iOS UITableView展开缩放动画实例代码
2016-08-10 09:51
1556 查看
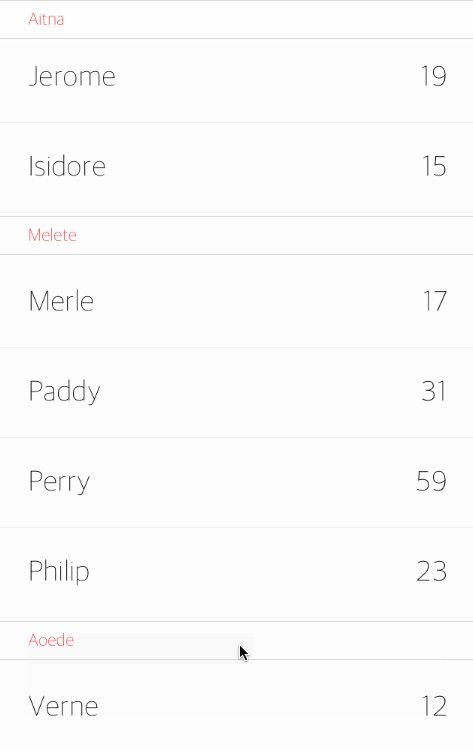
Swift - UITableView展开缩放动画

效果

源码:https://github.com/YouXianMing/Swift-Animations
//
// HeaderViewTapAnimationController.swift
// Swift-Animations
//
// Created by YouXianMing on 16/8/9.
// Copyright © 2016年 YouXianMing. All rights reserved.
//
import UIKit
class HeaderViewTapAnimationController: NormalTitleViewController, UITableViewDelegate, UITableViewDataSource {
private var classes : [ClassModel]!
private var tableView : UITableView!
private var sectionFirstLoad : Bool!
private weak var tmpHeadView : ClassHeaderView!
override func setup() {
super.setup()
sectionFirstLoad = false
// TableView.
tableView = UITableView(frame: (contentView?.bounds)!)
tableView.dataSource = self
tableView.delegate = self
tableView.rowHeight = 60
tableView.sectionHeaderHeight = 30
tableView.separatorStyle = .None
contentView?.addSubview(tableView!)
// Register.
ClassHeaderView.registerToTableView(tableView)
StudentInfoCell.registerToTableView(tableView)
// Data source.
let Aitna = ClassModel(className: "Aitna")
Aitna.expend = false
Aitna.students?.append(StudentModel(name: "Y.X.M.", age: 27))
Aitna.students?.append(StudentModel(name: "Leif", age: 12))
Aitna.students?.append(StudentModel(name: "Lennon", age: 23))
Aitna.students?.append(StudentModel(name: "Jerome", age: 19))
Aitna.students?.append(StudentModel(name: "Isidore", age: 15))
let Melete = ClassModel(className: "Melete")
Melete.expend = false
Melete.students?.append(StudentModel(name: "Merle", age: 17))
Melete.students?.append(StudentModel(name: "Paddy", age: 31))
Melete.students?.append(StudentModel(name: "Perry", age: 59))
Melete.students?.append(StudentModel(name: "Philip", age: 23))
let Aoede = ClassModel(className: "Aoede")
Aoede.expend = false
Aoede.students?.append(StudentModel(name: "Verne", age: 12))
Aoede.students?.append(StudentModel(name: "Vincent", age: 89))
Aoede.students?.append(StudentModel(name: "Walter", age: 43))
Aoede.students?.append(StudentModel(name: "Zachary", age: 21))
let Dione = ClassModel(className: "Dione")
Dione.expend = false
Dione.students?.append(StudentModel(name: "Timothy", age: 72))
Dione.students?.append(StudentModel(name: "Roderick", age: 34))
Dione.students?.append(StudentModel(name: "Quentin", age: 12))
Dione.students?.append(StudentModel(name: "Paddy", age: 75))
let Adanos = ClassModel(className: "Adanos")
Adanos.expend = false
Adanos.students?.append(StudentModel(name: "Mortimer", age: 43))
Adanos.students?.append(StudentModel(name: "Michael", age: 64))
Adanos.students?.append(StudentModel(name: "Kevin", age: 23))
Adanos.students?.append(StudentModel(name: "Jeremy", age: 21))
classes = [ClassModel]()
classes.append(Aitna)
classes.append(Melete)
classes.append(Aoede)
classes.append(Dione)
classes.append(Adanos)
// Expend animations.
GCDQueue.executeInMainQueue({
self.sectionFirstLoad = true
self.tableView.insertSections(NSIndexSet(indexesInRange: NSMakeRange(0, self.classes.count)), withRowAnimation: .Fade)
GCDQueue.executeInMainQueue({
self.tmpHeadView.buttonEvent()
}, afterDelaySeconds: 0.4)
}, afterDelaySeconds: 0.3)
}
// MARK: UITableView's delegate & dataSource.
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
let classModel = classes[section]
if classModel.expend == true {
return (classModel.students?.count)!
} else {
return 0
}
}
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
if sectionFirstLoad == false {
return 0
} else {
return classes.count
}
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let classModel = classes[indexPath.section]
let customCell = tableView.dequeueReusableCellWithIdentifier("StudentInfoCell") as! CustomCell
customCell.data = classModel.students![indexPath.row]
customCell.indexPath = indexPath
customCell.loadContent()
return customCell
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
tableView.selectedEventWithIndexPath(indexPath)
}
func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerView = tableView.dequeueReusableHeaderFooterViewWithIdentifier("ClassHeaderView") as! ClassHeaderView
headerView.section = section
headerView.data = classes[section]
headerView.tableView = tableView
headerView.loadContent()
if tmpHeadView == nil && section == 0 {
tmpHeadView = headerView
}
return headerView
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- IOS控件学习之UITableView代码实例详解
- iOS开发之UITableView与UISearchController实现搜索及上拉加载,下拉刷新实例代码
- UITableView的headerView展开缩放动画
- iOS利用UIScrollView实现图片的缩放实例代码
- Swift - UITableView展开缩放动画
- ios开发--旋转、移动、缩放手势实例代码
- iOS: 在UITableView中实现搜索功能关键代码
- iOS---》点击uitableview 的section展开或隐藏
- ios开发-UI-UITableView及一个小实例
- ios开发--旋转、移动、缩放手势实例代码
- [iOS]分享一段用UITouch事件来实现View的旋转缩放移动的核心代码
- IOS UITableView 可移动行实例
- IOS UITableView分组与索引分区实例
- ios-day09-02(QQ好友列表。自定义UITableViewHeaderFooterView、如何控制UITableView每一组的展开和闭合、代理的使用)
- ios UITableView代码
- [iOS基础控件 - 5.2] 查看大图、缩放图片代码(UIScrollView制作)
- IOS_实现tableview向上滚动全屏效果与点击展开动画
- IOS UITableView分组与索引分区实例
- iOS之UITableView之样板代码
- IOS 之 UITableView 实现点击展开裂缝效果
