WPF MVVM 架构 Step By Step(3)(把后台代码移到一个类中)
2016-07-28 00:20
531 查看
我觉得大部分开发者应该已经知道怎么去解决这个问题。一般都是把后台代码(GLUE code)移动到一个类库。这个类库用来代表UI的属性和行为。任何代码当被移到一个类库中时都可以被编译成一个DLL,然后可以在任何类型的.net项目中去引用它。所以接下来我们来创建一个非常简单的MVVM的例子在之后我们会升级我们的例子让他成为一个专业的MVVM例子。

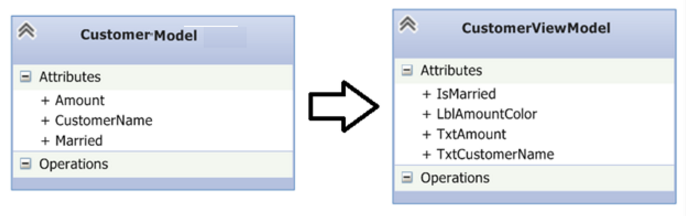
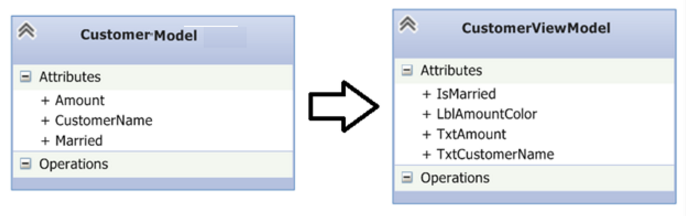
我们首先创建一个"CustomerViewModel"的类来包含所有的“GLUE code”. CustomerViewModel类用来表示你的UI,因此我们应该保持这个类中属性与UI的命名规则同步。在下图我们可以看到CustomerViewModel类有像TxtCustomerName映射到CustomerName这样的属性,TxtAmount映射到Amount等等。

下面是这个类中的具体代码:
一些关于CustomerViewModel类的重点:
属性是用UI命名规则来命名的,如TxtCustomerCode,这样的话这个类看起来就像一个真的UI的复制品一样。
这个类会包含类型处理的代码,这样也可以让UI更轻量。可以看TxtAmount这个属性,Amount属性是数字类型但是类型的转换在view model 类已经做好了。换句话说,这个类会负责所有UI的事情让UI后面的代码显得可有可无。
所有的转换代码都像LblAmountColor,IsMarried属性一样。
所有属性的数据类型都保持简单的string类型,这样它们可以在很多不同的UI技术中来用。你可以看到LblAmountColor属性它暴露的color值是string类型,这样会让这个类在任何UI中都可以重用如果我们都遵循最简洁的数据类型准则。
现在CustomerViewModel类包含了所有的后台逻辑,我们可以创建这个类的对象再把这个对象绑定到UI元素。可以看到下面的代码只有映射代码而没有转换逻辑的(GLUE)代码。

我们首先创建一个"CustomerViewModel"的类来包含所有的“GLUE code”. CustomerViewModel类用来表示你的UI,因此我们应该保持这个类中属性与UI的命名规则同步。在下图我们可以看到CustomerViewModel类有像TxtCustomerName映射到CustomerName这样的属性,TxtAmount映射到Amount等等。

下面是这个类中的具体代码:
public class CustomerViewModel
{
private Customer obj = new Customer();
public string TxtCustomerName
{
get { return obj.CustomerName; }
set { obj.CustomerName = value; }
}
public string TxtAmount
{
get { return Convert.ToString(obj.Amount); }
set { obj.Amount = Convert.ToDouble(value); }
}
public string LblAmountColor
{
get
{
if (obj.Amount > 2000)
{
return "Blue";
}
else if (obj.Amount > 1500)
{
return "Red";
}
return "Yellow";
}
}
public bool IsMarried
{
get
{
if (obj.Married == "Married")
{
return true;
}
else
{
return false;
}
}
}
}一些关于CustomerViewModel类的重点:
属性是用UI命名规则来命名的,如TxtCustomerCode,这样的话这个类看起来就像一个真的UI的复制品一样。
这个类会包含类型处理的代码,这样也可以让UI更轻量。可以看TxtAmount这个属性,Amount属性是数字类型但是类型的转换在view model 类已经做好了。换句话说,这个类会负责所有UI的事情让UI后面的代码显得可有可无。
所有的转换代码都像LblAmountColor,IsMarried属性一样。
所有属性的数据类型都保持简单的string类型,这样它们可以在很多不同的UI技术中来用。你可以看到LblAmountColor属性它暴露的color值是string类型,这样会让这个类在任何UI中都可以重用如果我们都遵循最简洁的数据类型准则。
现在CustomerViewModel类包含了所有的后台逻辑,我们可以创建这个类的对象再把这个对象绑定到UI元素。可以看到下面的代码只有映射代码而没有转换逻辑的(GLUE)代码。
private void DisplayUi(CustomerViewModel o)
{
lblName.Content = o.TxtCustomerName;
lblAmount.Content = o.TxtAmount;
BrushConverter brushconv = new BrushConverter();
lblBuyingHabits.Background = brushconv.ConvertFromString(o.LblAmountColor) as SolidColorBrush;
chkMarried.IsChecked = o.IsMarried;
}相关文章推荐
- SEO新手迷惘期:接手一个网站要如何优化?
- 大型网站分布式缓存技术
- pecamaker+corosync高可用集群的搭建
- lvs+keepalived负载均衡高可用集群的配置
- heartbeat+lvs搭建负载均衡高可用集群
- 单点系统的高可用与性能优化
- 应用云化技术架构
- 104.iOS架构模式(MVC/MVCS/MVP/MVVM/VIPER)
- 深度学习的方法、书籍、资料、网站
- 实习小记一:RESTful架构理解入门
- 分布式控制系统Git学习网站
- ActiveMQ常见的高可用架构模式及使用LevelDB、ZooKeeper进行高可用消息架构
- 银联的跨行清算体系架构分析
- 架构图
- 【分享】分享一个压缩 PNG 的网站 TinyPNG
- 网站流量突然下降应该怎么找原因?
- 网站流量突然下降应该怎么找原因?
- Kafka剖析(一):Kafka背景及架构介绍
- Java实现视频网站的视频上传、视频转码、视频关键帧抽图, 及视频播放功能
- 架构设计经验
