Android与HTML+JS交互入门http://blog.csdn.net/leejizhou/article/details/50894531
2016-07-28 17:09
627 查看
原文链接:http://blog.csdn.net/leejizhou/article/details/50894531
在Android开发中,越来越多的商业项目使用了Android原生控件与WebView进行混合开发,当然不仅仅就是显示一个WebView那么简单,有时候还需要本地Java代码与HTML中的javascript进行交互,Android也对交互做了很好的封装,所以很容易实现例如:点击网页中的按钮Android调用原生对话框,点击网页中的电话号码调用Android拨号APP。这篇给大家介绍下如何实现Android与HTML+JS的交互。
有的人可能不理解什么是javascript,可以简单理解为它在HTML中的作用就相当于你在java中写的函数(方法)差不多。
本篇主要实现的功能点:
Android 调用HTML中的javascript脚本
HTML中的javascript脚本调用Android本地代码
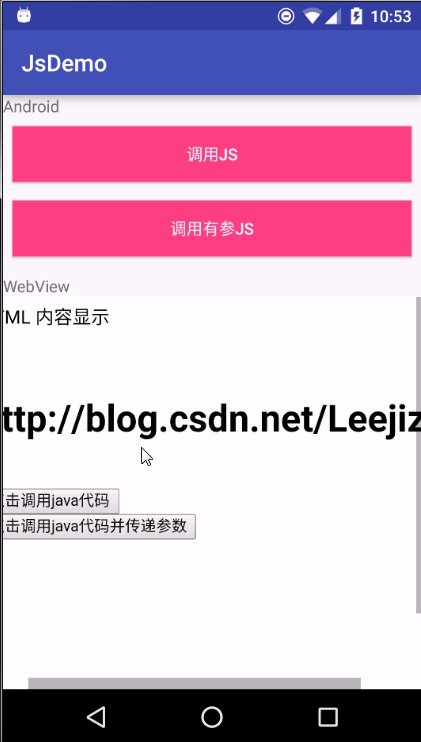
Android 调用HTML中的javascript脚本并传递参数
HTML中的javascript脚本调用Android本地代码并传递参数
实现Android调用JS脚本是非常简单的,直接Webview调用loadUrl方法,里面是JS的方法名,并可以传入参数,javascript:xxx()方法名需要和JS方法名相同
contentWebView.loadUrl("javascript:javacalljs()");
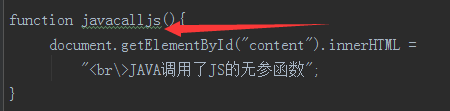
HTML代码

实现JS调用Android方法,需要在Java代码中添加下面这句,webview绑定javascriptInterface,js脚本通过这个接口来调用java代码, 第一个参数是自定义类对象,映射成JS对象,这里我直接传this,第二个参数是别名,JS脚本通过这个别名来调用java的方法,这个别名跟HTML代码中也是对应的。
contentWebView.addJavascriptInterface(MainActivity.this,"android");
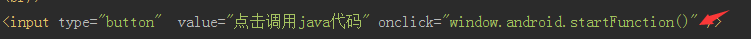
HTML代码

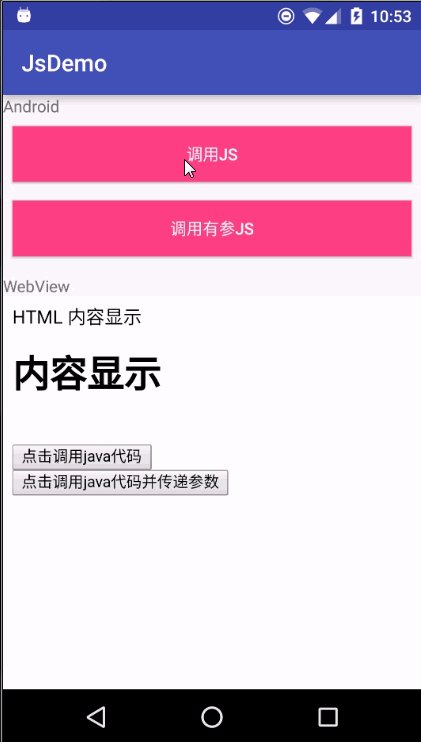
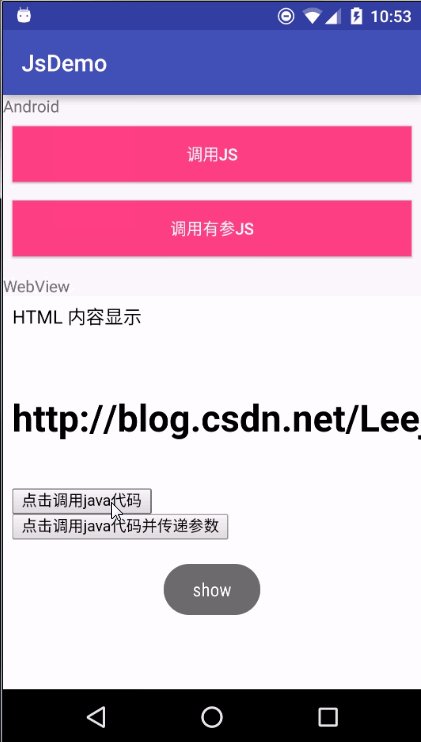
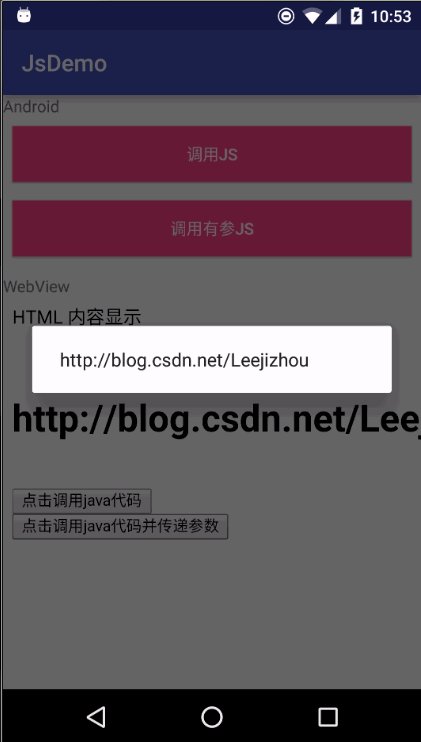
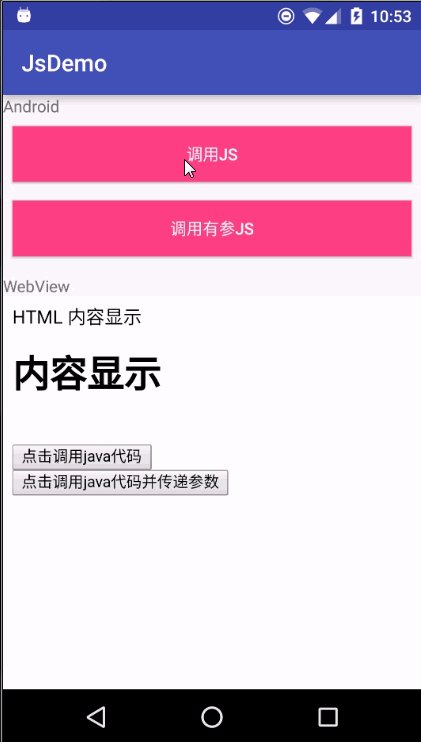
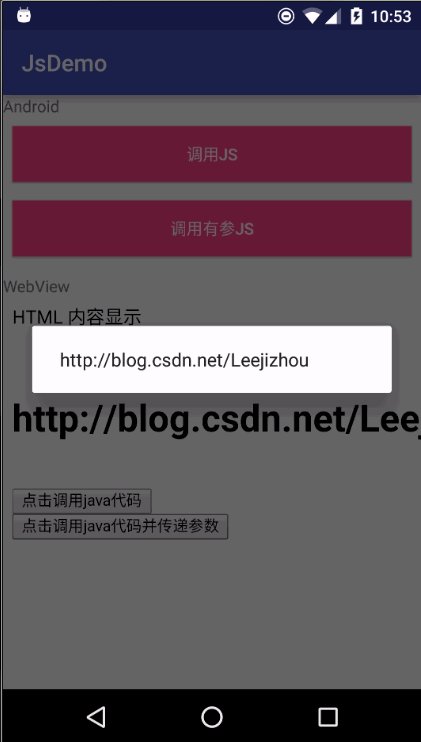
先看一下效果图,上面是2个原生Button View 下面是一个WebView

下面是具体的实现步骤:
先建立一个HTML文件,很简单,里面主要有两个按钮,两个JS方法
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML =
"<br\>JAVA调用了JS的无参函数";
}
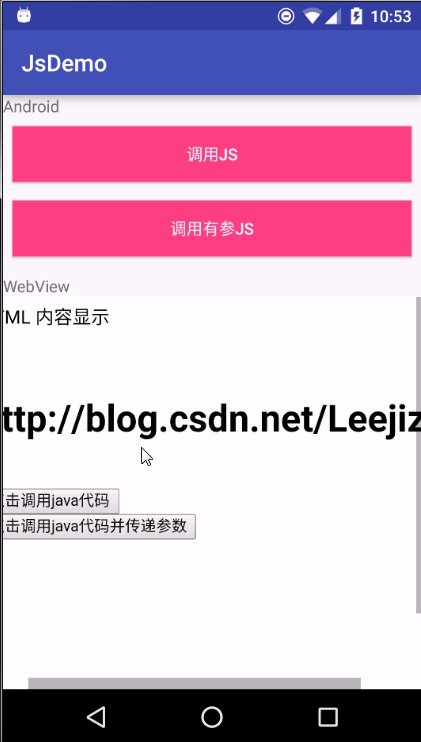
function javacalljswith(arg){
document.getElementById("content").innerHTML =
("<br\>"+arg);
}
</script>
</head>
<body>
HTML 内容显示 <br/>
<h1><div id="content">内容显示</div></h1>
<br/>
<input type="button" value="点击调用java代码" onclick="window.android.startFunction()" />
