Android FlexboxLayout的简单了解以及使用
2016-07-08 14:28
501 查看
FlexboxLayout
FlexboxLayout是谷歌的一个开源项目,是用来搞定各种复杂布局的一个开源项目,跟LinearLayout类似,但是要比它强大的多。FlexBoxLayout跟LinearLayout和RelativeLayout一样继承ViewGroup,你可以设置布局属性。
FlexBoxLayout开源项目地址
使用:
1:添加依赖
2:布局
3:设置布局属性代码
FlexboxLayout的属性
1:flexDirection
flexDirection 属性决定主轴的方向(即项目的排列方向)。类似 LinearLayout 的 vertical 和 horizontal。
row (default) 默认,水平方向,起点在左边
row_reverse 水平方向,起点在右边
column 垂直方向,起点在上
column_reverse 垂直方向,起点在下
开源项目效果:

2:flexWrap
默认情况FlexboxLayout不换行,flexWrap自带换行属性。
nowrap (default) 默认,不换行
wrap 正常方向换行
wrap_reverse 正常反方向换行
效果:

3:justifyContent
这个属性控制在主轴线的对齐方式
flex_start (default) 默认左对齐
flex_end 右对齐
center 居中对齐
space_between 两端对齐,模块间隔等距
space_around 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
效果:

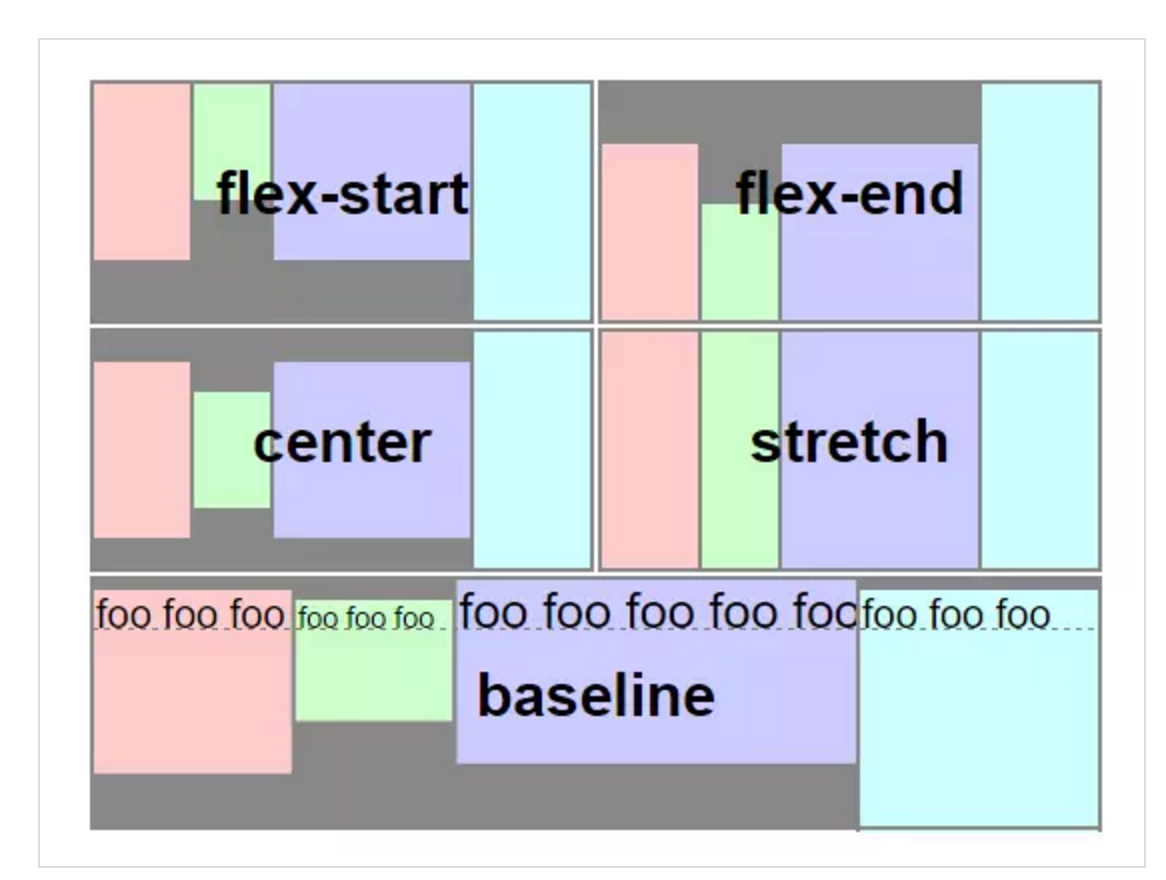
4:alignItems
alignItems属性定义项目在Y轴轴上如何对齐。
stretch (default) 默认,如果项目未设置高度或设为auto,将占满整个容器的高度。
flex_start Y轴顶部对齐
flex_end Y轴底部对齐
center Y轴居中对齐
baseline 项目的第一行文字的底部对齐
效果:

