混合开发的大趋势之一React Native(环境搭建)
2016-07-08 11:14
351 查看
转载请注明出处:王亟亟的大牛之路
家里的鲨鲨皮肤病隔离了,被制裁希望快点好
按照国际惯例先安利,最近每天更新10+个库,效率还行:https://github.com/ddwhan0123/Useful-Open-Source-Android
这几天没啥大事闲着就各种学习+打酱油(你们的大腿呢?快给我报)
正好之前看了些“RN”(后面都会这么称呼,省事)的文档,然后就把环境搭了搭跑了跑,遇到一些坑,这里分享给大家。
在说这些事之前,先得告诉大家,你得有一个 MAC ,如果是 WIN的小伙,我回家有时间的话用台式机再搭一次,这一篇是我MAC本子配的教程,OK废话不多 走起
首先 需要安装包管理插件Homebrew
你要在终端全装这个插件,流程如下
1.点击Launchpad
2.打开其他
3.打开终端
4.复制以下内容到终端然后按回车,内容如下
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"[/code]
装完后可以再按按出现It appears Homebrew is already installed.那就是装完了
他们家的官网在这:http://brew.sh/index_zh-cn.html(有中文版哦)
如果你下载的版本比较低,可以输入:brew update,如果有内容变化就可以看到如下内容
然后就是安装2个监测的插件 watchman 和 flowbrew install watchman brew install flow
装完后如下:
再接下来就是安装Node.js 比较推荐自己下载下来,终端下 真是慢。。
地址:https://nodejs.org/dist/v4.4.7/ 我下的是node-v4.4.7.pkg ,下完你就当正常 APP装就行了。
如果不想自己下的可以通过 Homebrew 安装nvm 这是一个Node Version Managerbrew install nvm
装完弄完后看看版本
装好node npm就有了,不用单独装
什么是npm?
看传送门:https://docs.npmjs.com/getting-started/what-is-npm
再接下来你就可以装 RN啦!也是终端操作
输入npm install -g react-native-cli
然后 有有些小伙会碰到授权问题
那就这么办sudo npm install -g react-native
然后就终端等着说 装完 就完事了!!!
然后就建一个项目,还是终端react-native init WjjPro
在我们的安装目录下就有了个这样的项目(这个时间超级长还可能有墙的问题,这个没办法了只有翻墙或者用淘宝的镜像)
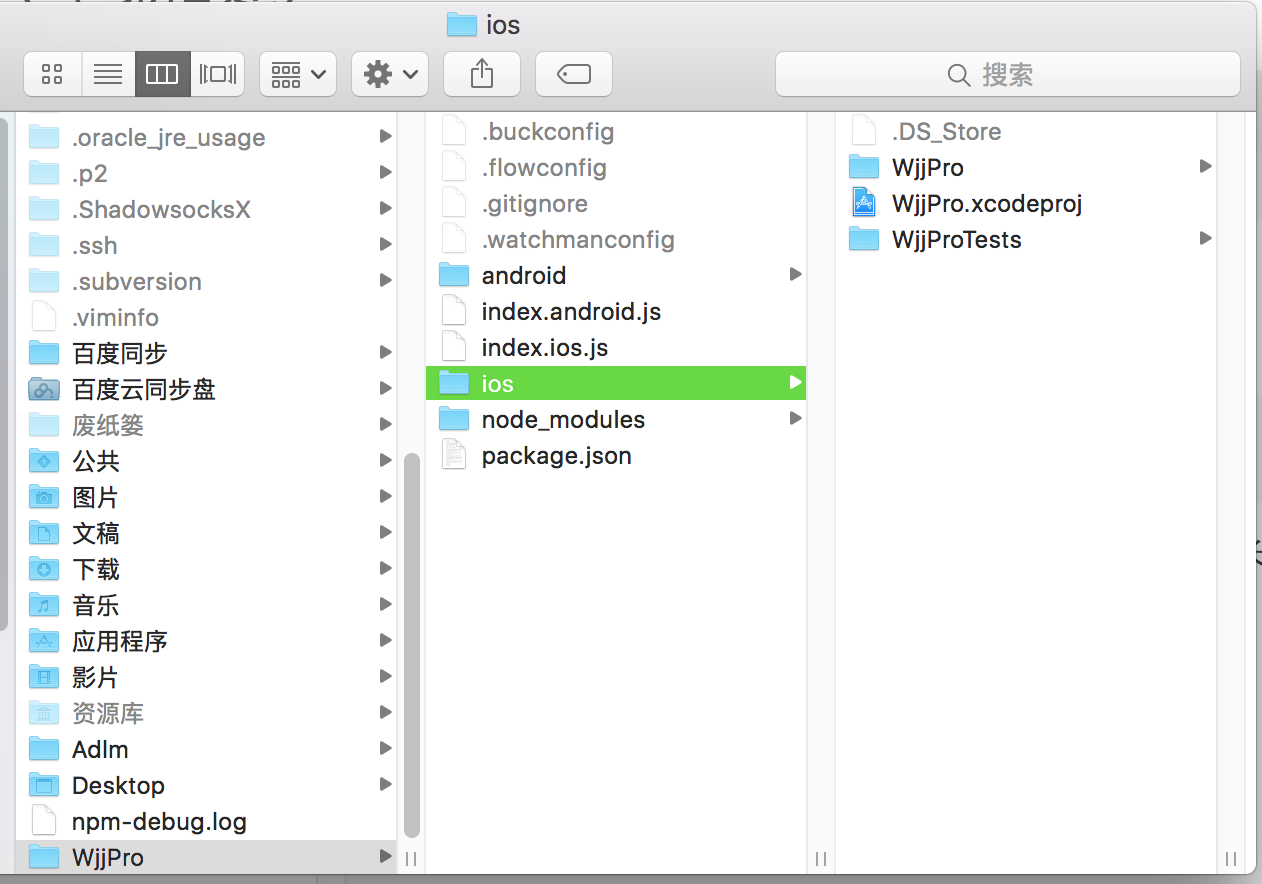
建完之后出现以下目录和内容
运行WjjPro.xcodeproj就会自动跳转XCode
就长成这样
然后选择自己想用的测试虚拟机(左上方)
按 command+R
这样就 OK了,接下来就是敲代码了!!!
这东西要装一堆小插件,东西不大但是容易404,我也是尴尬。。。各位,带我啊!!我待业啊!!!
友情链接:
https://github.com/npm/npm/issues/8165
https://github.com/npm/npm/issues/2049
https://facebook.github.io/react-native/
相关文章推荐
- 混合开发的大趋势之一React Native(环境搭建)
- react-native CodePush
- react-native-DrawerLayoutAndroid
- ReactiveCocoa 的使用
- React Native控件之ViewPagerAndroid讲解
- React Mixin 双向绑定 及 源码分析
- ReactiveCocoa 用 RACSignal 替代 Delegate
- ReactNative之原生模块开发并发布--iOS篇
- React中props.children和React.Children的区别
- React Native ——环境配置
- ubuntu环境初试reactnative
- React同构直出原理浅析
- 用CocoaPods安装ReactiveCocoa遇到的问题
- React Native 开发之 (04) 例子讲解
- iOS在原有项目中使用react
- redux学习记录
- genymotion Ubuntu 错误
- react调用原生iOS方法
- 浅析React之通信机制(一)
- 【转】什么是Reactor模式,或者叫反应器模式