第 1 章 初识 jQuery
2016-07-04 16:48
323 查看
环境搭建
下载 jQuery 文件库
引入 jQuery 文件库
jQuery 初体验
在页面的头部分,加入上述代码后,便完成了 jQuery 框架开发环境的搭建。
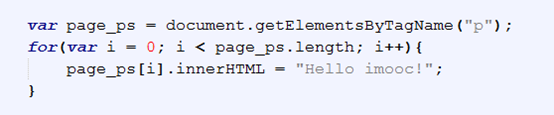
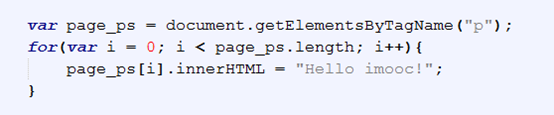
javaScript 代码:

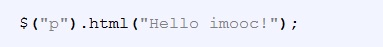
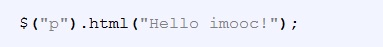
jQuery 代码:

以上两段代码完成的功能是一样的。由此可以看出,jQuery 更加的简洁方便,我们在处理 DOM 时不必关心功能的实现细节。
在 jQuery 中
下载 jQuery 文件库
引入 jQuery 文件库
jQuery 初体验
环境搭建
搭建一个 jQuery 的开发环境非常方便,可以通过下列几个步骤进行。下载 jQuery 文件库
在 jQuery 的官方网站(http://jquery.com)中,下载最新版本的 jQuery 文件库。在网站中找到最新版本文件的下载按钮,将 jQuery 框架文件下载到本地即可。引入 jQuery 文件库
下载完 jQuery 框架文件后,并不需要任何的安装,仅需要使用<script>文件导入标记,将 jQuery 框架文件导入页面中即可,假设该文件下载后保存在项目文件夹J script 中,那么,在页面的
<head></head>中加入如下代码:
<script language="javascript" type="text/javascript" src="1.9.0/jquery.js"></script>
在页面的头部分,加入上述代码后,便完成了 jQuery 框架开发环境的搭建。
jQuery 初体验
如果你了解 JavaScript 语言,那将对你掌握 jQuery 如虎添翼,因为 jQuery 本身就是 JavaScript,只不过是把 JavaScript 代码包装成拿过来就能实现特定功能的代码库!例如,我们想改变页面中所有段落标签中的文本内容:javaScript 代码:

jQuery 代码:

以上两段代码完成的功能是一样的。由此可以看出,jQuery 更加的简洁方便,我们在处理 DOM 时不必关心功能的实现细节。
$()就是 jQuery 中的函数,它的功能是获得()中指定的标签元素。如示例中
$(“p”)会得到一组
P标签元素,其中
“p”表示 CSS 中的标签选择器。
$()中的 () 不一定是指定元素,也可能是函数。
在 jQuery 中
$()方法等价于
jQuery()方法,前者比较常用,是后者的简写。一般只有在
$()与其它语言冲突时才会使用
jQuery()方法。
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- $.ajax()方法详解
- jQuery ajax - ajax() 方法
- JavaScript 各种遍历方式详解
- 数组方法汇总
- jQuery Html控件基本操作(日常收集整理)
- jQuery插件实现文字无缝向上滚动效果代码
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