<br/>
<input type="button" value="点击调用java代码并传递参数" onclick="window.android.startFunction('http://blog.csdn.net/Leejizhou')" />
</body>
</html>
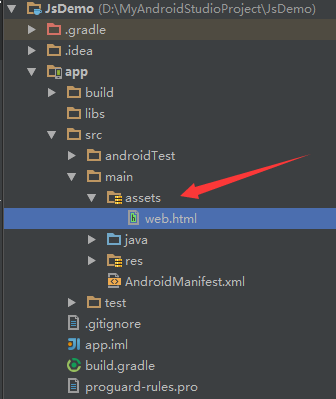
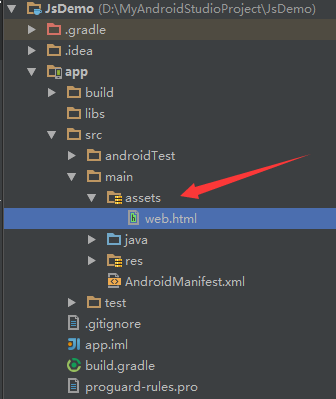
需要把这个HTML文件放到assets文件夹中 注意文件夹位置

添加权限
<uses-permission android:name="android.permission.INTERNET"/>
1
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
/>
<Button
android:id="@+id/button"
android:layout_margin="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="调用JS"
android:background="@color/colorAccent"
android:textColor="#ffffff"
/>
<Button
android:id="@+id/button2"
android:layout_margin="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="调用有参JS"
android:background="@color/colorAccent"
android:textColor="#ffffff"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="WebView"
android:layout_marginTop="8dp"
/>
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
Activity 的java类
public class MainActivity extends AppCompatActivity {
private WebView contentWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contentWebView = (WebView) findViewById(R.id.webview);
// 启用javascript
contentWebView.getSettings().setJavaScriptEnabled(true);
// 从assets目录下面的加载html
contentWebView.loadUrl("file:///android_asset/web.html");
contentWebView.addJavascriptInterface(MainActivity.this,"android");
//Button按钮 无参调用HTML js方法
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 无参数调用 JS的方法
contentWebView.loadUrl("javascript:javacalljs()");
}
});
//Button按钮 有参调用HTML js方法
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 传递参数调用JS的方法
contentWebView.loadUrl("javascript:javacalljswith(" + "'http://blog.csdn.net/Leejizhou'" + ")");
}
});
}
//由于安全原因 targetSdkVersion>=17需要加 @JavascriptInterface
