第 3 章 jQuery 过滤性选择器
2016-07-04 16:49
429 查看
first 过滤选择器
eqindex 过滤选择器
containstext 过滤选择器
hasselector 过滤选择器
hidden 过滤选择器
visible 过滤选择器
attributevalue 属性选择器
attributevalue 属性选择器
attributevalue 属性选择器
first-child 子元素过滤选择器
last-child 子元素过滤选择器
编程练习
任务
在 jQuery 中,如果想得到一组相同标签元素中的第 1 个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
注意:书写时以”:”号开头。

运行结果:

使用
其中参数 index 表示索引号(即:一个整数),它从 0 开始,如果 index 的值为 3,表示选择的是第 4 个元素。例如:

在浏览器中显示的效果:

从图中可以看出,通过调用
例如:

在浏览器中显示的效果:

从图中可以看出,调用
注意:
例如:获取指定包含某个元素名的全部

在浏览器中显示的效果:

可以看出,通过使用
例如,调用

在浏览器中显示的效果:

从图中可以看出,先调用
例如,使用

在浏览器中显示的效果:

从图中可以看出,调用
例如,使用

在浏览器中显示的效果:

从图中可以看出,使用
例如,使用

在浏览器中显示的效果:

可以看出,使用
例如,使用

在浏览器中显示的效果:

从图中可以看出,使用
如下图,如果想把页面中每个 ul 中的第一个li获取到,并改变其颜色。则可以使用
first-child

在浏览器中显示的效果:

通过
例如,使用

在浏览器中显示的效果:

从图中可以看出,通过
当点击”更多”链接时,自身内容变为”简化”,同时,
当点击”简化”链接时,自身内容变为”更多”,同时,
eqindex 过滤选择器
containstext 过滤选择器
hasselector 过滤选择器
hidden 过滤选择器
visible 过滤选择器
attributevalue 属性选择器
attributevalue 属性选择器
attributevalue 属性选择器
first-child 子元素过滤选择器
last-child 子元素过滤选择器
编程练习
任务
:first 过滤选择器
本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以”:”号开头,通常用于查找集合元素中的某一位置的单个元素。在 jQuery 中,如果想得到一组相同标签元素中的第 1 个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
$("li:first")注意:书写时以”:”号开头。

运行结果:

使用
li:first过滤选择器可以很方便地获取
ul列表中的第一个
li元素.
li:first过滤选择器的功能是获取第一个元素,常常与其它选择器一起使用,获取指定的一组元素中的第一个元素。
:eq(index) 过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用:eq(index)
其中参数 index 表示索引号(即:一个整数),它从 0 开始,如果 index 的值为 3,表示选择的是第 4 个元素。例如:

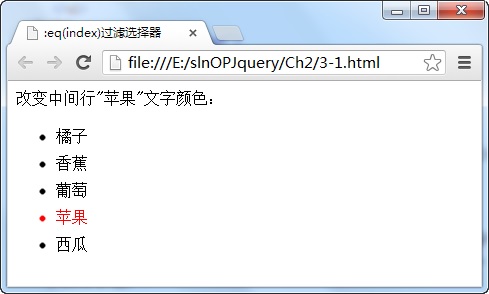
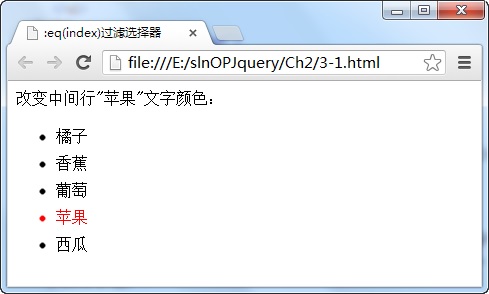
在浏览器中显示的效果:

从图中可以看出,通过调用
$("li:eq(3)")过滤选择器代码,获取了第 4 个<li>元素,并使用 css() 方法设置了该元素在页面中显示的文字样式。
:contains(text) 过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用
:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含”text”字符串内容的全部元素对象。其中参数 text 表示页面中的文字。
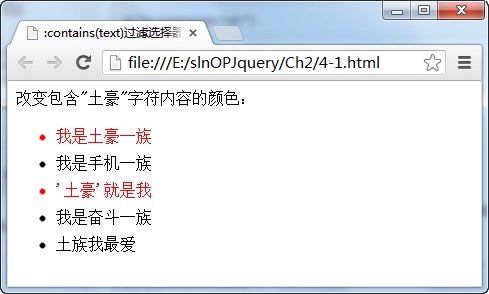
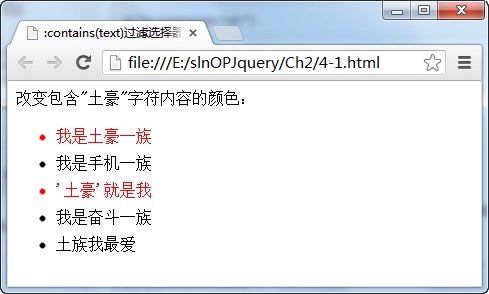
例如:

在浏览器中显示的效果:

从图中可以看出,调用
li:contains('土豪')代码,可以很方便地获取<li>中包含‘土豪’字符内容的全部元素,并且只要与选择的元素中或子元素中包含该字符内容,就可以被选中。
注意:
li:contains('土豪')土豪为什么必须加单引号呢?因为它是一个字符串,而不是一个变量,所以不加单或双引号的话是会报错的。:has(selector) 过滤选择器
除了在上一小节介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中 selector 参数就是包含的元素名称,是被包含元素。
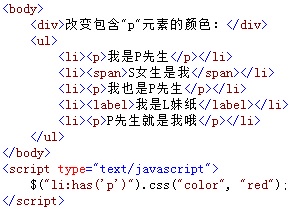
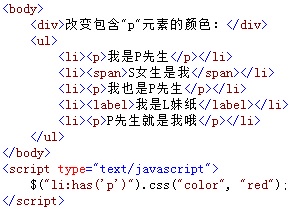
例如:获取指定包含某个元素名的全部
<li>元素,并改变它们显示文字的颜色,如下图所示:

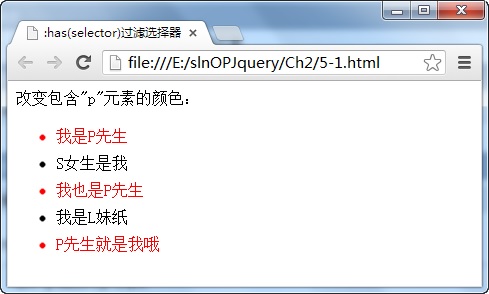
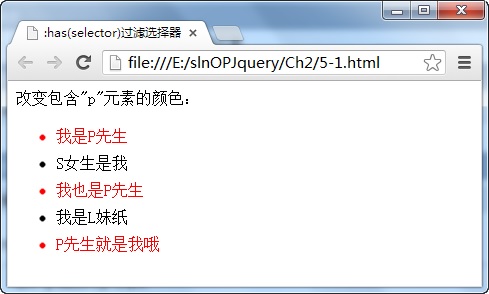
在浏览器中显示的效果:

可以看出,通过使用
$("li:has('p')")选择器代码,获取了包含<p>元素的全部
<li>元素,并通过 css 方法改变了这些元素在页面中显示的文字样式。
:hidden 过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括 type 属性值为 hidden 的元素。
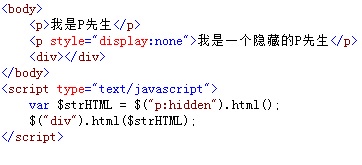
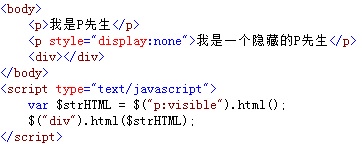
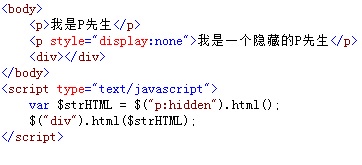
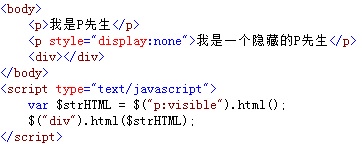
例如,调用
:hidden选择器获取不可见的
<p>元素,并将该元素的内容显示在
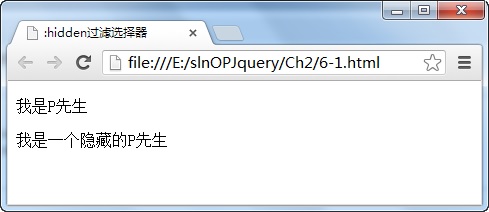
<div>元素中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,先调用
$("p:hidden")代码获取隐藏的<p>元素,并调用该元素的 html() 方法获取该元素中的内容,最后将该内容显示在
<div>元素中。
:visible 过滤选择器
与上一节的:hidden过滤选择器相反,
:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的 display 属性值设置为”none”,那么,都可以通过该选择器获取。
例如,使用
:visible选择器获取可见的
<p>元素,并将该元素的内容显示在
<div>元素中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,调用
$("p:visible")选择器代码,获取那个可见的<p>元素,并调用 html() 方法获取该元素的内容,最后将该内容显示在
<div>元素中。
[attribute=value] 属性选择器
属性作为 DOM 元素的一个重要特征,也可以用于选择器中,从本节开始将介绍通过元素属性获取元素的选择器,[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中 [] 是专用于属性选择器的括号符,参数 attribute 表示属性名称,value 参数表示属性值。
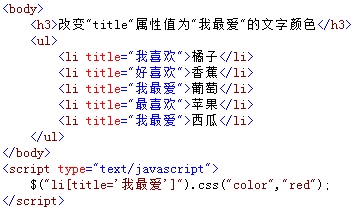
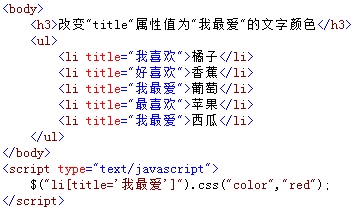
例如,使用
[attribute=value]属性选择器,获取指定属性名和对应值的全部
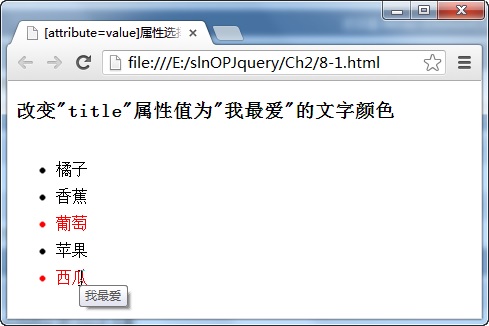
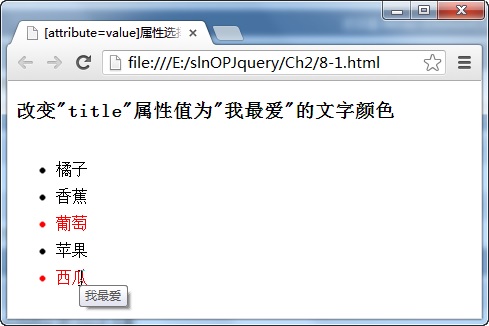
<li>元素,并设置它们显示的文字颜色,如图所示:

在浏览器中显示的效果:

从图中可以看出,使用
$("li[title='我最爱']")属性选择器代码,获取了 2 个<li>元素,并调用 css() 方法设置它们在页面中显示的文字颜色,另外,属性值中的‘’单引号可以不写,由于属性名与属性值是等号,因此,它们之间不是包含关系,而是完全相同。
[attribute!=value] 属性选择器
与上一节介绍的[attribute=value]属性选择器正好相反,
[attribute=value]属性选择器的功能是获取不包含属性名,或者与属性名和属性值不相同的全部元素,其中 [] 是专用于属性选择器的括号符,参数 attribute 表示属性名称,value 参数表示属性值。
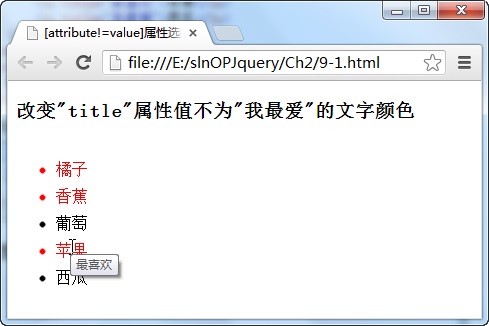
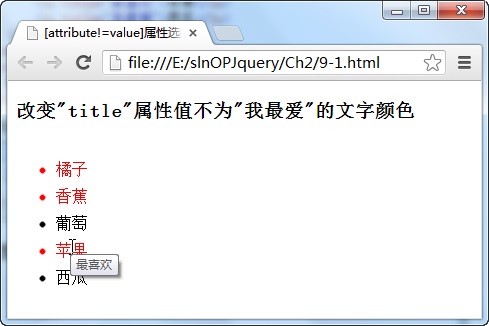
例如,使用
[attribute!=value]属性选择器,获取指定不包含属性名,或与属性名和对应值不同的全部
<li>元素,并设置它们显示的文字颜色,如图所示:

在浏览器中显示的效果:

可以看出,使用
$("li[title!='我最爱']")属性选择器代码,获取了 3 个<li>元素,其中一个是不包含 title 属性名,另外两个的 title 属性值不等于”我最爱”,获取元素后并调用 css() 方法设置这些元素在页面中显示的文字颜色。
[attribute*=value] 属性选择器
介绍一个功能更为强大的属性选择器[attribute*=value],它可以获取属性值中包含指定内容的全部元素,其中 [] 是专用于属性选择器的括号符,参数 attribute 表示属性名称,value 参数表示对应的属性值。
例如,使用
[attribute*=value]属性选择器,获取属性值中包含某一指定内容的全部
<li>元素,并设置它们显示的文字颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用
$("li[title*='最']")属性选择器代码,获取了 3 个<li>元素,这些元素的 title 属性值中都包含了”最”字符,获取这些元素后并调用 css() 方法设置这些元素在页面中显示的文字颜色。
:first-child 子元素过滤选择器
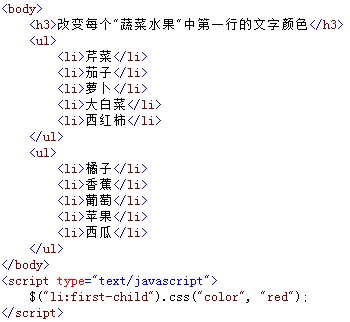
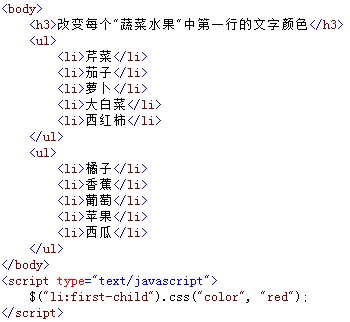
通过上面章节的学习,我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用
:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
如下图,如果想把页面中每个 ul 中的第一个li获取到,并改变其颜色。则可以使用
first-child

在浏览器中显示的效果:

通过
$("li:first-child")选择器代码,获取了两个<ul>父元素中的第一个
<li>元素,并使用 css() 方法修改了它们在页面中显示的文字颜色。
:last-child 子元素过滤选择器
与:first-child子元素过滤选择器功能相反,
:last-child子元素过滤选择器的功能是获取每个父元素中返回的最后一个子元素,它也是一个集合,常用多个集合数据的选择处理。
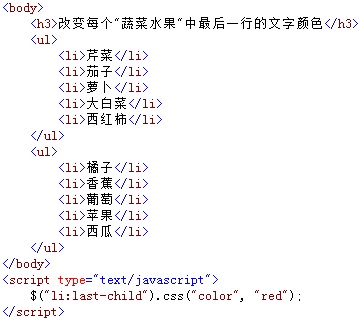
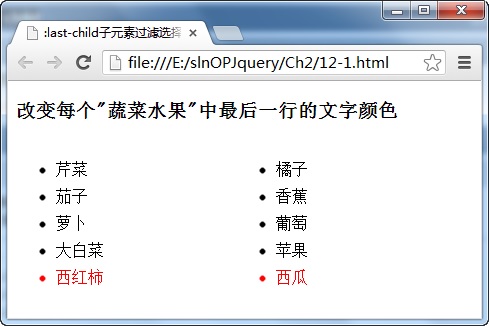
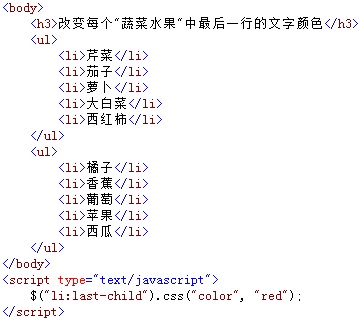
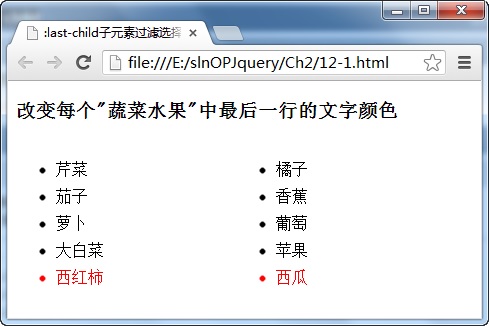
例如,使用
:last-child子元素过滤选择器,修改”蔬菜”和”水果”中最后一个显示的文字颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过
$("li:last-child")选择器代码,获取了两个<ul>父元素中的最后一个
<li>元素,并使用 css() 方法修改了它们在页面中显示的文字颜色。
编程练习
在页面中,添加一个<ul>元素,里面放置多个(至少 7 个以上)的
<li>元素,此外,再添加一个
<a>元素.
任务
初始时:<ul>元素中仅显示 5 个
<li>元素,其中包含还包括最后一个
<li>元素,
<a>元素中的显示”更多”字符.
当点击”更多”链接时,自身内容变为”简化”,同时,
<ul>元素中显示全部的
<li>元素.
当点击”简化”链接时,自身内容变为”更多”,同时,
<ul>元素中仅显示包含最后一个
<li>元素在内的 5 个元素.
<body>
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
<li>006</li>
<li>007</li>
</ul>
<a href="javascript:;">更多</a>
<script>
$(function(){
$("li:eq(3)").css("display","none");
$("li:eq(4)").css("display","none");
$("a").click(function(){
if($("a").html() == "更多"){
$("a").html("简化");
$("li:eq(3)").css("display","list-item");
$("li:eq(4)").css("display","list-item");
} else {
$("a").html("更多");
$("li:eq(3)").css("display","none");
$("li:eq(4)").css("display","none");
}
});
})
</script>
</body>
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
