ReactNative实现通知监听事件
2016-07-11 09:41
337 查看
事例1:
只在rn里面发送和接受消息。
A界面:
B界面:
事例2:
要在ReactNative项目中实现通知事件监听,主要在Native中实现一个转发机制。
如图,在ios程序中注册一个方法,让react来调用。

这个注册的方法就是一个桥梁,通知发送这个消息,在react中可以注册一个监听者,监听接收这个方法。
如图,

react调用注册方法,相当于发送消息。

最后,在需要监听事件的地方,增加事件监听者。
记住,视图移除后,要注销监听事件。

当然,如果不想分别在ios和android中写注册方法,也可以使用下面介绍的setNativeProps的方法。
事例3:
首先,在需要根据DOM来更新视图的对象中实现setNativeProps方法,如图

然后在change方法中获取DOM节点,调用setNativeProps方法。

这样,就能够指定更新视图了。
是不是很简单。^_^
另外,系统组件一般都已经实现了setNativeProps方法,所以,使用setNativeProps的一般都是自定义的组件。
只在rn里面发送和接受消息。
A界面:
import {DeviceEventEmitter} from 'react-native';
//...
componentDidMount(){
this.subscription = DeviceEventEmitter.addListener('xxxName’, Function);
};
componentWillUnmount(){
this.subscription.remove();
};B界面:
import {DeviceEventEmitter} from 'react-native';
//…
//调用事件通知
DeviceEventEmitter.emit('xxxName’,param);事例2:
要在ReactNative项目中实现通知事件监听,主要在Native中实现一个转发机制。
如图,在ios程序中注册一个方法,让react来调用。