动态效果:

5:alignContent
alignContent属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
比较难理解,我还没理解。感觉用到这个属性的机会很小,再看看吧。

Attributes for the children of a FlexboxLayout
1:layout_order (integer)
order可以控制子view的排列顺序,负值在前,正直在后,默认为1。
布局
效果:

2:layout_flexGrow (float)
类似LinearLayout的weight属性,默认为0,即有剩余空间也不缩小,也不放大。如果子view全是1,则等分。
布局:
效果:

3:layout_flexShrink (float)
layout_flexShrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的 layout_flexShrink 属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
效果:

4:layout_alignSelf
layout_alignSelf 属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖 alignItems 属性。默认值为auto,表示继承父元素的 alignItems 属性,如果没有父元素,则等同于stretch。
覆盖在y轴的对齐方式。
效果:

布局:
效果:

5:layout_flexBasisPercent
layout_flexBasisPercent 属性定义了在分配多余空间之前,子元素占据的main size主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子元素的本来大小。

FlexboxLyaout简单实现便签自动换行效果

FlexboxLayout是谷歌的一个开源项目,是用来搞定各种复杂布局的一个开源项目,跟LinearLayout类似,但是要比它强大的多。FlexBoxLayout跟LinearLayout和RelativeLayout一样继承ViewGroup,你可以设置布局属性。
FlexBoxLayout开源项目地址
https://github.com/google/flexbox-layout
使用:
1:添加依赖
dependencies {
compile 'com.google.android:flexbox:0.2.2'
}2:布局
<com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" app:flexWrap="wrap" app:alignItems="stretch" app:alignContent="stretch" > <TextView android:id="@+id/textview1" android:layout_width="120dp" android:layout_height="80dp" app:layout_flexBasisPercent="50%" /> <TextView android:id="@+id/textview2" android:layout_width="80dp" android:layout_height="80dp" app:layout_alignSelf="center" /> <TextView android:id="@+id/textview3" android:layout_width="160dp" android:layout_height="80dp" app:layout_alignSelf="flex_end" /> </com.google.android.flexbox.FlexboxLayout>
3:设置布局属性代码
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout); flexboxLayout.setFlexDirection(FlexboxLayout.FLEX_DIRECTION_COLUMN); View view = flexboxLayout.getChildAt(0); FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams(); lp.order = -1; lp.flexGrow = 2; view.setLayoutParams(lp);
FlexboxLayout的属性
1:flexDirection
flexDirection 属性决定主轴的方向(即项目的排列方向)。类似 LinearLayout 的 vertical 和 horizontal。
row (default) 默认,水平方向,起点在左边
row_reverse 水平方向,起点在右边
column 垂直方向,起点在上
column_reverse 垂直方向,起点在下
开源项目效果:

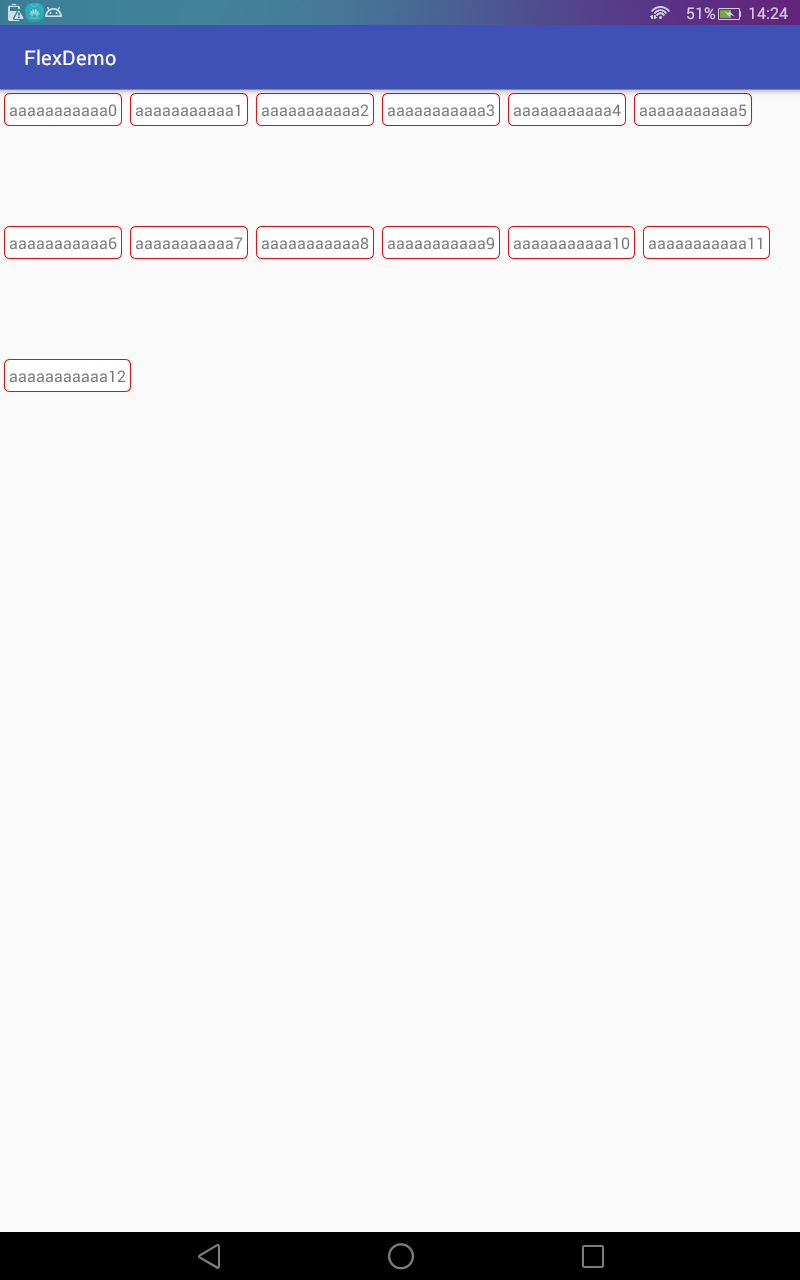
2:flexWrap
默认情况FlexboxLayout不换行,flexWrap自带换行属性。
nowrap (default) 默认,不换行
wrap 正常方向换行
wrap_reverse 正常反方向换行
效果:

3:justifyContent
这个属性控制在主轴线的对齐方式
flex_start (default) 默认左对齐
flex_end 右对齐
center 居中对齐
space_between 两端对齐,模块间隔等距
space_around 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
效果:

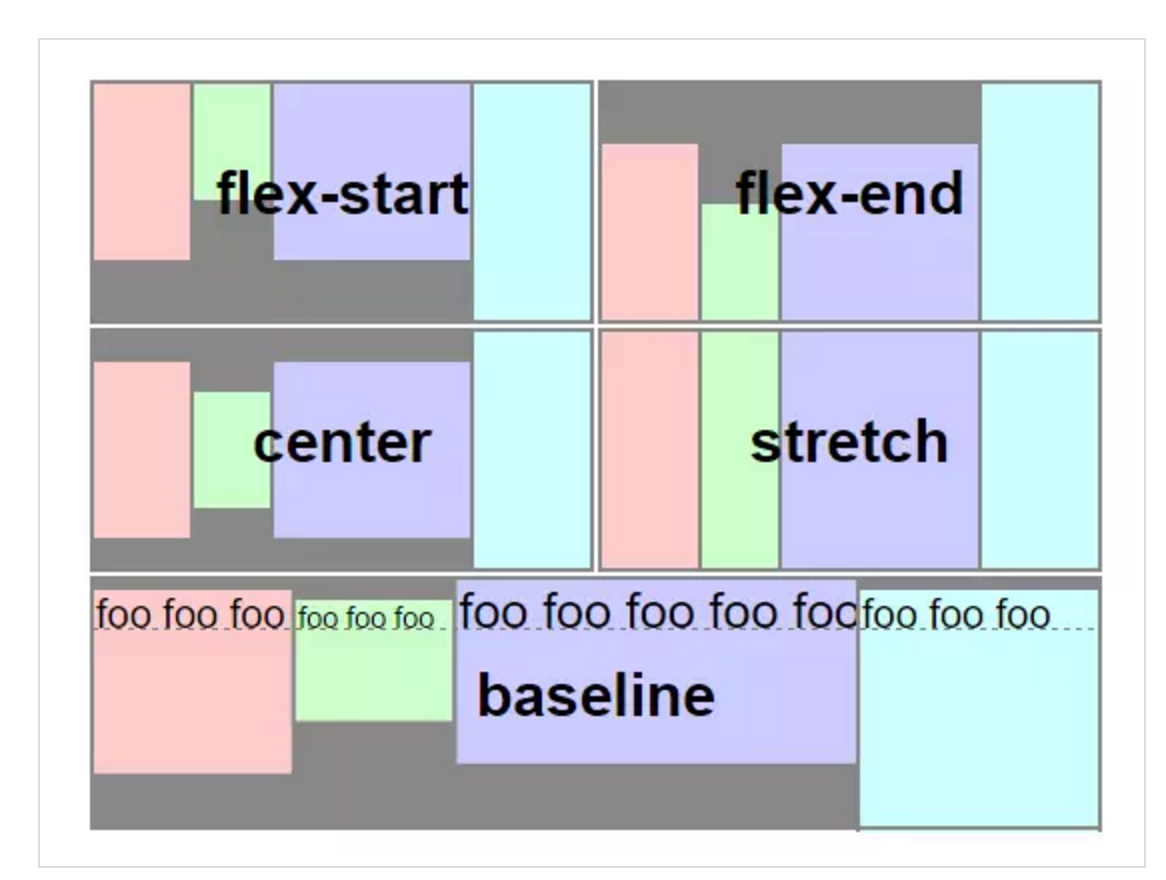
4:alignItems
alignItems属性定义项目在Y轴轴上如何对齐。
stretch (default) 默认,如果项目未设置高度或设为auto,将占满整个容器的高度。
flex_start Y轴顶部对齐
flex_end Y轴底部对齐
center Y轴居中对齐
baseline 项目的第一行文字的底部对齐
效果:

动态效果:

5:alignContent
alignContent属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
比较难理解,我还没理解。感觉用到这个属性的机会很小,再看看吧。

Attributes for the children of a FlexboxLayout
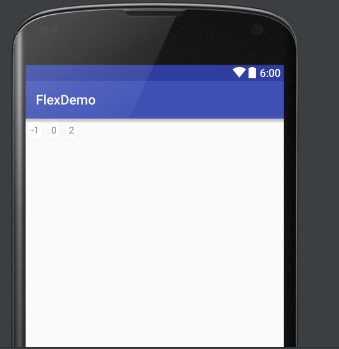
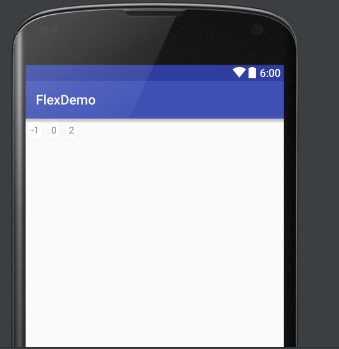
1:layout_order (integer)
order可以控制子view的排列顺序,负值在前,正直在后,默认为1。
布局
<?xml version="1.0" encoding="utf-8"?> <com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/flex" android:layout_width="match_parent" android:layout_height="wrap_content" app:flexDirection="row" app:flexWrap="wrap" tools:context="com.example.com.flexdemo.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_order="0" android:layout_margin="4dp" android:text="0"/> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_order="2" android:layout_margin="4dp" android:text="2"/> <TextView android:id="@+id/tv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" android:layout_margin="4dp" app:layout_order="-1" android:text="-1"/> </com.google.android.flexbox.FlexboxLayout>
效果:

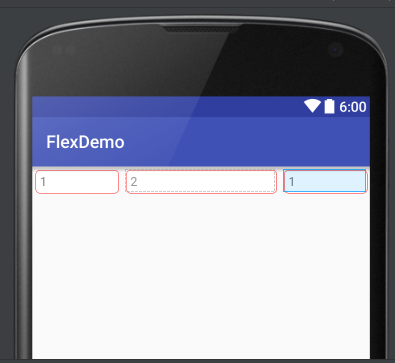
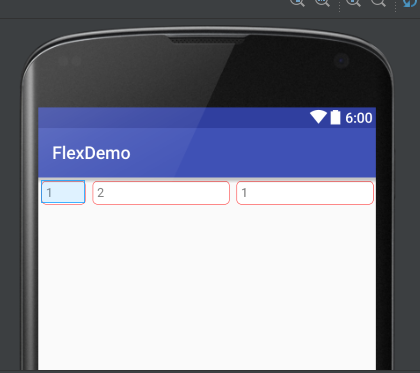
2:layout_flexGrow (float)
类似LinearLayout的weight属性,默认为0,即有剩余空间也不缩小,也不放大。如果子view全是1,则等分。
布局:
<?xml version="1.0" encoding="utf-8"?> <com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/flex" android:layout_width="match_parent" android:layout_height="wrap_content" app:flexDirection="row" app:flexWrap="wrap" tools:context="com.example.com.flexdemo.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_flexGrow="1" android:layout_margin="4dp" android:text="1"/> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_flexGrow="2" android:layout_margin="4dp" android:text="2"/> <TextView android:id="@+id/tv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_flexGrow="1" android:layout_margin="4dp" android:text="1"/> </com.google.android.flexbox.FlexboxLayout>
效果:

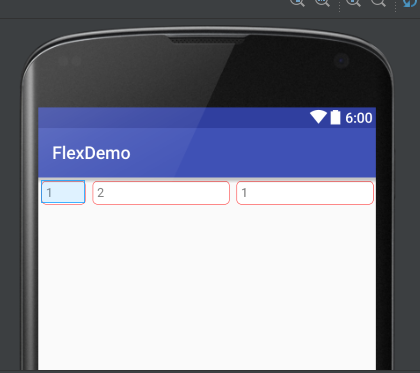
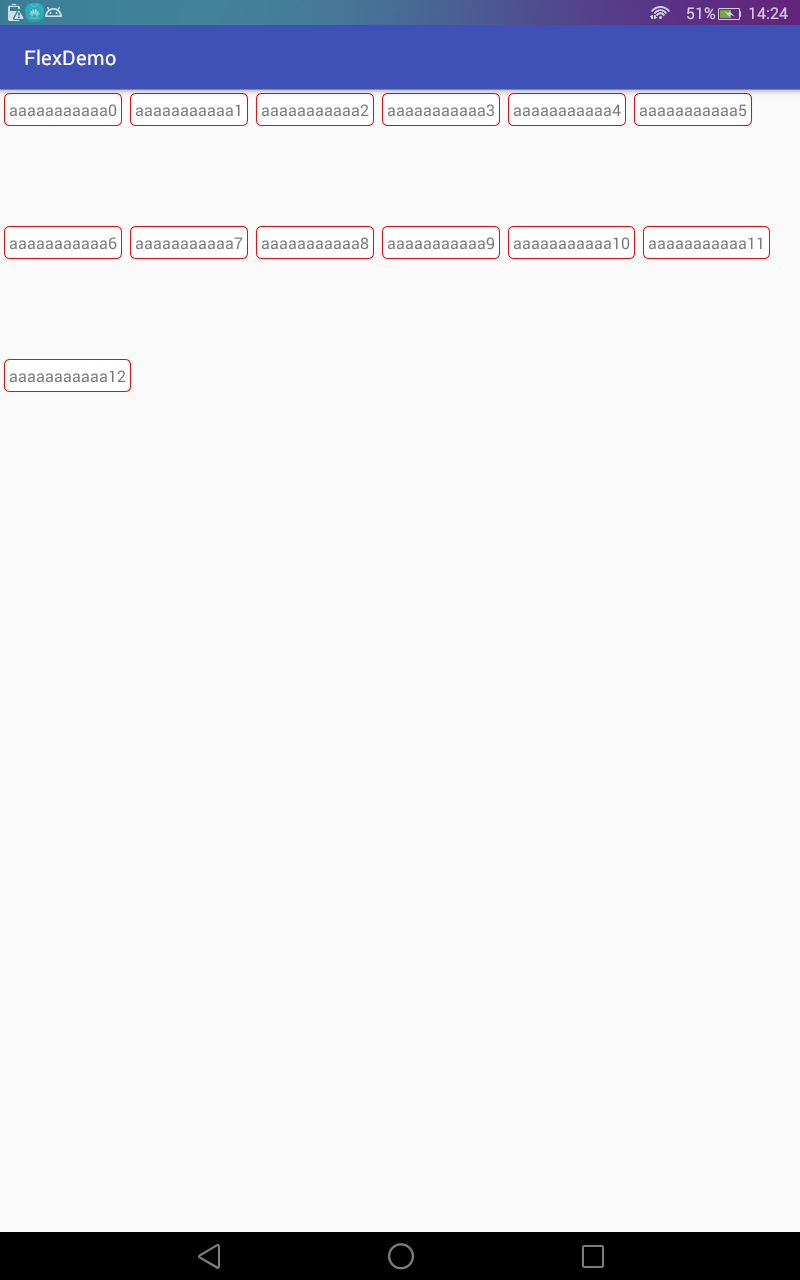
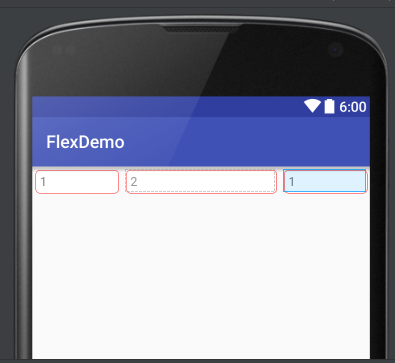
3:layout_flexShrink (float)
layout_flexShrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的 layout_flexShrink 属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
<?xml version="1.0" encoding="utf-8"?> <com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/flex" android:layout_width="match_parent" android:layout_height="wrap_content" app:flexDirection="row" tools:context="com.example.com.flexdemo.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="50dp" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_flexShrink="0" android:layout_margin="4dp" android:text="1"/> <TextView android:id="@+id/tv2" android:layout_width="200dp" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_flexShrink="1" android:layout_margin="4dp" android:text="2"/> <TextView android:id="@+id/tv3" android:layout_width="200dp" android:layout_height="wrap_content" android:background="@drawable/bg_tv" android:padding="5dp" app:layout_flexShrink="1" android:layout_margin="4dp" android:text="1"/> </com.google.android.flexbox.FlexboxLayout>
效果:

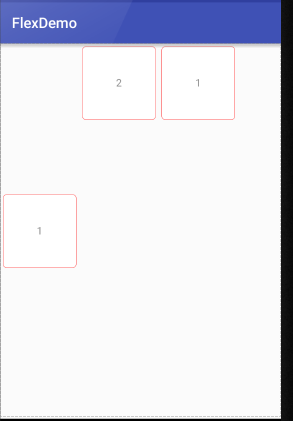
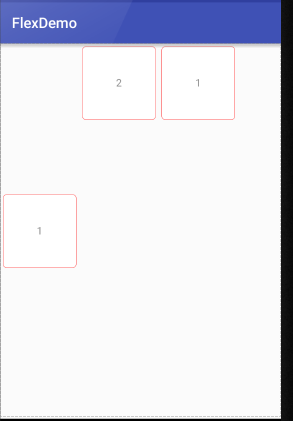
4:layout_alignSelf
layout_alignSelf 属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖 alignItems 属性。默认值为auto,表示继承父元素的 alignItems 属性,如果没有父元素,则等同于stretch。
覆盖在y轴的对齐方式。
auto (default) flex_start flex_end center baseline stretch
效果:

布局:
<?xml version="1.0" encoding="utf-8"?> <com.google.android.flexbox.FlexboxLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/flex" android:layout_width="match_parent" android:layout_height="match_parent" app:alignItems="flex_start" tools:context="com.example.com.flexdemo.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="100dp" android:layout_height="100dp" android:background="@drawable/bg_tv" android:padding="5dp" android:gravity="center" app:layout_alignSelf="center" android:layout_margin="4dp" android:text="1"/> <TextView android:id="@+id/tv2" android:layout_width="100dp" android:layout_height="100dp" android:background="@drawable/bg_tv" android:padding="5dp" android:gravity="center" android:layout_margin="4dp" android:text="2"/> <TextView android:id="@+id/tv3" android:layout_width="100dp" android:layout_height="100dp" android:background="@drawable/bg_tv" android:padding="5dp" android:gravity="center" android:layout_margin="4dp" android:text="1"/> </com.google.android.flexbox.FlexboxLayout>
效果:

5:layout_flexBasisPercent
layout_flexBasisPercent 属性定义了在分配多余空间之前,子元素占据的main size主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即子元素的本来大小。

FlexboxLyaout简单实现便签自动换行效果

相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
