css-float,clear
2016-07-05 14:15
381 查看
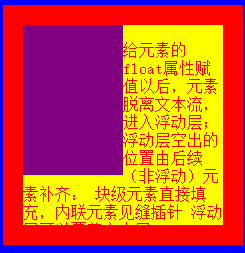
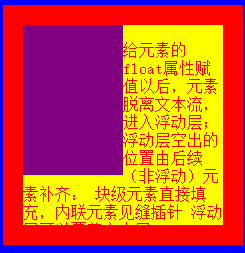
float文本环绕

float后续补齐及覆盖

clear阻止该元素环绕在浮动元素旁边
属性有:
left
right
both
none
其他内容不变,只在archives里增加clear: both;
#home{
height: 400px;
width: 400px;
background-color: yellow;
border: 20px solid red;
margin: 50px;
}
#about{
height: 150px;
width: 100px;
background-color: purple;
float: left;
}<div> float可以形成文本环绕效果 <div id="home"> <div id="about"></div> <p> 给元素的float属性赋值以后,元素脱离文本流,进入浮动层; 浮动层空出的位置由后续(非浮动)元素补齐: 块级元素直接填充,内联元素见缝插针 浮动层可以覆盖文本层 </p> </div> <div>

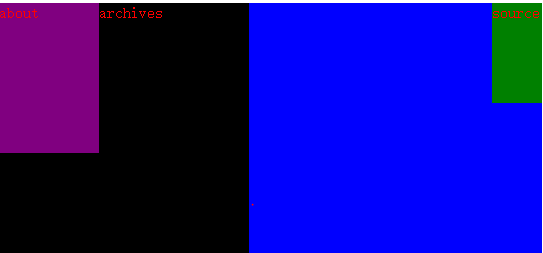
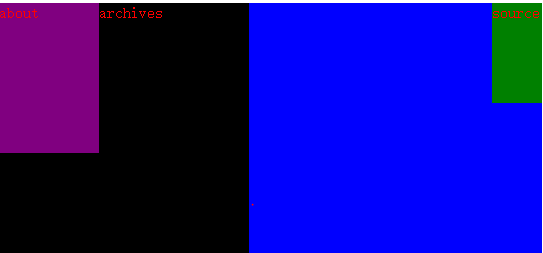
float后续补齐及覆盖
#home{
height: 400px;
width: 400px;
background-color: yellow;
border: 20px solid red;
margin: 50px;
}
#about{
height: 150px;
width: 100px;
background-color: purple;
float: left;
}
#source{
height: 100px;
width: 50px;
background-color: green;
float: right;
}
#archives{
height: 250px;
width: 250px;
background-color: black;
}<div> <div id="about">about</div> <div id="source">source</div> <div id="archives">archives</div> </div>

clear阻止该元素环绕在浮动元素旁边
属性有:
left
right
both
none
其他内容不变,只在archives里增加clear: both;
#archives{
height: 250px;
width: 250px;
background-color: black;
}
相关文章推荐
- CSS选择器的声明与嵌套
- transform知识【学习总结】
- CSS overflow 属性
- CSS基础
- CSS3阴影 box-shadow的使用和技巧总结
- 修改 文件上传 默认样式
- css3 box-sizing属性
- css 一些灵动性的小方法
- CSS实现垂直居中水平居中的绝对定位居中技术
- CSS深入理解vertical-align和line-height的基友关系
- CSS-行内框、行框、行高
- CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
- web iphone css 兼容性
- CSS3 transition 属性
- CSS滤镜(Filters)
- CSS3 Flexbox布局
- css 设置字体
- JQ添加移除css样式
- 关于display inline-block的对齐问题
- 为导航栏创建下拉菜单
