MiniUI快速入门教程(三)CRUD
2016-07-18 10:56
656 查看
CRUD包括:查询、编辑、新增、删除等数据操作。
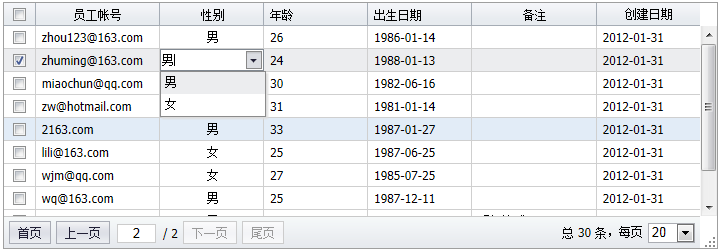
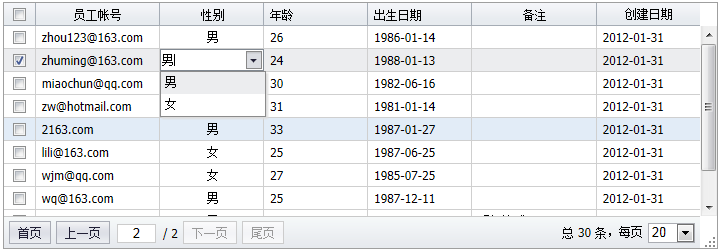
效果图如下:

二:查询记录
使用load方法,可以传递更多、任意复杂的查询条件。后台通过Request["key"]方式获取和处理。
三:新增记录
创建新记录时,可以初始化属性,比如newRow.age = 20;
四:删除记录
选择多条记录后,可以一次性删除。
五:编辑记录
用户可以点击单元格,进行编辑操作。
编辑器是在定义列的时候指定的,例如:
这里的property声明,此textbox作为列的编辑器对象。
五:提交保存
在进行多次增加、删除、修改操作后,一次性提交保存到后台。
DataGrid的getChanges方法,可以直接获取增加、删除、修改的记录数据。 数据状态位"_state"为"added"/"removed"/"modified"。
六:查询处理(服务端)
当grid调用load方法时,会将查询条件发送到服务端。服务端使用Request对象获得查询条件后,调用业务层方法,返回结果。代码如下:
经过查询,获得数据后,将数据序列化成JSON字符串,然后用Response返回。
六:保存处理(服务端)
获得数据后,遍历记录,根据记录的状态位"_state",分别进行增加、删除、修改操作。代码如下:
参考示例:
CRUD
CRUD:单元格编辑器
CRUD:编辑表单
CRUD:弹出面板
效果图如下:

一:创建DataGrid
首先,我们创建一个数据表格:<div id="datagrid1" class="mini-datagrid" style="width:800px;height:280px;" url="../data/AjaxService.aspx?method=SearchEmployees" idField="id" allowResize="true" pageSize="20" allowCellEdit="true" allowCellSelect="true" multiSelect="true" > <div property="columns"> <div type="checkcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号 <input property="editor" class="mini-textbox" style="width:100%;"/> </div> <div field="gender" width="100" renderer="onGenderRenderer" align="center" headerAlign="center">性别 <input property="editor" class="mini-combobox" style="width:100%;" data="Genders"/> </div> <div field="age" width="100" allowSort="true" >年龄 <input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/> </div> <div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期 <input property="editor" class="mini-datepicker" style="width:100%;"/> </div> <div field="remarks" width="120" headerAlign="center" allowSort="true">备注 <input property="editor" class="mini-textarea" style="width:100%;" minHeight="80"/> </div> <div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div> </div> </div>
二:查询记录
function search() {
var key = document.getElementById("key").value;
grid.load({ key: key });
}使用load方法,可以传递更多、任意复杂的查询条件。后台通过Request["key"]方式获取和处理。
三:新增记录
function addRow() {
var newRow = { name: "New Row" };
grid.addRow(newRow, 0);
}创建新记录时,可以初始化属性,比如newRow.age = 20;
四:删除记录
function removeRow() {
var rows = grid.getSelecteds();
if (rows.length > 0) {
grid.removeRows(rows, true);
}
}选择多条记录后,可以一次性删除。
五:编辑记录
用户可以点击单元格,进行编辑操作。
编辑器是在定义列的时候指定的,例如:
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号 <input property="editor" class="mini-textbox" style="width:100%;"/> </div>
这里的property声明,此textbox作为列的编辑器对象。
五:提交保存
在进行多次增加、删除、修改操作后,一次性提交保存到后台。
function saveData() {
var data = grid.getChanges();
var json = mini.encode(data);
grid.loading("保存中,请稍后......");
$.ajax({
url: "../data/AjaxService.aspx?method=SaveChangedEmployees",
data: { data: json },
type: "post",
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
}DataGrid的getChanges方法,可以直接获取增加、删除、修改的记录数据。 数据状态位"_state"为"added"/"removed"/"modified"。
六:查询处理(服务端)
当grid调用load方法时,会将查询条件发送到服务端。服务端使用Request对象获得查询条件后,调用业务层方法,返回结果。代码如下:
public void SearchEmployees()
{
//查询条件
string key = Request["key"];
//分页
int pageIndex = Convert.ToInt32(Request["pageIndex"]);
int pageSize = Convert.ToInt32(Request["pageSize"]);
//字段排序
String sortField = Request["sortField"];
String sortOrder = Request["sortOrder"];
//业务层:数据库操作
Hashtable result = new TestDB().SearchEmployees(key, pageIndex, pageSize, sortField, sortOrder);
//JSON
String json = PluSoft.Utils.JSON.Encode(result);
Response.Write(json);
}经过查询,获得数据后,将数据序列化成JSON字符串,然后用Response返回。
六:保存处理(服务端)
获得数据后,遍历记录,根据记录的状态位"_state",分别进行增加、删除、修改操作。代码如下:
public void SaveChangedEmployees()
{
String json = Request["data"];
ArrayList rows = (ArrayList)PluSoft.Utils.JSON.Decode(json);
foreach (Hashtable row in rows)
{
//根据记录状态,进行不同的增加、删除、修改操作
String state = row["_state"] != null ? row["_state"].ToString() : "";
if(state == "added")
{
row["createtime"] = DateTime.Now;
new TestDB().InsertEmployee(row);
}
else if (state == "removed" || state == "deleted")
{
String id = row["id"].ToString();
new TestDB().DeleteEmployee(id);
}
else if (state == "modified")
{
new TestDB().UpdateEmployee(row);
}
}
}参考示例:
CRUD
CRUD:单元格编辑器
CRUD:编辑表单
CRUD:弹出面板
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- java-WEB中的监听器Lisener
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- 最后一次说说闭包
- Ajax
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- 使用Ajax实现异步用户名验证
- 使用ajax实现用户登录验证(升级版)
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
