React-Redux 恢复列表页跳转明细页之后返回列表状态
2016-07-24 13:48
771 查看
场景:
一、 单页面web程序中列表页有1000条数据,点击一条数据跳转到详细页,然后详细页放回列表页保存列表页有1000条数据不变。
解决方案
一、用新窗口打开详细页面不让用户返回。
二、如果是APP模式,监控发起URL地址发现打开链接类型:_blank, 弹出一个新的 webview窗口去承载详细页。
三、用redux保存当前列表数据状态,注入路由钩子记录页面离开时候DOM节点状态
,在页面加载完上状态数据完毕之后将DOM恢复。
探讨方案三:
效果



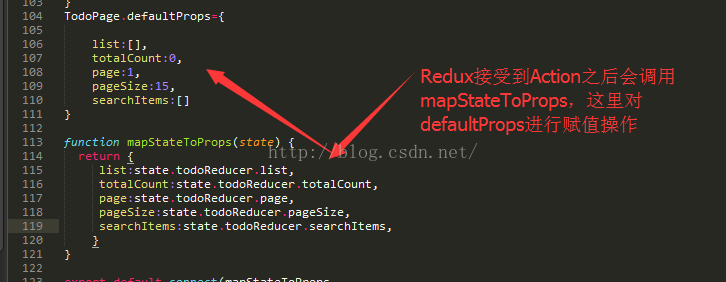
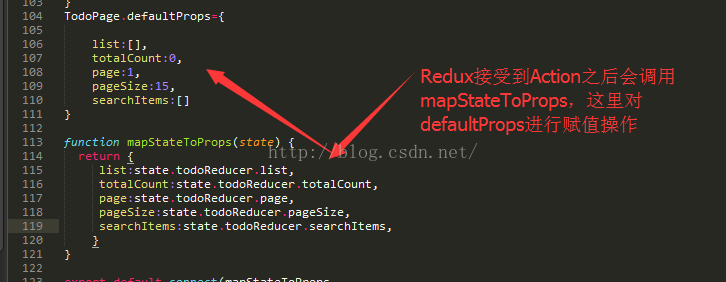
实现代码:






一、 单页面web程序中列表页有1000条数据,点击一条数据跳转到详细页,然后详细页放回列表页保存列表页有1000条数据不变。
解决方案
一、用新窗口打开详细页面不让用户返回。
二、如果是APP模式,监控发起URL地址发现打开链接类型:_blank, 弹出一个新的 webview窗口去承载详细页。
三、用redux保存当前列表数据状态,注入路由钩子记录页面离开时候DOM节点状态
,在页面加载完上状态数据完毕之后将DOM恢复。
探讨方案三:
效果



实现代码:






相关文章推荐
- 00
- Redux系列01:从一个简单例子了解action、store、reducer
- Redux系列x:源码分析
- Redux系列02:一个炒鸡简单的react+redux例子
- 超级给力的JavaScript的React框架入门教程
- JavaScript的React框架中的JSX语法学习入门教程
- 由ReactJS的Hello world说开来
- 深入探讨前端框架react
- 深入浅析react native es6语法
- Windows下React Native的Android环境部署及布局示例
- 深入理解JavaScript的React框架的原理
- 在React框架中实现一些AngularJS中ng指令的例子
- H5、React Native、Native应用对比分析
- react Native 运行程序报错解决笔记
- CSS Modules 详解及 React 中实践
- webpack共用于前后端的小坑
- 初体验react的状态机
- 比较react和flex的设计哲学
- React 相关文档