这个注册的方法就是一个桥梁,通知发送这个消息,在react中可以注册一个监听者,监听接收这个方法。
如图,

react调用注册方法,相当于发送消息。

最后,在需要监听事件的地方,增加事件监听者。
记住,视图移除后,要注销监听事件。

当然,如果不想分别在ios和android中写注册方法,也可以使用下面介绍的setNativeProps的方法。
事例3:
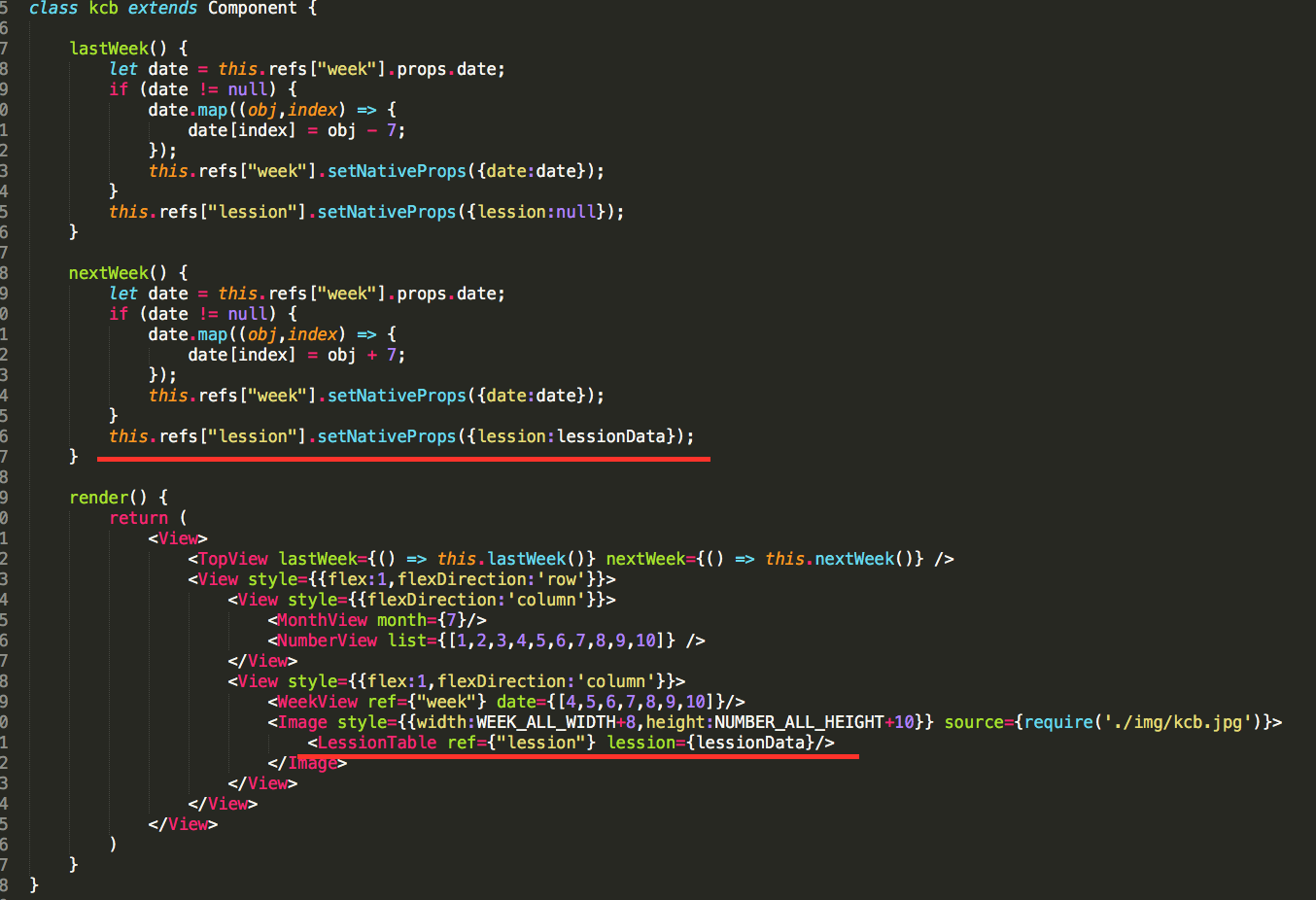
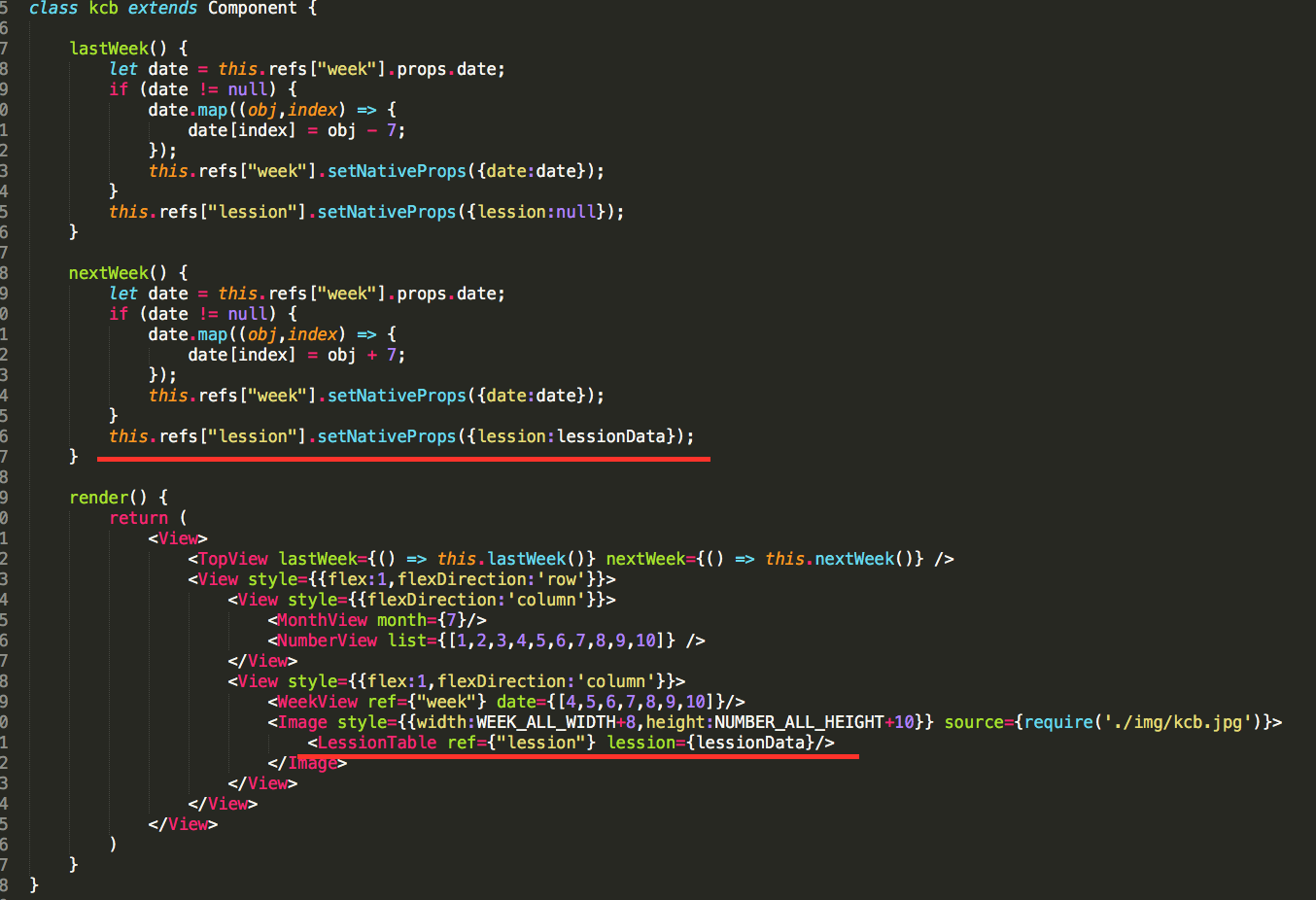
首先,在需要根据DOM来更新视图的对象中实现setNativeProps方法,如图

然后在change方法中获取DOM节点,调用setNativeProps方法。

这样,就能够指定更新视图了。
是不是很简单。^_^
另外,系统组件一般都已经实现了setNativeProps方法,所以,使用setNativeProps的一般都是自定义的组件。
相关文章推荐
- 【腾讯Bugly干货分享】React Native项目实战总结
- ES6环境搭建及react-router学习
- React Native之Redux使用详解之Actions(29)
- Web前端 - React 还是 AngularJS 持续更新中
- React Native常见报错
- 【JAVASCRIPT】React + Redux
- 【JAVASCRIPT】React 学习 - 登录实战
- ReactiveCocoa入门教程——第二部分
- 【ReactNative】react-native 布局
- React Native开发必备的10个插件包
- React Native开发必备的10个插件包
- React Native开发必备的10个插件包
- React独立组件间通信联动
- React Native UI布局总结
- reactiveCocoa rac_signalForControlEvents多次触发解决方法
- React在开发中的常用结构以及功能详解
- ReactiveCocoa的冷信号与热信号 探讨
- React升级后带来的两个小问题及处理
- React Native 常见问题总结(android端)
- 怎么运行别人的React-Native项目(android端)
