Android动画系列之补间动画
2016-07-19 01:30
381 查看
有几天没有更新博客了,今天回来对Android动画做一个系统的学习与总结。
大家对动画或多或少都有自己的了解,因为动画在我们的项目中很常见,动画一般总结为三种动画。
今天来对补间动画做一个学习小结。
补间动画有两种实现方式,XML和JAVA。
我们对四种动画效果分别举例分析属性,在res目录下创建anim文件夹。
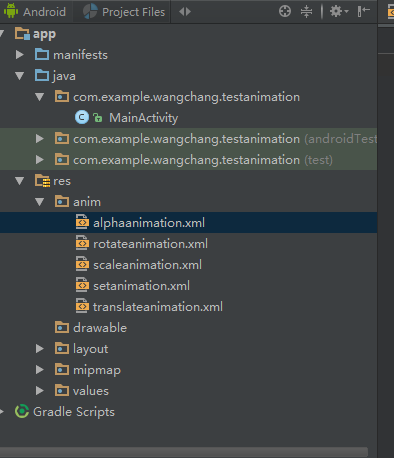
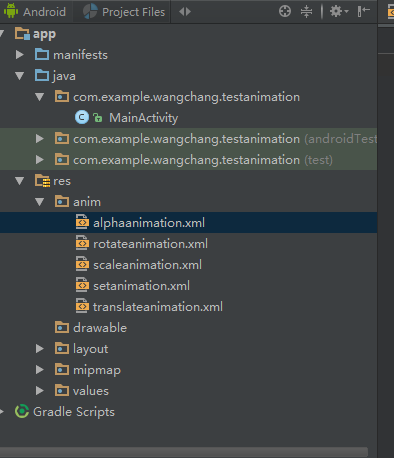
项目结构:

AlphaAnimation(透明度渐变)
fromAlpha:动画开始的透明度(0.0到1.0,0.0是全透明,1.0是不透明)
toAlpha:动画结束透明度
duration:动画持续时间
RotatAnimation(旋转动画)
fromDegrees:旋转开始角度,正代表顺时针度数,负代表逆时针度数
toDegrees:旋转结束角度,同上
pivotX:缩放起点X坐标,50%代表中心点旋转
pivotY:缩放起点Y坐标Y,同上
TranslateAnimation(位移动画)
fromXDelta:动画起点X轴坐标
toXDelta:动画结束点X轴坐标
fromYDelta:动画起点Y轴坐标
toYDelta:动画结束Y轴坐标
ScaleAnimation(缩放动画)
fromXScale:初始X轴缩放比例,1.0表示无变化,大于1.0放大,小于1.0缩小
toXScale:动画结束时X轴缩放比例
fromYScale:同上
toYScale:同上
pivotY:缩放起点Y轴坐标
pivotX:缩放起点X轴坐标,50%代表中心点坐标
动画加载:
JAVA实现方式:

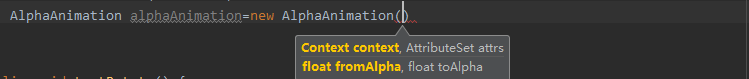
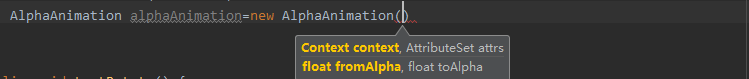
可以看到这里有两种实例化方式,一种自定义属性,二者直接添加属性值。
一般采用第二种方式
其他动画都如上图,直接添加属性参数即可。
添加动画集合
addAnimation添加动画,最后startAnimation(animationSet);
当然这个属性可能还不够实现某些动画效果,例如保存动画结束后的状态,或者起始状态,这些都需要用到Animation的动画属性。
列举几条常用的属性:
android:duration:动画时长,毫秒为单位
android:fillAfter:是否保持动画结束时最后的状态
android:fillBefore:动画结束后是否还原到动画开始时状态
android:fillEnabled:同fillBefore
android:interpolator:动画插值器
android:repeatCount:动画重复次数
android:repeatMode:重复类型有两个值,reverse表示倒序回放,restart表示从头播放
android:startOffset:等待开始运行的时间,单位毫秒
代码:
https://github.com/wangchang163/testAnimation
睡觉吧,明天再总结属性动画以及插值器。
大家对动画或多或少都有自己的了解,因为动画在我们的项目中很常见,动画一般总结为三种动画。
1:补间动画 ,主要对view提供透明度渐变(AlphAnimation),旋转(RotatAnimation),平移(TranslateAnimation),放大缩小(ScaleAnimation)等视图变化,它的优点是效率且方便,缺点在于不会改变view的属性。 2:属性动画,在android 3.0(API 11)以上版本使用,为了应对补间动画的不足,而提供一种动画解决方案,那就是可以实现补间动画的效果,还保留其属性。 3:帧动画,就是播放一系图片达到一个动画效果,类似幻灯片。
今天来对补间动画做一个学习小结。
补间动画有两种实现方式,XML和JAVA。
我们对四种动画效果分别举例分析属性,在res目录下创建anim文件夹。
项目结构:

AlphaAnimation(透明度渐变)
<alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="1.0" android:toAlpha="0.1" android:duration="2000"/>
fromAlpha:动画开始的透明度(0.0到1.0,0.0是全透明,1.0是不透明)
toAlpha:动画结束透明度
duration:动画持续时间
RotatAnimation(旋转动画)
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="2000"> </rotate>
fromDegrees:旋转开始角度,正代表顺时针度数,负代表逆时针度数
toDegrees:旋转结束角度,同上
pivotX:缩放起点X坐标,50%代表中心点旋转
pivotY:缩放起点Y坐标Y,同上
TranslateAnimation(位移动画)
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="400" android:fromYDelta="0" android:toYDelta="800" android:duration="2000" />
fromXDelta:动画起点X轴坐标
toXDelta:动画结束点X轴坐标
fromYDelta:动画起点Y轴坐标
toYDelta:动画结束Y轴坐标
ScaleAnimation(缩放动画)
<scale xmlns:android="http://schemas.android.com/apk/res/android" android:fromXScale="1.0" android:toXScale="0.1" android:fromYScale="1.0" android:toYScale="0.1" android:pivotY="50%" android:pivotX="50%" android:duration="2000"/>
fromXScale:初始X轴缩放比例,1.0表示无变化,大于1.0放大,小于1.0缩小
toXScale:动画结束时X轴缩放比例
fromYScale:同上
toYScale:同上
pivotY:缩放起点Y轴坐标
pivotX:缩放起点X轴坐标,50%代表中心点坐标
动画加载:
package com.example.wangchang.testanimation;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
findViewById(R.id.tv1).setOnClickListener(this);
findViewById(R.id.tv2).setOnClickListener(this);
findViewById(R.id.tv3).setOnClickListener(this);
findViewById(R.id.tv4).setOnClickListener(this);
findViewById(R.id.tv5).setOnClickListener(this);
}
public void testAlpha() {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.alphaanimation);
tv.startAnimation(animation);
}
public void testRotate() {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotateanimation);
tv.startAnimation(animation);
}
public void testTranslate() {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translateanimation);
tv.startAnimation(animation);
}
public void testScale() {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scaleanimation);
tv.startAnimation(animation);
}
public void animationSets() {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.setanimation);
tv.startAnimation(animation);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv1:
testAlpha();
break;
case R.id.tv2:
testRotate();
break;
case R.id.tv3:
testTranslate();
break;
case R.id.tv4:
testScale();
break;
case R.id.tv5:
animationSets();
break;
}
}
}JAVA实现方式:

可以看到这里有两种实例化方式,一种自定义属性,二者直接添加属性值。
一般采用第二种方式
AlphaAnimation alphaAnimation=new AlphaAnimation(1.0f,0.0f); tv.startAnimation(alphaAnimation);
其他动画都如上图,直接添加属性参数即可。
添加动画集合
AnimationSet animationSet=new AnimationSet(true); animationSet.addAnimation(animation); tv.startAnimation(animationSet);
addAnimation添加动画,最后startAnimation(animationSet);
当然这个属性可能还不够实现某些动画效果,例如保存动画结束后的状态,或者起始状态,这些都需要用到Animation的动画属性。
列举几条常用的属性:
android:duration:动画时长,毫秒为单位
android:fillAfter:是否保持动画结束时最后的状态
android:fillBefore:动画结束后是否还原到动画开始时状态
android:fillEnabled:同fillBefore
android:interpolator:动画插值器
android:repeatCount:动画重复次数
android:repeatMode:重复类型有两个值,reverse表示倒序回放,restart表示从头播放
android:startOffset:等待开始运行的时间,单位毫秒
代码:
https://github.com/wangchang163/testAnimation
睡觉吧,明天再总结属性动画以及插值器。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
