如何设置本地服务器来调试移动端的页面
2016-08-18 15:22
330 查看
关于本地服务器其实有很多种,有xampp,appserv,tomcat,nginx等。目前我主要是用nginx.所以今天要讲的也是这个啦。
首先要下载下来,现在以我已经下载好的为例,下载地址如下
http://download.csdn.net/download/xbdabb/9606667
注:版本不同下载下来的有些不一样。
接下来就开始讲使用本地服务器nginx的方法啦。
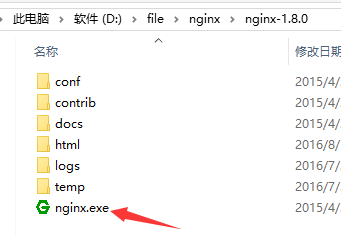
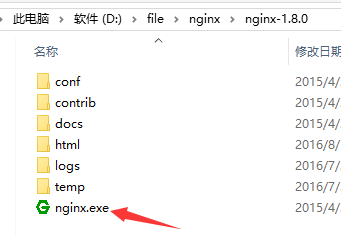
一、首先下载下来,解压,会出现如下目录。双击绿色的那个图标,该服务器就运行了

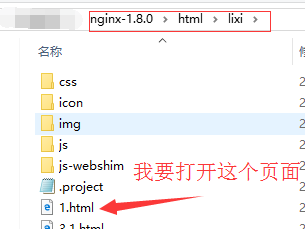
二、打开html文件夹,会看到如下目录

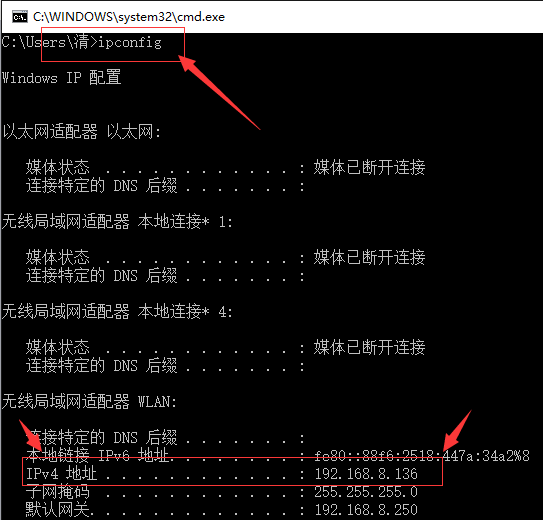
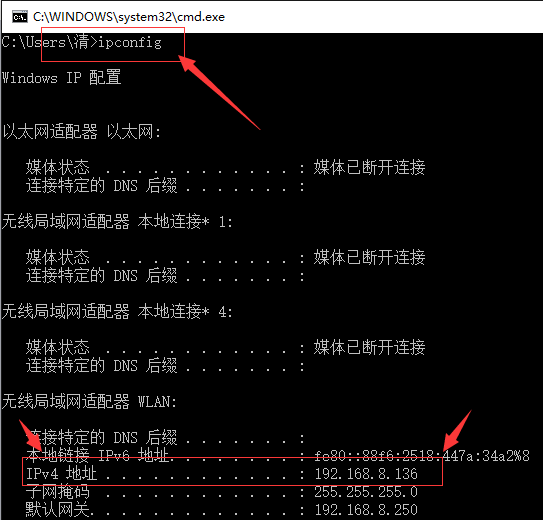
三、现在我来查看电脑的本地当前网络的ip地址。按win+R —-> cmd —-> ipconfig便可查看

