Chrome开发工具之Console
2016-07-20 18:03
239 查看
Chrome开发工具-Console
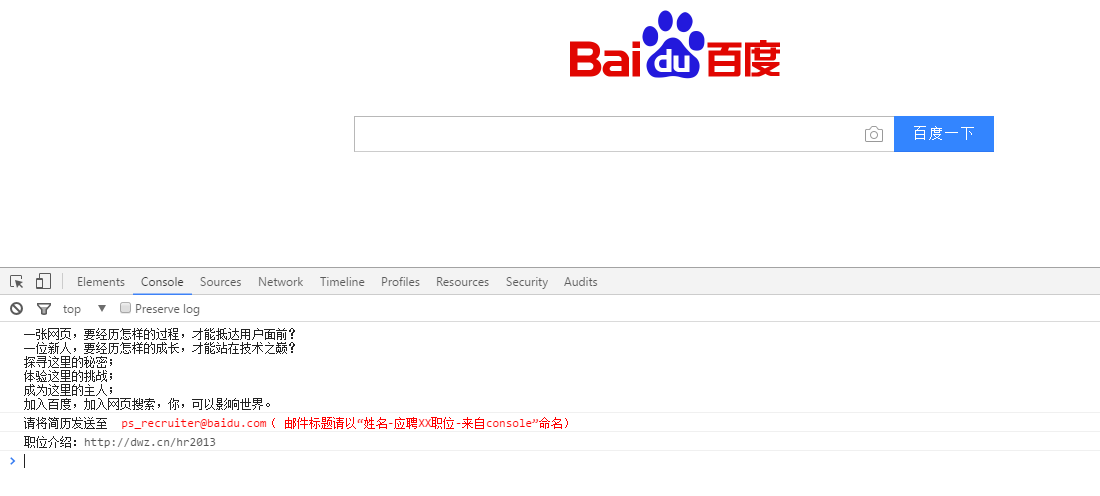
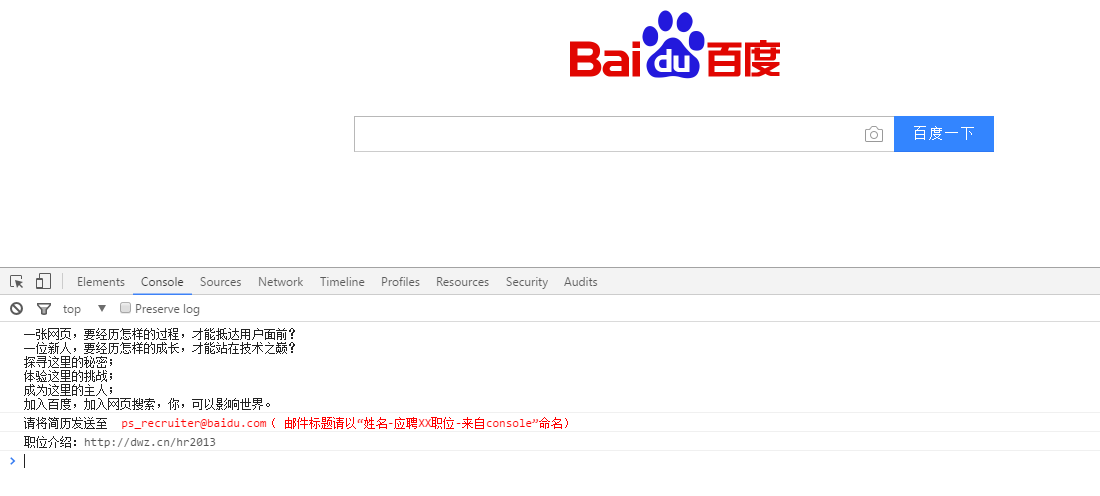
看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息

