname, 'public')));
改成:app.use(express.static(path.join(__dirname, 'views')));
app.set('views', path.join(__dirname, 'views'));
var ejs = require('ejs');
app.engine('.html', ejs.__express);
app.set('view engine', 'html');
把原来3行的换成这个就可以;
接着下面的操作:
cd myapp
npm install //安装依赖
npm start //开启服务器


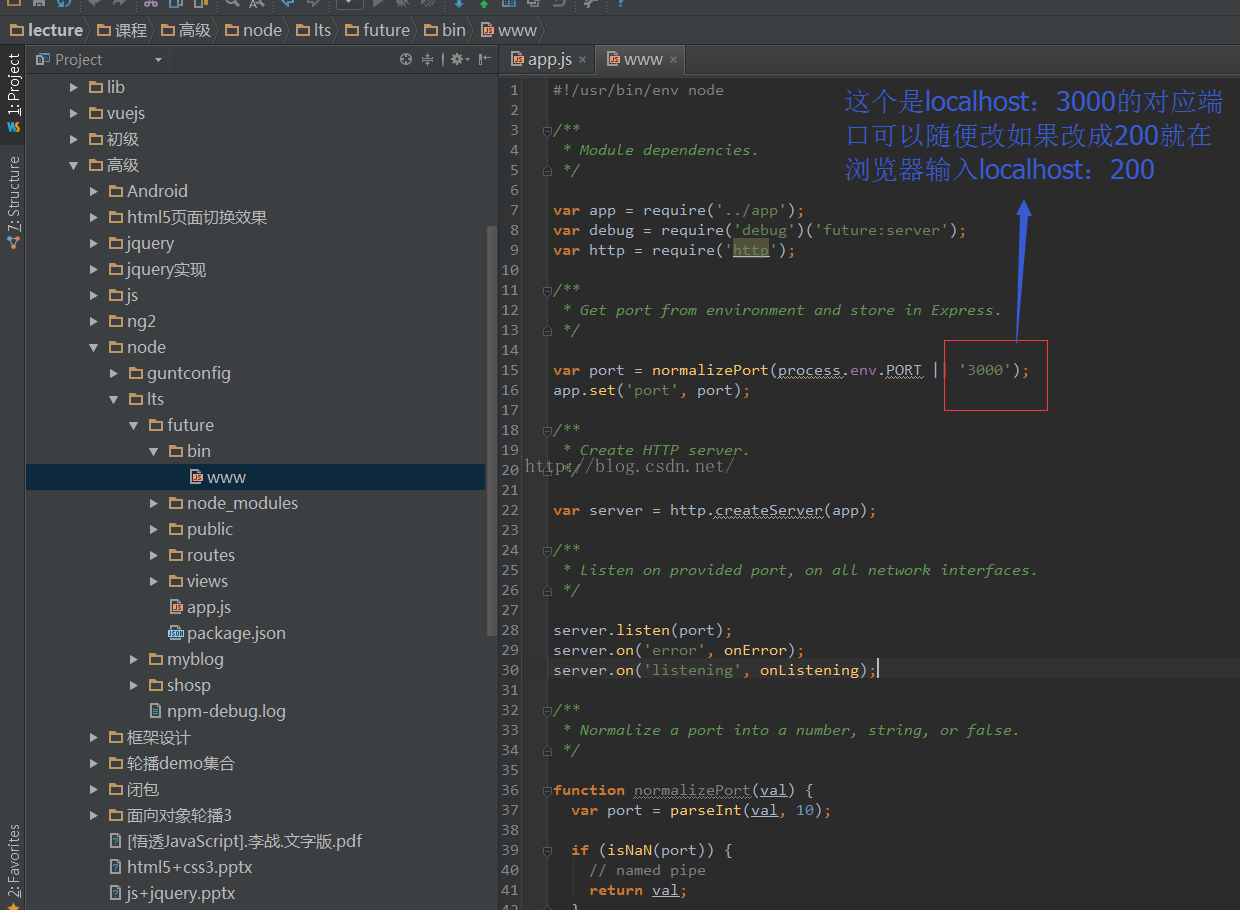
看到future项目文件

然后进入future目录
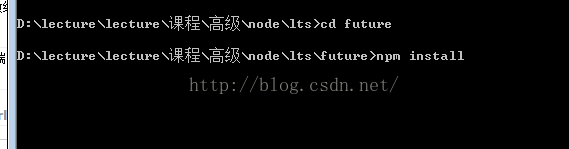
进入future目录后输入npm install 安装依赖