一般情况下是192.168开头的。部分人的网络可能是10.0开头。
如:我现在的ip地址为192.168.8.136

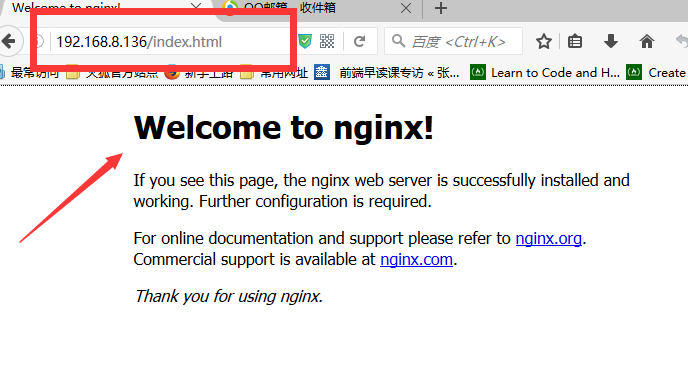
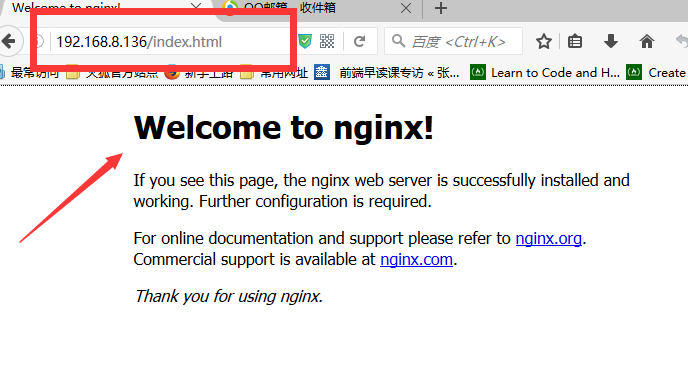
现在去打开浏览器,在浏览器输入的地址如下所示

当你成功打开该页面,说明你的本地浏览器就算能够成功使用了。
四、现我要打开某个项目的指定页面


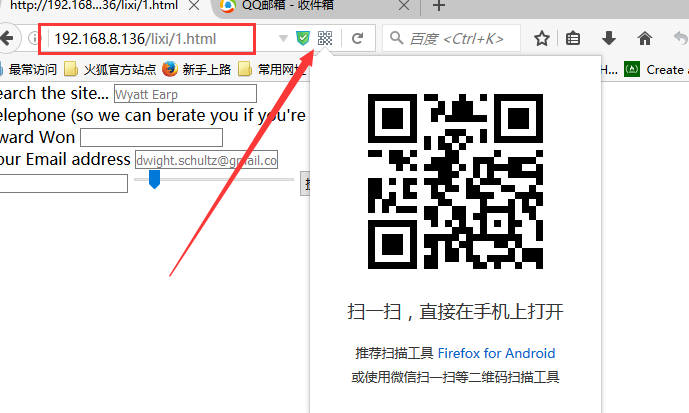
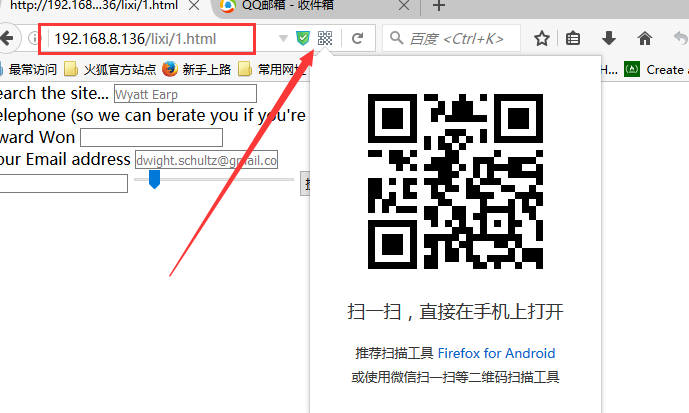
在火狐浏览器里输入的地址就是http://192.168.8.136/lixi/1.html,如下所示