//JS调用Android JAVA方法名和HTML中的按钮 onclick后的别名后面的名字对应
@JavascriptInterface
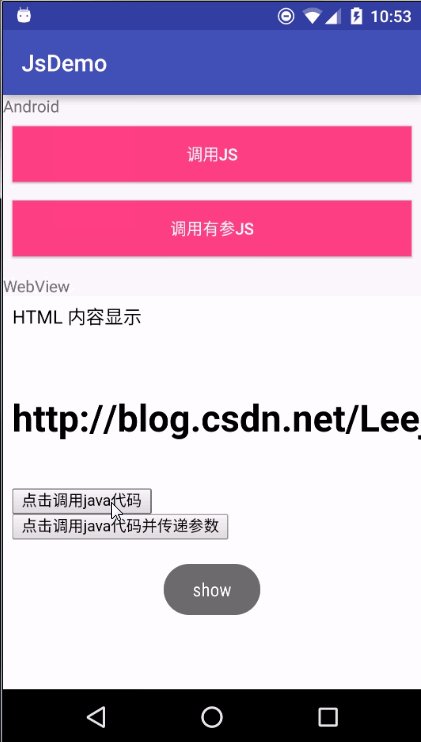
public void startFunction(){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"show",3000).show();
}
});
}
@JavascriptInterface
public void startFunction(final String text){
runOnUiThread(new Runnable() {
@Override
public void run() {
new AlertDialog.Builder(MainActivity.this).setMessage(text).show();
}
});
}
}
Ok 这样一个简单的Android与HTML+JS的交互就完成了,有什么问题也可以在下方留言。
源码下载地址 http://download.csdn.net/download/leejizhou/9461804
在Android开发中,越来越多的商业项目使用了Android原生控件与WebView进行混合开发,当然不仅仅就是显示一个WebView那么简单,有时候还需要本地Java代码与HTML中的javascript进行交互,Android也对交互做了很好的封装,所以很容易实现例如:点击网页中的按钮Android调用原生对话框,点击网页中的电话号码调用Android拨号APP。这篇给大家介绍下如何实现Android与HTML+JS的交互。
有的人可能不理解什么是javascript,可以简单理解为它在HTML中的作用就相当于你在java中写的函数(方法)差不多。
本篇主要实现的功能点:
Android 调用HTML中的javascript脚本
HTML中的javascript脚本调用Android本地代码
Android 调用HTML中的javascript脚本并传递参数
HTML中的javascript脚本调用Android本地代码并传递参数
实现Android调用JS脚本是非常简单的,直接Webview调用loadUrl方法,里面是JS的方法名,并可以传入参数,javascript:xxx()方法名需要和JS方法名相同
contentWebView.loadUrl("javascript:javacalljs()");
HTML代码

实现JS调用Android方法,需要在Java代码中添加下面这句,webview绑定javascriptInterface,js脚本通过这个接口来调用java代码, 第一个参数是自定义类对象,映射成JS对象,这里我直接传this,第二个参数是别名,JS脚本通过这个别名来调用java的方法,这个别名跟HTML代码中也是对应的。
contentWebView.addJavascriptInterface(MainActivity.this,"android");
HTML代码

先看一下效果图,上面是2个原生Button View 下面是一个WebView

下面是具体的实现步骤:
先建立一个HTML文件,很简单,里面主要有两个按钮,两个JS方法
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML =
"<br\>JAVA调用了JS的无参函数";
}
function javacalljswith(arg){
document.getElementById("content").innerHTML =
("<br\>"+arg);
}
</script>
</head>
<body>
HTML 内容显示 <br/>
<h1><div id="content">内容显示</div></h1>
<br/>