前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误信息、打印调试信息、调试js代码,还可以当作Javascript API查看
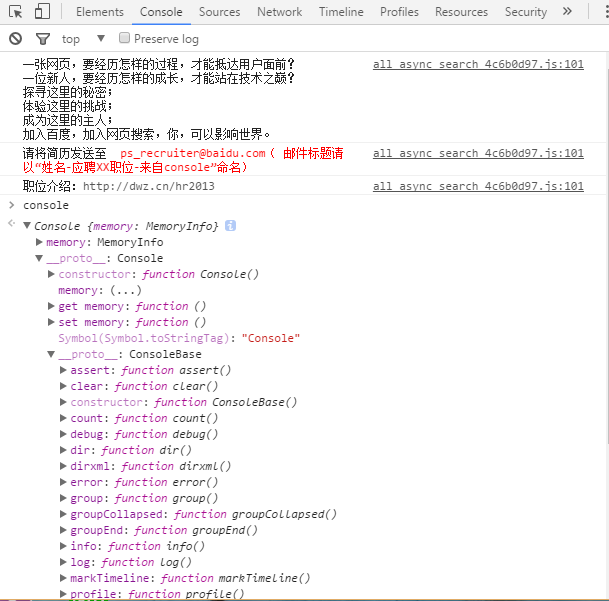
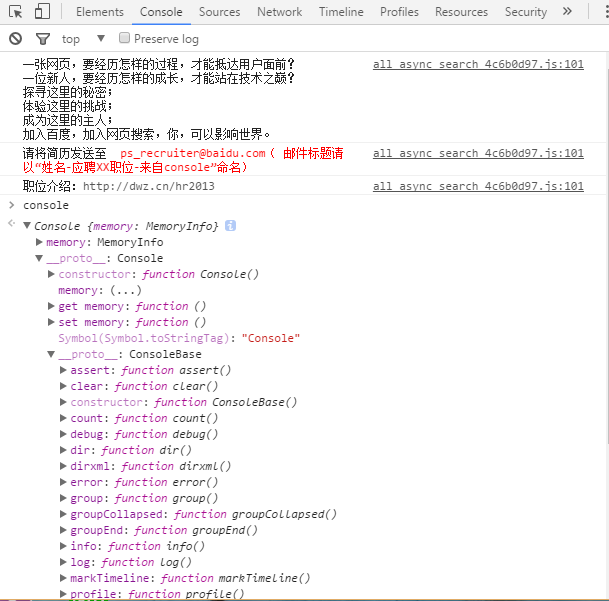
如果我想查看console都有哪些方法和属性,我可以直接在Console中输入“console”并执行。或者用"console.dir(console)",同样可以实现查看console对象的方法和属性。

console.assert()
有两个参数,当第一个参数执行结果为true时,控制台无法显示,执行结果为false时,输出第二个参数
console.count()
打印出这个方法被执行的次数。
console.time(label);
开始一个新的带有标签的计时器。在之后的代码中调用console.timeEnd(label)时,停止计时并且将所耗时间间打印在控制台。注意:timeEnd的label需要和time的label对应上才算闭合这个计时。
console.log()
可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到
看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息

前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误信息、打印调试信息、调试js代码,还可以当作Javascript API查看
如果我想查看console都有哪些方法和属性,我可以直接在Console中输入“console”并执行。或者用"console.dir(console)",同样可以实现查看console对象的方法和属性。

console.assert()
有两个参数,当第一个参数执行结果为true时,控制台无法显示,执行结果为false时,输出第二个参数
console.assert(2>1,"true"); console.assert(1>2,"false"); 3 //执行结果为:Assertion failed: false
console.count()
打印出这个方法被执行的次数。
function showCount(){
console.count("call");
}
showCount(); // call: 1
showCount(); // call: 2
showCount(); // call: 3console.time(label);
开始一个新的带有标签的计时器。在之后的代码中调用console.timeEnd(label)时,停止计时并且将所耗时间间打印在控制台。注意:timeEnd的label需要和time的label对应上才算闭合这个计时。
console.time("Array initialize");
var arr = new Array(100),
len = arr.length,
i;
for (i = 0; i < len; i++) {
arr[i] = new Object();
};
console.timeEnd("Array initialize"); //输出Array initialize: 0.588msconsole.log()
可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到
console.log("inf"); //输出:inf
相关文章推荐
- Codeforces Round #326 (Div. 2)
- Java 泛型实例详解
- HDU 4300 Clairewd’s message
- Umbraco 官方技术文档 翻译 六 Data-Types 数据类型
- 借助csdn平台写给出生30天的宝妹
- 软件测试笔记目录总表
- javaScript base64算法的实现 与 java中的base64 加密 解密
- 解决windows下vim方向键变成 ABCD 的问题
- EF 查询数据
- pat 1110. Complete Binary Tree (25)
- Cake<hdoj1722>
- HDU5729 2016 Multi-University Training Contest 1 (dp+连通图)
- 奇点iPhone版本正式上线
- win下eclipse链接centos7上的hadoop2.7步骤和各种错误
- LoopBar – Tap酒吧与无限滚动
- php strpos(), stripos(),strrpos(), strripos()的区别
- cocoapods安装
- JAVA分布式事务atomikos
- CodeForces 699A Launch of Collider
- java夯实基础系列:泛型
