ionic插件基础(六)——自定义插件的demo
2016-08-11 14:23
375 查看
上篇文章我们介绍了自定义插件的开发流程,这篇文章我们就写一个具体的例子,加深对自定义插件的理解
每个Plugin需要输出(export)的接口都需要使用module.exports的命令来完成。也就是我们定义的东西都要通过module.exports声明。使用exec()中的service参数必需和插件plugin.xml中的featur定义的一致,也就是必须和我们的MyPlugin.java相对应。
这里我定义了三个函数,分别是func1,func2,func3,它们对应的action为”func1”,”func2”,”func3”。
在这些函数中我们都直接执行了exec()函数,这个函数就对应着java类中的execute()方法。
这里我们通过if (action.equals(“func1”)) 来判断action的值,也就可以分辨出是哪个方法调用的这个函数。
对于func1,我们先从
这里我只识别了”func1”,”func2”,而”func3”并没有相应的识别和处理,所以当我们执行func3函数时,我们java就对应的会执行
这里就会执行func3传过来的”error”方法的回调。
现在我们的插件部分的编写就已经完成了。
安装完成后我们就在代码中调用我们的插件。
我们还是直接在ionic新建时的那个demo中继续修改,这里我继续用了之前演示相机插件的那个Project(不知道是不是我的问题,ionic新建项目好久,所以一般不想新建项目)。
这里做个补充:
当我们把自定义插件安装好后,我们可以查看我们项目中的Android平台代码对应的文件:(项目根目录\platforms\android\res\xml\config.xml)
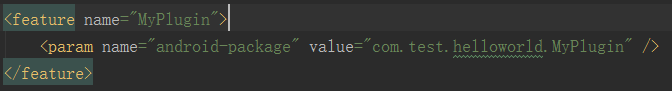
可以发现这个文件中出现了我们在插件文件plugin.xml中编写的代码:

是不是证明了我们上篇文章中分析plugin.xml讲的内容
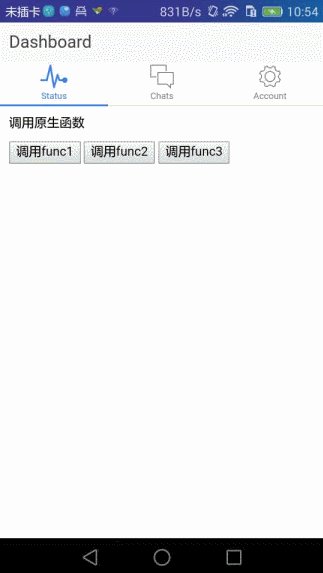
我写了三个按钮,分别触发相应的点击事件,然后进行相应的处理。
我们分别对三个按钮写了相应的事件处理。
其中
就会调用我们在插件js文件中的
当我们函数执行成功时,原生端就会回调我们注册过去的success回调函数,即
这里我们就会修改
这里的代码都非常简单,自己理解下就行了。
项目的运行效果如下:

我自己试着直接修改ionic项目中plugin目录中的代码,js和java都改了,发现并没有作用,不知道是不是我姿势不对。也许有直接修改的方法,欢迎指正。
phonegap开发插件的相关文档
自定义插件的编写
我们就在上篇文章中建立的插件上做修改:MyPlugin.js
var exec = require('cordova/exec');
var myAPI = {};
myAPI.func1 = function(arg0, success, error) {
exec(success, error, "MyPlugin", "func1", [arg0]);
};
myAPI.func2 = function(arg0, arg1, success, error) {
exec(success, error, "MyPlugin", "func2", [arg0,arg1]);
};
myAPI.func3 = function(success, error) {
exec(success, error, "MyPlugin", "func3",[]);
};
module.exports = myAPI;每个Plugin需要输出(export)的接口都需要使用module.exports的命令来完成。也就是我们定义的东西都要通过module.exports声明。使用exec()中的service参数必需和插件plugin.xml中的featur定义的一致,也就是必须和我们的MyPlugin.java相对应。
这里我定义了三个函数,分别是func1,func2,func3,它们对应的action为”func1”,”func2”,”func3”。
在这些函数中我们都直接执行了exec()函数,这个函数就对应着java类中的execute()方法。
MyPlugin.java
package com.test.helloworld;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.widget.Toast;
/**
* This class echoes a string called from JavaScript.