<input type="button" value="点击调用java代码" onclick="window.android.startFunction()" />
<br/>
<input type="button" value="点击调用java代码并传递参数" onclick="window.android.startFunction('http://blog.csdn.net/Leejizhou')" />
</body>
</html>
需要把这个HTML文件放到assets文件夹中 注意文件夹位置

添加权限
<uses-permission android:name="android.permission.INTERNET"/>
1
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
/>
<Button
android:id="@+id/button"
android:layout_margin="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="调用JS"
android:background="@color/colorAccent"
android:textColor="#ffffff"
/>
<Button
android:id="@+id/button2"
android:layout_margin="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="调用有参JS"
android:background="@color/colorAccent"
android:textColor="#ffffff"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="WebView"
android:layout_marginTop="8dp"
/>
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
Activity 的java类
public class MainActivity extends AppCompatActivity {
private WebView contentWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contentWebView = (WebView) findViewById(R.id.webview);
// 启用javascript
contentWebView.getSettings().setJavaScriptEnabled(true);
// 从assets目录下面的加载html
contentWebView.loadUrl("file:///android_asset/web.html");
contentWebView.addJavascriptInterface(MainActivity.this,"android");
//Button按钮 无参调用HTML js方法
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 无参数调用 JS的方法
contentWebView.loadUrl("javascript:javacalljs()");
}
});
//Button按钮 有参调用HTML js方法
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 传递参数调用JS的方法
contentWebView.loadUrl("javascript:javacalljswith(" + "'http://blog.csdn.net/Leejizhou'" + ")");
}
});
}
//由于安全原因 targetSdkVersion>=17需要加 @JavascriptInterface
//JS调用Android JAVA方法名和HTML中的按钮 onclick后的别名后面的名字对应
