CSS设置文字大小
2016-07-05 14:23
525 查看
CSS设置文字大小
在网页中通过文字的大小,突出主题是最常用的方法之一,CSS通过font-size属性控制文字的大小,该属性的值包括相对大小和绝对大小。
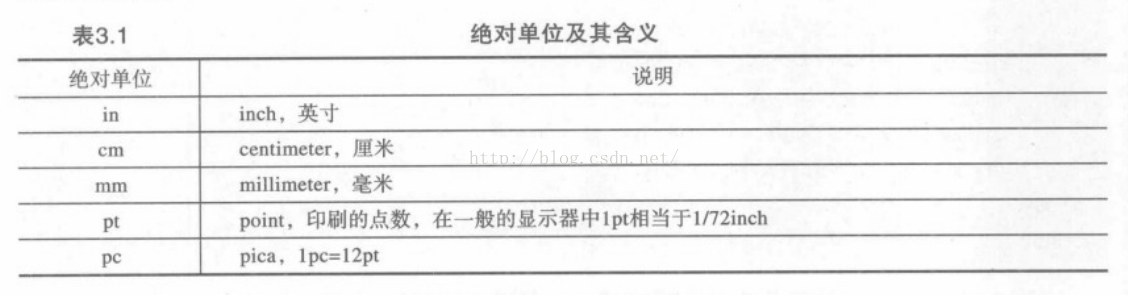
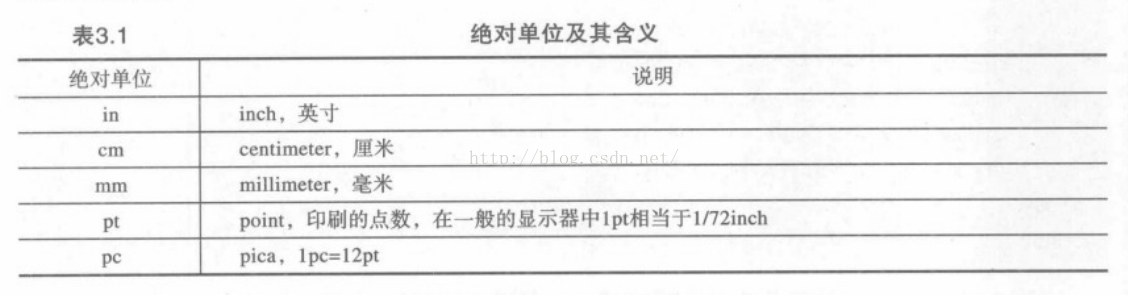
绝对大小

一共设置了5种文字大小,使用的都是绝对单位,在任何分辨率的显示器下,显示出来的效果都是绝对的大小,不会发生改变。
此外,除了利用物理单位设置文字绝对大小的方法,CSS还提供了一些绝对大小的关键字,作为font-size的值,一共有7个。
如果分别在IE和Firefox中使用,会发现两种不同的浏览器显示的效果不一样,因此不推荐使用。
相对大小
相对大小不像前面提到的绝对大小那样固定,相对大小的设置比较灵活,但是,绝对大小不随显示器的和父标记的改变而改变。
其中,单位px表示像素,因此,显示大小和显示器的大小以及分辨率有关,采用%或者em都是相对于父标记而言的比例,如果没有设定父标记字体的大小,则相对于浏览器的默认值。
在网页中通过文字的大小,突出主题是最常用的方法之一,CSS通过font-size属性控制文字的大小,该属性的值包括相对大小和绝对大小。
绝对大小
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
</span>
一共设置了5种文字大小,使用的都是绝对单位,在任何分辨率的显示器下,显示出来的效果都是绝对的大小,不会发生改变。
此外,除了利用物理单位设置文字绝对大小的方法,CSS还提供了一些绝对大小的关键字,作为font-size的值,一共有7个。
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>如果分别在IE和Firefox中使用,会发现两种不同的浏览器显示的效果不一样,因此不推荐使用。
相对大小
相对大小不像前面提到的绝对大小那样固定,相对大小的设置比较灵活,但是,绝对大小不随显示器的和父标记的改变而改变。
<span style="font-size:24px;"><html>
<head>
<title>
文字大小-相对值
</title>
<style>
<!--
p.one{font-size:15px;}
/*像素,因此实际显示大小和分辨率有关,很常用的方式*/
p.one span{font-size:200%}
/*在父标记的基础上乘以200%*/
p.two{font-size:30px;}
p.two span{font-size:0.5em;}
/*在父标记的基础上乘以0.5*/
-->
</style>
</head>
<body>
<p class="one">文字大小<span>相对值</span>,15px。</p>
<p class="two">文字大小<span>相对值</span>,30px。</p>
</body>
</html>
</span>其中,单位px表示像素,因此,显示大小和显示器的大小以及分辨率有关,采用%或者em都是相对于父标记而言的比例,如果没有设定父标记字体的大小,则相对于浏览器的默认值。
相关文章推荐
- CSS的注释与继承
- css-float,clear
- CSS选择器的声明与嵌套
- transform知识【学习总结】
- CSS overflow 属性
- CSS基础
- CSS3阴影 box-shadow的使用和技巧总结
- 修改 文件上传 默认样式
- css3 box-sizing属性
- css 一些灵动性的小方法
- CSS实现垂直居中水平居中的绝对定位居中技术
- CSS深入理解vertical-align和line-height的基友关系
- CSS-行内框、行框、行高
- CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
- web iphone css 兼容性
- CSS3 transition 属性
- CSS滤镜(Filters)
- CSS3 Flexbox布局
- css 设置字体
- JQ添加移除css样式