*/
public class MyPlugin extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("func1")) {
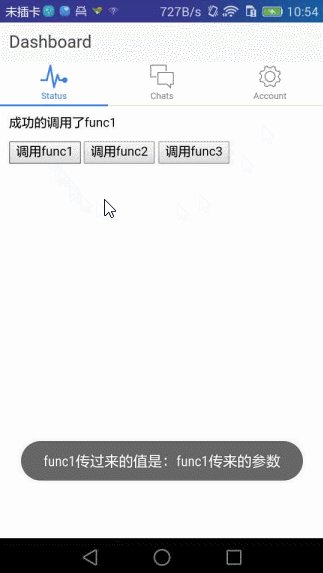
String message = args.getString(0);
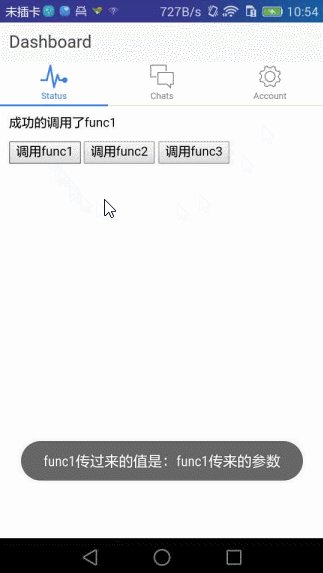
Toast.makeText(cordova.getActivity(), "func1传过来的值是:"+message, Toast.LENGTH_SHORT).show();
callbackContext.success("成功的调用了func1");
return true;
}
else if (action.equals("func2")) {
String message0 = args.getString(0);
String message1 = args.getString(1);
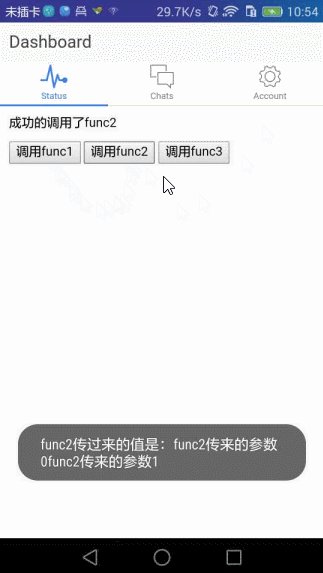
Toast.makeText(cordova.getActivity(), "func2传过来的值是:"+message0+message1, Toast.LENGTH_SHORT).show();
callbackContext.success("成功的调用了func2");
return true;
}
else{
callbackContext.error("错误的调用");
return false;
}
}
}这里我们通过if (action.equals(“func1”)) 来判断action的值,也就可以分辨出是哪个方法调用的这个函数。
对于func1,我们先从
JSONArray args取出传过来的参数数组,然后调用原生Android的Toast将这个参数显示出来,然后执行func1的success函数。func2同理,只不过是我们传过来的参数个数不同,所以有些小区别罢了。
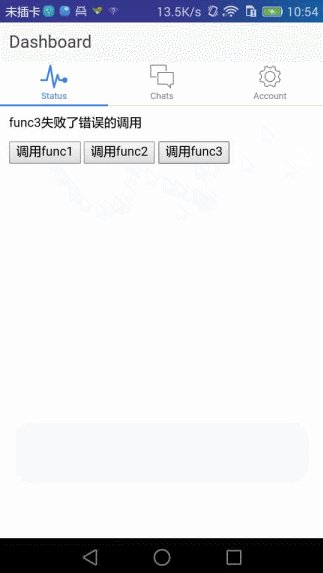
这里我只识别了”func1”,”func2”,而”func3”并没有相应的识别和处理,所以当我们执行func3函数时,我们java就对应的会执行
else{
callbackContext.error("错误的调用");
return false;
}这里就会执行func3传过来的”error”方法的回调。
现在我们的插件部分的编写就已经完成了。
在ionic项目中调用我们的插件
插件编写完成后我们就可以将自定义的插件安装到ionic项目中去。安装完成后我们就在代码中调用我们的插件。
我们还是直接在ionic新建时的那个demo中继续修改,这里我继续用了之前演示相机插件的那个Project(不知道是不是我的问题,ionic新建项目好久,所以一般不想新建项目)。
这里做个补充:
当我们把自定义插件安装好后,我们可以查看我们项目中的Android平台代码对应的文件:(项目根目录\platforms\android\res\xml\config.xml)
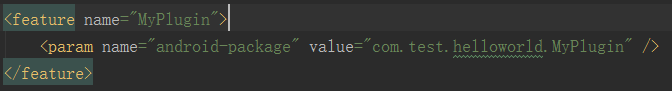
可以发现这个文件中出现了我们在插件文件plugin.xml中编写的代码:

是不是证明了我们上篇文章中分析plugin.xml讲的内容
tab-dash.html
<ion-view view-title="Dashboard"> <ion-content class="padding"> <p id="content">调用原生函数</p> <button ng-click="callFunc1()">调用func1</button> <button ng-click="callFunc2()">调用func2</button> <button ng-click="callFunc3()">调用func3</button> </ion-content> </ion-view>
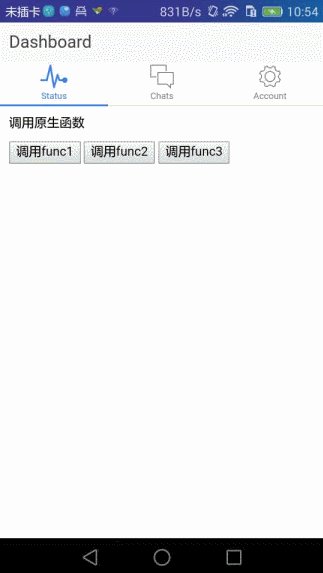
我写了三个按钮,分别触发相应的点击事件,然后进行相应的处理。
controller.js
我们将controller文件中的“DashCtrl”controller进行修改:.controller('DashCtrl', function($scope) {
