servlet学习(四)
2016-07-21 09:27
537 查看
servlet学习(四)
标签: servlet jQuery
前端进行js校验参数,先使用了传入表单form,然后from.[ParamName].value来取值进行校验,然后使用jQuery来进行取值校验,使用jQuery非常方便,直接去官网下载一个js文件,放入你的js包里就行(如果没有就在web下新建一个)
目录结构:

jsp页面from表单
<form action="registerControllerServlet" method="post" class="my_form" onsubmit="return validate()">
<c:if test="${param.code==10001}">
<c:set value="用户已存在" var="msg" scope="request"/>
</c:if>
<c:if test="${param.code==10000}">
<c:set value="必要参数为空" var="msg" scope="request"/>
</c:if>
<input class="return_msg" value="${msg}" placeholder=" ">
<input name="username" placeholder="please enter your name" type="text" class="my_input" value=""><a id="a1">*</a>
<input name="password" placeholder="please enter password" type="password" class="my_input"><a id="a2">*</a>
<input name="age" placeholder="please enter your age" type="password" class="my_input"><a id="a3">*</a>
<input type="submit" value="submit" class="my_button">
<input type="reset" value="reset" class="my_button">
</form>validate.js
/**
* Created by Fate on 2016/7/20.
*/
function validate() {
var username = $("[name=username]");
var password = $("[name=password]");
if (username.val() == "") {
$("#a1").html('<input type="image" src="image/error.jpg" style="width: 2%"><br><a>用户名不能为空</a>');
username.focus();
return false;
} else {
$("#a1").html('*');
}
if (password.val() == "") {
$("#a2").html('<input type="image" src="image/error.jpg" style="width: 2%"><br><a>密码不能为空</a>');
password.focus();
return false;
} else {
$("#a2")[0].innerHTML = '*';
}
return true;
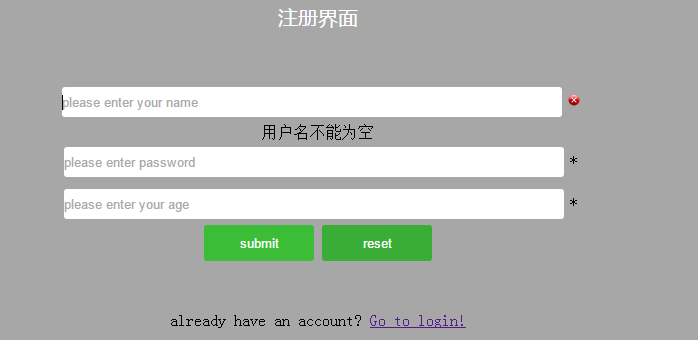
}页面示例

jQuery取值
在用$("#id")来获得页面的input元素的时候,发现$("#id").value不能取到值,原因如下:$("")是一个jquery对象,而不是一个dom elementvalue是dom element的属性
jquery与之对应的是val
val() :获得第一个匹配元素的当前值。
val(val):设置每一个匹配元素的值。
所以,代码应该这样写:
取值:
val = $("#id")[0].value;或者
$("#id").get(0).value;或者
$("#id").val();赋值:
$("#id")[0].value = "new value";或者$("#id").val("new value");或者这样也可以:
val = $("#id").attr("value");就不用传入form然后
form.password.value来取值了
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