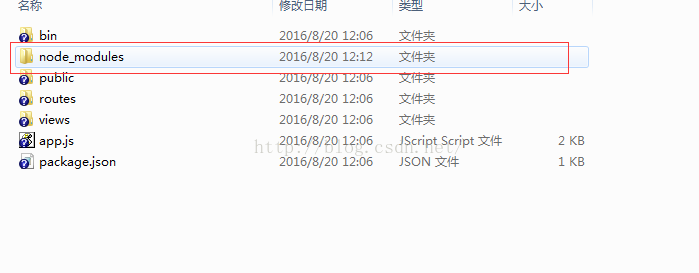
然后我们就看到node_modules依赖文件夹。

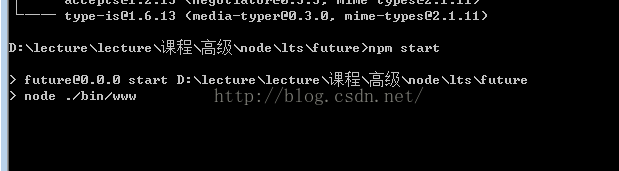
然后我们输入npm start

打开浏览器输入localhost:3000

npm install -gd express
npm install -g express-generator
express -V //查看版本,现在一般都是4.x系列的
express ejs myapp //创建一个ejs模板项目
或者express myapp//这创建的是jade模板,已经成功测试,不管是jade,ejs都可以通过下面的方法来进行访问。
//进入app.js文件进行修改:
app.use(express.static(path.join(__dirname, 'public')));
改成:app.use(express.static(path.join(__dirname, 'views')));
app.set('views', path.join(__dirname, 'views'));
var ejs = require('ejs');
app.engine('.html', ejs.__express);
app.set('view engine', 'html');
把原来3行的换成这个就可以;
接着下面的操作:
cd myapp
npm install //安装依赖
npm start //开启服务器


看到future项目文件

然后进入future目录
进入future目录后输入npm install 安装依赖

然后我们就看到node_modules依赖文件夹。

然后我们输入npm start

打开浏览器输入localhost:3000

相关文章推荐
- Nodejs express中创建ejs项目
- node express ejs 搭建个人网站(1)
- Nodejs express中创建ejs项目,解决express下默认创建jade,无法创建ejs问题
- Express创建并运行node项目(Jade和EJS模版引擎)
- node.js+express+mySQL+ejs+bootstrop实现网站登录注册功能
- node express ejs 搭建个人网站(3)
- Nodejs express中创建ejs项目,解决express下默认创建jade,无法创建ejs问题
- node.js+express+ejs+MongoDB模板修改写《node.js开发指南》中的博客网站实例
- node.js 使用express生成网站基本结构,默认是jade?如何切换成ejs
- Node.js学习(2) Express创建简单网站过程
- Node.js使用Express创建Web项目详细教程
- node express ejs 搭建个人网站(2)
- Nodejs express中创建ejs项目,解决express下默认创建jade,无法创建ejs问
- windows下nodejs express安装及入门网站,视频资料,开源项目介绍
- node.js之express4.x使用命令创建一个ejs项目及常用命令
- phonegap 开发入门 PhoneGap官方网站上有详细的入门示例教程,这里,我针对使用PhoneGap进行Android移动应用的开发对其官网的Get Started进行一些介绍、补充。 Ste
- ASP.NET Web API教程 创建域模型的方法详细介绍
- 【Visual C++】游戏开发笔记二十六 DirectX 11各组件的介绍&第一个DirectX 11 Demo的创建
- \t\tSEO相关:关键词优化详细介绍 ( 优化 网站 访问 )
- java环境搭建及用eclipse创建第一个程序_详细步骤