$scope.callFunc1 = function(){
cordova.plugins.MyPlugin.func1("func1传来的参数",
function(msg) {
setContent(msg);},//成功的回调
function(msg) {
setContent("func1失败了"+msg);
});//失败的回调
}
$scope.callFunc2 = function(){
cordova.plugins.MyPlugin.func2("func2传来的参数0","func2传来的参数1",
function(msg) {
setContent(msg);},//成功的回调
function(msg) {
setContent("func2失败了"+msg);});//失败的回调
}
$scope.callFunc3 = function(){
cordova.plugins.MyPlugin.func3(
function(msg) {
setContent(msg);},//成功的回调
function(msg) {
setContent("func3失败了"+msg);
});//失败的回调
}
var setContent = function(msg){
document.getElementById("content").innerHTML=msg;
}
})我们分别对三个按钮写了相应的事件处理。
其中
cordova.plugins.MyPlugin.func1(...);
就会调用我们在插件js文件中的
myAPI.func1 = function(arg0, success, error){}当我们函数执行成功时,原生端就会回调我们注册过去的success回调函数,即
function(msg) {
setContent(msg);}这里我们就会修改
<p id="content">调用原生函数</p>中的内容为msg变量的值。
这里的代码都非常简单,自己理解下就行了。
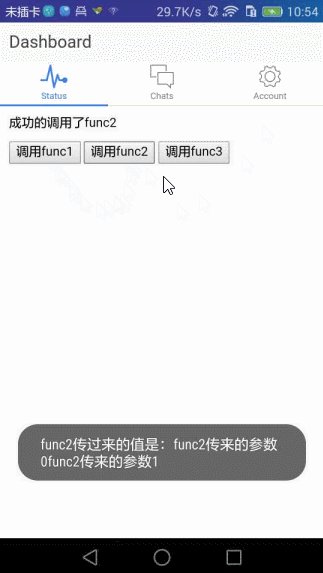
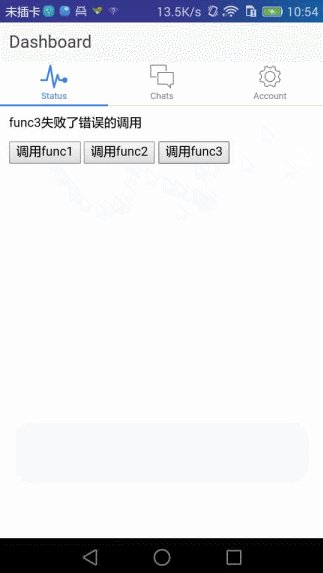
项目的运行效果如下:

注意事项
在工程根目录下修改的插件代码, 安装完成插件后无论修改的是js还是java部分,重新bulid是不会带入平台对应的文件夹下, 及修改不起作用,必须卸载插件后重新安装。我自己试着直接修改ionic项目中plugin目录中的代码,js和java都改了,发现并没有作用,不知道是不是我姿势不对。也许有直接修改的方法,欢迎指正。
总结
这个例子我是照着plugman命令生成的代码框架上直接修改的,貌似跟cordova和phonegap官网给的例子有所不同,我是直接学ionic插件的,对于phonegap这些是0基础,如果有什么不对的地方,欢迎指出。phonegap开发插件的相关文档
相关文章推荐
- ionic插件基础(五)——自定义插件流程详解
- [iOS基础控件 - 6.10.2] PickerView 自定义row内容 国家选择Demo
- 0831Android基础自定义Notification+仿QQ聊天界面的小Demo(上)
- ionic插件基础(二)—— 插件的添加删除
- ionic2 调用自定义插件之研究
- IONIC 自定义插件使用aar
- 使用自定义 jQuery 插件的一个选项卡Demo
- laydate日期选择插件蓝色风格自定义及使用Demo
- ionic之cordova插件自定义
- Ionic 2 自定义插件typescript用法
- 创建ionic项目,cordova自定义插件
- Android应用插件化开发中自定义View基础插件遇到的问题
- nagios 自定义插件demo
- jQuery自定义插件开发基础1——jQuery实用函数的实现
- ionic插件基础(一)——插件的目录结构
- Cordova6.1、ionic、android交互自定义插件
- 自定义 jQuery 插件, 自己开发的一个Demo
- jQuery自定义插件开发基础1——jQuery实用函数的实现
- 代码:jquery自定义插件 demo
- ionic插件基础(四)——ngCordova配置安装及ngCordova相机插件的使用
