MiniUI快速入门教程(二)编写第一个MiniUI程序:Hello, world!
2016-07-18 10:51
686 查看
我们开始编写第一个MiniUI程序,代码如下:
Note:请注意相关javascript和css的路径是否正确。
MiniUI是基于jQuery开发的javascript控件库,所以依赖jquery.js。jQuery版本1.4+即可。
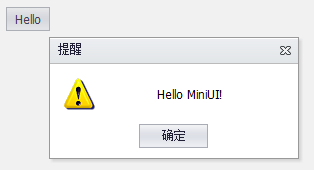
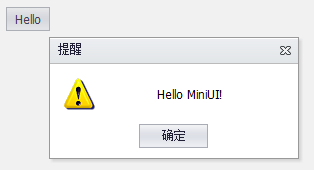
效果图如下:

本例注意点如下:
控件声明:class="mini-button"
属性设置:text="Hello"
事件绑定:onclick="onHelloClick"
事件处理函数:onHelloClick的e是事件对象,e.sender是事件激发者,本例中是button。
运行示例
<!DOCTYPE html />
<html>
<head>
<title> Hello MiniUI!</title>
<!--jQuery js-->
<script src="../jquery.js" type="text/javascript"></script>
<!--MiniUI-->
<link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" />
<script src="../miniui.js" type="text/javascript"></script>
</head>
<body>
<input id="helloBtn" class="mini-button" text="Hello" onclick="onHelloClick"/>
<script type="text/javascript">
function onHelloClick(e) {
var button = e.sender;
mini.alert("Hello MiniUI!");
}
</script>
</body>
</html>Note:请注意相关javascript和css的路径是否正确。
MiniUI是基于jQuery开发的javascript控件库,所以依赖jquery.js。jQuery版本1.4+即可。
效果图如下:

本例注意点如下:
控件声明:class="mini-button"
属性设置:text="Hello"
事件绑定:onclick="onHelloClick"
事件处理函数:onHelloClick的e是事件对象,e.sender是事件激发者,本例中是button。
运行示例
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- java-WEB中的监听器Lisener
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- Web布局连载——两栏固定布局(五)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- [div+css]晒晒最新制作专题推广页模板
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- Ajax
- 盒子模型
- CSS选择器
- CSS样式优先权
- $.ajax()方法详解