@JavascriptInterface
public void startFunction(){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"show",3000).show();
}
});
}
@JavascriptInterface
public void startFunction(final String text){
runOnUiThread(new Runnable() {
@Override
public void run() {
new AlertDialog.Builder(MainActivity.this).setMessage(text).show();
}
});
}
}
Ok 这样一个简单的Android与HTML+JS的交互就完成了,有什么问题也可以在下方留言。
源码下载地址 http://download.csdn.net/download/leejizhou/9461804
相关文章推荐
- 发现大量的TIME_WAIT解决办法__转发
- main中的数组args传值
- 高级I/O函数之socketpair
- CodeForces 690C2 Brain Network (树上最大距离)
- 再MAC 下用IntelliJ 开发web项目遇到 Server is not connected. Deploy is not available. 1099的问题
- Blockchian区块链:IBM HyperLedger fabric 简述
- inline static varaible
- zabbix启动报错:Connection to database 'xxx' failed解决方法
- support.SerializationFailedException: Failed to deserialize payload.
- UVA 514 - Rails
- git出现Agent admitted failure to sign using the key错误
- 92.You executed the following commands in an RMAN session for your database instance that has failur
- FZU2109 Mountain Number (数位DP)
- 【HDU5745 2016 Multi-University Training Contest 2M】【二维空间维护 讨论题?排序简化!】Memento Mori 空间范围满足一定排列关系点阵数
- 【HDU5745 2016 Multi-University Training Contest 2L】【bitset做法or暴力】La Vie en rose 目标串多少子串可以被原始串做相邻交换得到
- 【HDU5744 2016 Multi-University Training Contest 2K】【水题 贪心】Keep On Movin 给定字符使得最短回文串最长
- 【HDU5743 2016 Multi-University Training Contest 2J】【dfs展开式DP 前缀和思想】Join The Future 40个数已知区间和为奇或偶输出方案
- 【HDU5742 2016 Multi-University Training Contest 2I】【简单讨论】It's All In The Mind 给定除法式尽量大
- 【HDU5741 2016 Multi-University Training Contest 2H】【线段树 扫描线】Helter Skelter 超级01串是否有恰好x个0y个1的子串
- 【HDU5740 2016 Multi-University Training Contest 2G】【二分图染色+费用流+路径输出】Glorious Brilliance 最少交换次数使得相邻点颜色