点击我箭头指向的二维码图标,就会出来一个二维码。用手机浏览器扫一下这个二维码,页面就会在手机浏览器上打开了,这样可以方便手机上调试页面。
备注:
1、手机跟电脑必须是在同一个网络的情况下才能调试
2、电脑的使用网络不同,该ip地址也会跟着改变哦
3、我习惯用HBuilder编辑器,该页面有个浏览器的快捷方式,

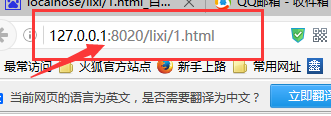
点击后直接就是该浏览器打开目前正在编辑的页面,这个时候显示的地址如下所示

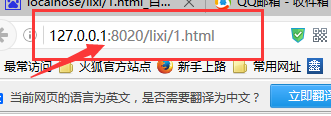
我一般情况下把127.0.0.1:8020替换成192.168.8.136就可以了。
方法很多种,多去尝试吧。
首先要下载下来,现在以我已经下载好的为例,下载地址如下
http://download.csdn.net/download/xbdabb/9606667
注:版本不同下载下来的有些不一样。
接下来就开始讲使用本地服务器nginx的方法啦。
一、首先下载下来,解压,会出现如下目录。双击绿色的那个图标,该服务器就运行了

二、打开html文件夹,会看到如下目录

三、现在我来查看电脑的本地当前网络的ip地址。按win+R —-> cmd —-> ipconfig便可查看

一般情况下是192.168开头的。部分人的网络可能是10.0开头。
如:我现在的ip地址为192.168.8.136

现在去打开浏览器,在浏览器输入的地址如下所示

当你成功打开该页面,说明你的本地浏览器就算能够成功使用了。
四、现我要打开某个项目的指定页面


在火狐浏览器里输入的地址就是http://192.168.8.136/lixi/1.html,如下所示

点击我箭头指向的二维码图标,就会出来一个二维码。用手机浏览器扫一下这个二维码,页面就会在手机浏览器上打开了,这样可以方便手机上调试页面。
备注:
1、手机跟电脑必须是在同一个网络的情况下才能调试
2、电脑的使用网络不同,该ip地址也会跟着改变哦
3、我习惯用HBuilder编辑器,该页面有个浏览器的快捷方式,

点击后直接就是该浏览器打开目前正在编辑的页面,这个时候显示的地址如下所示

我一般情况下把127.0.0.1:8020替换成192.168.8.136就可以了。
方法很多种,多去尝试吧。
相关文章推荐
- 如何在JSP页面中设置断点,调试代码?
- 用手机通过tomcat服务器 调试PC本地页面及js
- 如何调试移动端页面
- 在hadoop中如何进入本地调试、及如何设置split的大小
- hbuilder外置服务器设置(局域网移动端调试)
- 解放双手:如何在本地调试远程服务器上的Node代码
- 如何使用browsersync工具实现页面的多浏览器和移动端设备的调试
- 在Linux系统中如何设置APACHE服务器里的后台页面只允许某个IP地址访问
- 请教:如何在子页面关闭时把焦点设置到父页面的服务器控件上?
- 服务器IIS如何设置404页面?
- Apache服务器虚拟主机设置问题-如何使通过IP访问为默认的apache页面 <转载>
- 博客园 首页 新随笔 联系 订阅 管理 如何使用电脑上的谷歌浏览器来调试安卓手机上的移动端页面
- Zend Studio 如何配置本地apache服务器使用xdebug调试php脚本
- Vue-cli创建项目从单页面到多页面4 - 本地开发服务器设置代理
- 如何在本地调试好phpcms v9网站再转移到服务器上
- Java本地web项目页面如何直接访问另一台服务器的图片文件
- 使用Egret开发的HTML5项目,使用本地电脑作为服务器进行移动端调试流程
- Zend Studio 如何配置本地apache服务器使用xdebug调试php脚本
- 如何用 fiddler 代理调试本地手机页面
- Zend Studio 如何配置本地apache服务器使用xdebug调试php脚本
